
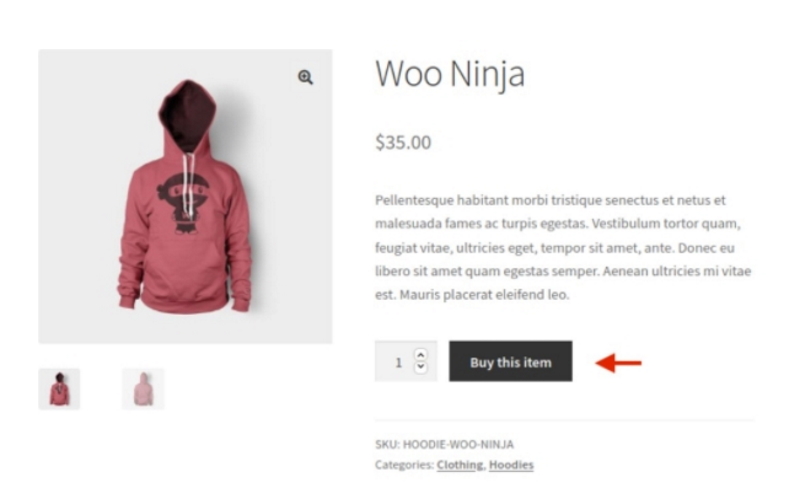
Changing the add to cart button isn’t that simple. However, we have some custom code that will allow you to change the button text to your liking. We also have a plugin recommendation. Both procedures are simple and clear. However, one is better compared to the other.
You can change the text to “Buy Now,” “Add to Bag,” “Book Now,” or whatever you want.
{autotoc}
How to Change Add to Cart Button Text Using Theme Editor
- Go to Appearance > Theme Editor in the WordPress admin panel. Then open the theme’s functions.php file.
- At the bottom of the function.php file, paste the following code.
- Check your website after saving the changes. The add to cart button’s custom text should now appear.
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' );
function woocommerce_custom_single_add_to_cart_text() {
return __( 'Buy Now', 'woocommerce' );
}
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' );
function woocommerce_custom_product_add_to_cart_text() {
return __( 'Buy Now', 'woocommerce' );
}
How to Edit the Add to Cart Button Text in WooCommerce Using a Plugin
Changing the add to cart text on a single product WooCommerce page or an archive product page is likely the more common means.
It has a significant disadvantage, despite its simplicity. We’ll talk about it later.
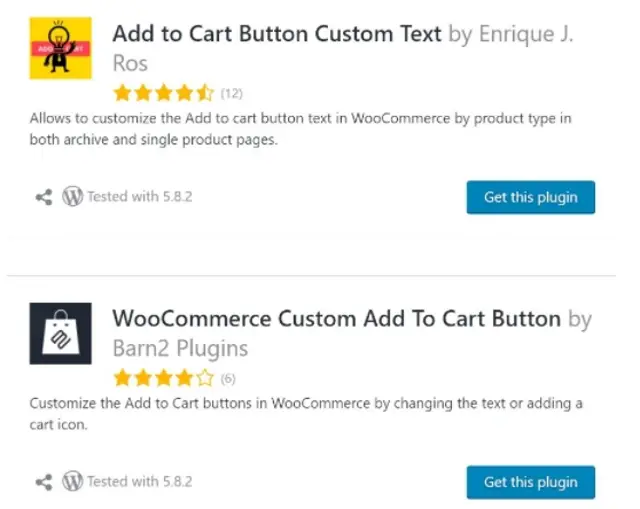
First, let’s look at how to change the add to cart button text on your WooCommerce single product/product archive pages with the “Add to Cart Button Custom Text” plugin.
This plugin allows you to customize the text on a single product page (including the different button texts) as well as the archive product pages (again, you can change the different button texts).

This is how you do it:
- You’ll need the WooCommerce add-to-cart button text change plugin installed on your WordPress site. Go to Plugins>Add New to begin the setup process. Then, in the Search Bar, type “Add to Cart Button Custom Text.”
- The plugin should show up immediately. If not, you can get it from wordpress.org and install it on your WordPress website. All you have to do is click the “Add New” button and select the plugin from your computer’s download directory.
- Click “Install” to activate the plugin.
- Once the WooCommerce add to cart button change plugin is installed, go to Settings>Add to Cart Button to activate the plugin.
You can customize the WooCommerce single product button text and the WooCommerce product archive page button texts with the “Add to Cart Button Custom Text Plugin.” You can change the settings for different categories.
You can experiment with the various options. If you change the “Simple Product Text” for either the single product page or the WooCommerce archive page in our example, you’ll notice an immediate difference.
You now understand how to change the text of the add to cart button in WooCommerce product pages. By adding custom code snippets to the theme’s functions.php file, you can change the WooCommerce button text.
You also know how to change the add to cart text with a plugin.
Furthermore, you are aware of which option is best for your WooCommerce store.
As a result, we’ll leave the final decision to you. After all, you’re the one in charge of the online business.
