Whether you use photos you’ve shot yourself, images that you’ve designed from scratch or if you download free photos from stock image providers, it’s also important that your images do more than simply illustrate your point.

{autotoc}
Here are some things your website must do correctly in order to be optimized for success:
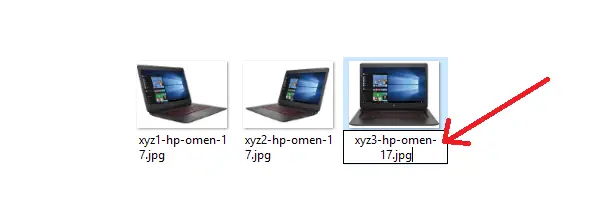
1. Name Images Adequately
Images need context, and this can be successfully established simply by assigning names to them. Descriptive keyword phrases are very handy here, but be careful not to use too many words. Three to five words, separated with dashes, would suffice.

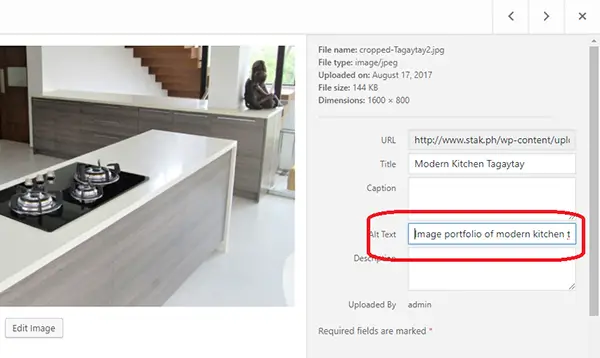
2. Provide Detailed Image Alt Attributes with good keywords
For internet users who suffer from visual impairments, alt text can be very useful. Also, when images aren’t loading correctly due to connectivity issues, you should use alt attributes as a substitute. Besides, it helps your Google ranking to have alt text ready for your visitors. Ten to fifteen words are enough to convey what your image is about or highlight important features without being redundant.
Read More: 19 step-by-step WordPress onpage SEO Checklist: an easy guide to boost traffic

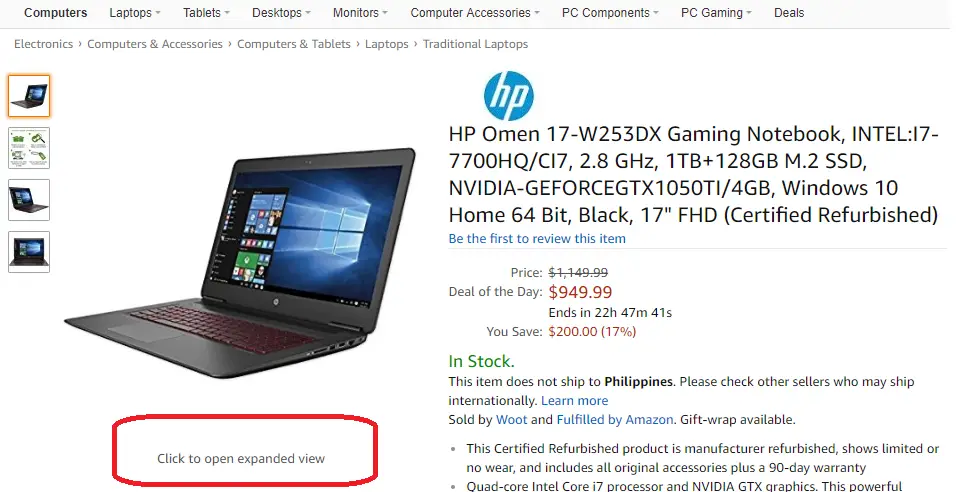
4. Create good and relevant Anchor Text
Sometimes you’ll have to include anchor text that points to an image in your body text. This is not the time, however, to just write “view image.” By using phrases such as “check out our Summer Collection” or “view our fidget spinners,” you guide your visitors to click on things you want them to see, and help search engines find your products more efficiently.

5. Use Naming Conventions Efficiently
Naming conventions are used to standardize files, assets and other content for convenience and organization. Sometimes this requires you to begin the names of images with numbers or characters that aren’t always intuitive. Although you might find this awkward at first, you can still use the rest of the image name for keywords for better optimization.

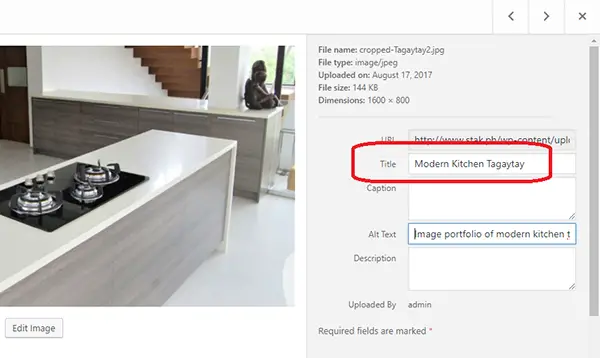
6. Craft Image Titles
Image titles are made visible by hovering over an image on a webpage. These titles are great for user engagement while improving search engine optimization (click here to read more about seo tips). By implementing a call to action, such as “Subscribe now” or “buy this item,” your title can help get the results you need.
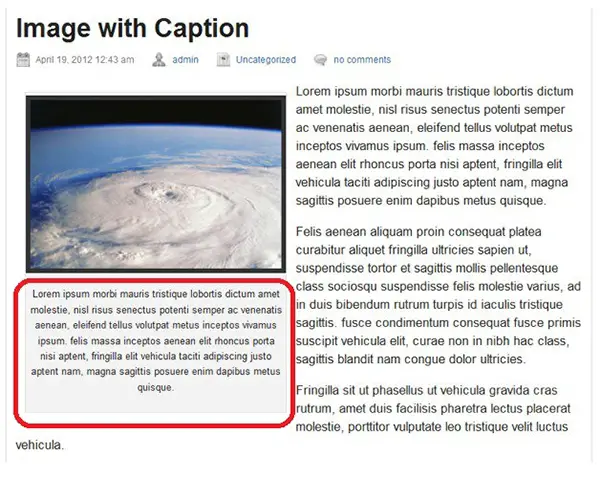
7. Add Captions
Captions are different from image names, image titles and alt attributes. They are visible on a webpage by default, and load along with the rest of the text. You can use the same keywords that appear in the image name or alt text, but by mixing things up with unique keywords, you improve your SEO as well.

8. Minimize Abbreviations
Brevity may be the soul of wit, but abbreviating keywords in your captions, titles and names don’t do you any favors. The same goes for obscure acronyms and abbreviations that you made up just to keep the characters at a minimum. Maximize your. opportunity for SEO by spelling out the words that matter.
9. Boost Website loading speed with Image Compression
This year, web pages are bigger than ever, approaching 3MB full of content. Image editing tools for tinkering with custom graphics to free photos, such as Adobe Photoshop or PicMonkey, may have a “Save for Web” feature for reducing images to sizes that load more quickly than the originals. Look into desktop apps such as ImageAlpha, and JPEGmini, or online apps TinyPNG and Kraken.io to get the job done. WP.SmushIt is also the perfect image compression companion for WordPress.

10. Value Consistent Naming and Productivity Sensitivity
Using multiple names for a single image is a recipe for disaster when it comes to producing web content. When you do this, your images may mysteriously vanish from other live pages and go unnoticed until it is too late. Stick to a single name per image, and keep things organized.
11. Condense and Combine Non-Essential Image Elements
Your images may require names that indicate size or dimensions. These may include “sm” for “small,” or 300x450 for resolution. Here’s how to pare things down:
- computer-photo-app-300x450-sm.jpg is not fully optimized;
- computer-photo-app-300450sm.jpg is better.
Losing the “x” and the dash helps a little, since you’re not looking to rank for image size. The other words are far more important for your purposes.
12. Optimize Images for SEO and the Good of Your Site Content
Images play a role in the composite SEO value of a page. Elements such as headline, SEO page title, internal and external links all contribute to how well your website performs, as a whole and as the sum of its parts. Image optimization is no exception, and can bolster your ranking among the competition.

If these eleven checklist items don’t quite do the trick for you, here are some helpful tools to get things moving:
- RIOT is a Windows image optimizer that supports JPG, PNG and GIF files. It strips out image metadata to reduce file sizes while also providing basic image editing functions.
- PNGOUT, a free app, runs in the Windows command line or Run dialog box and gives you lossless optimization of your images.
- (Defunct) PNGCrushrrr is another free app that runs on Mac OS. It compresses PNG files down to small sizes and works via a simple drag-and-drop interface.
- SuperPNG is a free plugin that pares down the already-small PNGs created in Photoshop. It also supports 16-bit color, metadata saving and variable compression.
- SuperGIF works for both Windows and Mac, has drag and drop and can compress images fifty percent more, depending on the image. While it only compresses one GIF at a time, this may be an acceptable tradeoff for your purposes.
Sometimes you’ll find yourself in a position where you have no choice but to use free stock photos. In this case, here are a few websites that can give you what you need:
- Negative Space (https://negativespace.co/)
- Kaboompics (https://kaboompics.com/)
Do your website images pass our test for optimization? Or are you looking to stock up on images for your online store? Let us know by leaving a comment below.
