 In May of 2015, it was announced that the specification for HTTP2 had been finalised and released. HTTP2 offers significant performance advantages to any website, so seeing as the majority of websites are powered by WordPress, it was only a matter of time before we needed to know how to set it up and what is HTTP2.
In May of 2015, it was announced that the specification for HTTP2 had been finalised and released. HTTP2 offers significant performance advantages to any website, so seeing as the majority of websites are powered by WordPress, it was only a matter of time before we needed to know how to set it up and what is HTTP2.
So here we are with a complete a full guide and/or tutorial of what HTTP2 is, why you should enable HTTP2 on your website, what are the advantages and finally - how to actually do it.
So let's start with the first few things.
What is HTTP2?
HTTP2 is the latest version of HTTP (HyperText Transfer Protocol) which has been optimized in such a way as to make your website load much faster, without any extra effort from your side. Once you set up HTTP2, there's no need for such optimizations as minification, combination and other hacks we used to perform before - these are built right into the protocol itself.
(At CollectiveRay, we like making our websites beautiful and fast!)
Before we actually get down to HTTP2, let's have a bit of a look back at HTTP and why a new version of HTTP was necessary.
What is HTTP?
The HyperText Transfer Protocol (aka HTTP) is simply a way by which your browser communicates with the webserver of the website you are visiting.
There are many ways in which two (or more) machines communicate over the Internet. HTTP is the one used for browsing websites. With the rise of such sites as YouTube and Twitch that carry a lot of traffic over HTTP, this protocol remains one that carries the most traffic. It is definitely the one which is most "visible" since it is involved in all website browsing.
After all, how many times do you type https:// every single day?
![]()
Without going into too much detail, the HTTP protocol is used by the visitor's browser to request all of the content of a website.
The conversation goes something like this:
Browser: Hello server at www.collectiveray.com - can you give me the content of this website?
Server: Hello browser, this is the HTML content of www.collectiveray.com
<!DOCTYPE html> <html xmlns:og="https://ogp.me/ns#" xmlns:fb="https://www.facebook.com/2008/fbml" lang="en-gb" dir="ltr" class='com_content view-article itemid-388 j35 mm-hover'>
<head>...
Browser: Great, now I see that I also need the content of these js files: collectiveray.js, jquery.min.js, jquery-ui.min.js ... and also the content of these files: styles.css, jquery.min.css, ... Also, please send me the following images: favicon.ico, logo.jpg, blog-header.jpg, advert1.jpg, ...
Server:
- Here are the contents of the file collectiveray.js
- And here are the contents of the file jquery.min.js
- And here is jquery-ui.min.js
- ...
- and here is the image footer-icon.jpg ...
Really and truly, the server and browser are playing digital tennis with the data of the website you are visiting.
Each to and fro from the server sends a small part of the website. This keeps on happening until all of the content is sent from the site server to the browser.
Another very good analogy that has been used to describe HTTP1 is that of a waiter fetching drinks from the bar, getting only one drink every single time they visit the bar.

Of course, this method of getting one "thing" at a time is not terribly efficient, and here is where the problems with HTTP start...
The web has grown faster than the capabilities of HTTP
HTTP has been around for a very long time. When it was thought out and created, the internet was a very different place.
Bandwidth was measured in bits, not tens of megabits. Consequently, to be usable, websites were made primarily out of text and hyperlinks. Images were few and far between.
Fast forward to modern times.
Websites, themes and all kinds of functionality have made websites heavier and heavier in terms of resources. Your average website contains hundreds of different files and images.
Websites that need to use hundreds of resources are the order of the day.
For example, if you are planning on creating a WordPress membership site, using this guide written by CollectiveRay, you'll need membership themes, plugins and plenty of other resources, all of which need various resources to be able to function correctly.
To complicate matters, each site requests information from several different servers for all kinds of 3rd party scripts (for example, Google Analytics scripts, Facebook share buttons, Google Ads or AdSense, email marketing and all sorts of other platforms).
The amount of times a browser needs to fetch files from website server need keeps growing and growing.
This is not a problem in itself, although the ever-increasing number of files means the size of data being downloaded keeps growing and growing.
This means that the sheer amount of data to be downloaded gets larger and larger. This makes loading of sites slower in general.
To make matters worse, creating a connection between the browser and the server is a technically expensive operation and takes time. As the number of different resources required on a website grows, so does the time it takes to load a site.
This is because using HTTP version 1, each time a new file is needed, a new (expensive) connection needs to be created.
This means that sites had that wanted to load fast had to go through a whole optimization exercise.
How to make a website faster (pre-HTTP2 version)
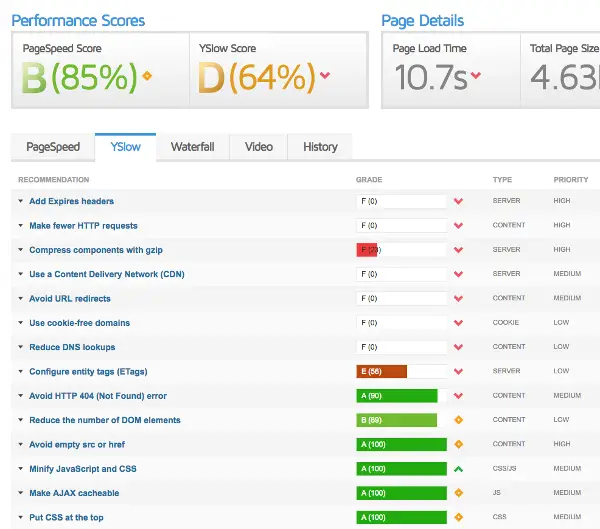
As can be seen through our simple example, HTTP v1 had a number of limitations given the current state of the web, resulting in websites becoming slow. Now, you've probably seen hundreds of articles showing you how to make your WordPress website faster.
We have such an article ourselves too because as WordPress developers, we're always chasing the need for speed - and we're only happy when we hit an A speed rating.
Incidentally, we do feature plenty of different articles for those who want to learn about WordPress, check out the tutorials section on Collectiveray.
What most of these articles that seek to speed up WordPress do is find a way to work around the limitations of HTTP1. They perform workarounds to ensure the sites don't get slowed down by all these connections.
This is why there was such a pressing need for HTTP2, not just for WordPress, but for every other website out there. Something had to be done to deal with the inherent problems of HTTP1 (both at the browser and at the webserver level).
So what were the solutions/workarounds for making a website using HTTP v1 faster? We typically referred to them as Reduce, Reuse, Recycle. For more of an explanation on that, we suggest you read our article on making websites faster above.
- Create a lightweight site which uses a minimal amount of JS, CSS and image files
- Reduce the number of requests for different CSS files and JS files by combining as many of these files together as possible (reducing requests through the combination of files)
- Reducing the number of requests for images by creating one image which combines all of them into one and using CSS sprites
- Remove any extra plugins (to reduce the number of images, CSS files and JS files they add to the site)
- Compressing the data required so that it is smaller in size (and thus faster to transport) (e.g. you would typically enable WordPress GZIP compression to make the size of data needing to be transferred, smaller)
- Leverage browser caching in WordPress using a plugin, such that if a user visits your website again within a short time-frame, they won't have the download the same files again
- Other actions...
In essence, we wanted to reduce the number of separate requests between the server and the browser. We also wanted to reduce the size of these requests.

So how does HTTP/2 improve all of this?
Enter HTTP/2
HTTP/2 was written with the intent of fixing these inherent problems. One of the primary goals of HTTP2 is to
Decrease latency to improve page load speed in web browsers. (Source: WikiPedia)
and introduces the following improvements
- is binary, instead of textual
- is fully multiplexed, instead of ordered and blocking
- can, therefore, use one connection for parallelism
- uses header compression to reduce overhead
- allows servers to “push” responses proactively into client caches
Wait, what? Don't worry - let's try to explain this a bit in simpler terms.
- Binary instead of textual: this is something that makes the transfer and parsing of the data much more efficient. Binary data transfer is also much less prone to errors. Textual data is meant for human consumption. Binary data is design for machine consumption, to using binary for transferring data is inherently faster.
- Fully multiplexed: again, simply put, with HTTP the problem was that each connection was prone to blocking the connections that need to happen after it. Imagine yourself in the queue to get into your favorite sports match, but rather than having multiple entry points, you only had 1 turnstile. You can imagine that things can get very very slow. Multiplexing allows multiple files and requests to be transferred at the same time. In the football match example, rather than have one person going in at a time, we have 10 gates, with 10 turnstiles going in together.
- Use one connection for parallelism: as we mentioned before, when a connection is expensive to create if you keep creating and closing it for every resource you need, you're going to create a serious overhead issue. Multiplexing allows the same connection to be reused over and over again. Imagine the connection as a pipe through which data keeps flowing until you don't have any more data. Also, do note that for any website, you will typically have the browser talking to multiple web servers for various 3rd party scripts and resources (Facebook sharing scripts, Twitter, Google Analytics, Ad networks, etc.) Having one connection for each of these is more efficient.
- Header compression is also another efficient way of removing several of the overheads associated with having to retrieve several different resources from the same or multiple web servers. Once again, typically rather than having to perform multiple to and fro trips, one trip is typically enough.
- Allows servers to push resources proactively: this is a way that the server, rather than waiting for the client browser to request the different resources as per our first example, will proactively send resources that the browser will eventually need or ask for. This is called HTTP/2 Server push.
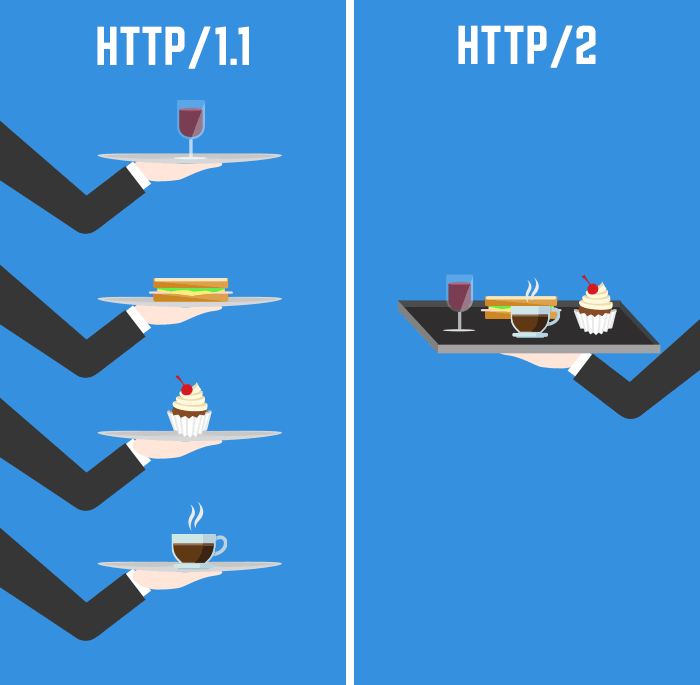
If we had to go back to the analogy of the waiter who was bringing one drink at a time, the largest advantage is that now the waiter is using a drinks tray to take all of the drinks together. And they are also taking drinks from the bar which they are likely to need when they are at the restaurant.

What is SPDY? (aka Speedy)
Before HTTP2 was actually born, somebody else had actually tried to fix the issues with HTTP. This was a research project by a couple of Google engineers, who had attempted to fix some of the issues of HTTP1.1.
SPDY goals were to
- Allow multiplexing to allow concurrent requests - thus resolving the issues of latency created by having multiple connections
- Prioritize resources such as the most important resources of a site being sent first
- Compress HTTP headers to improve efficiency as discussed above
- Implement server push as discussed above too
In an initial blog released by the engineers who wrote the protocol, it was claimed that it would make the web 2 times faster. Although both major browsers and major web servers supported SPDY, there was little real adoption.
However, its research was critical to the eventual release of HTTP2, since the first draft of HTTP2 used SPDY as its working base.
What do I need to do to enable HTTP/2?
Before enabling HTTP2 you need to know what implications there are on your site.
Which browsers support HTTP/2?
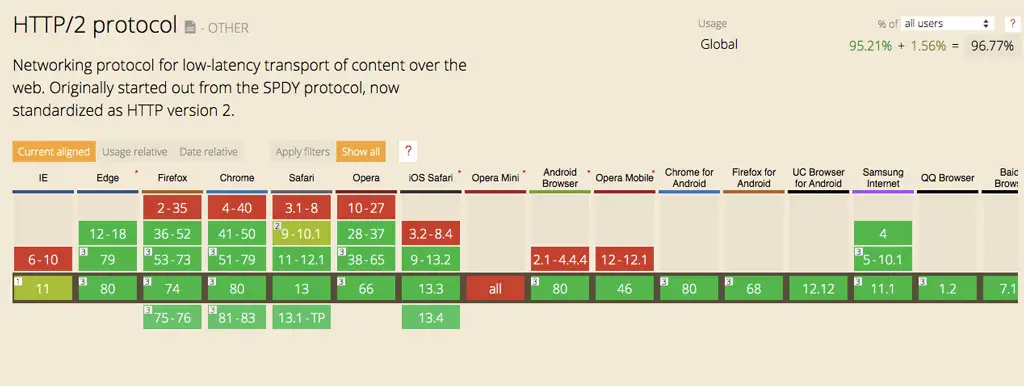
As of at the time of writing, most popular client browsers fully support HTTP/2. FireFox, Chrome, and browsers based on Blink (i.e. Opera and Yandex) support HTTP2. Microsoft Edge also supports HTTP2, whilst Apple also supports it on Safari. Statistics from such sites as CanIUse? show that current support global distribution is at more than 95%.
If the browser does not support HTTP2, and the website supports HTTP2, there will be a graceful fallback to HTTP1, so there is absolutely no problem for any visitor if you enable HTTP/2. There can only be benefits.

Which servers support HTTP/2
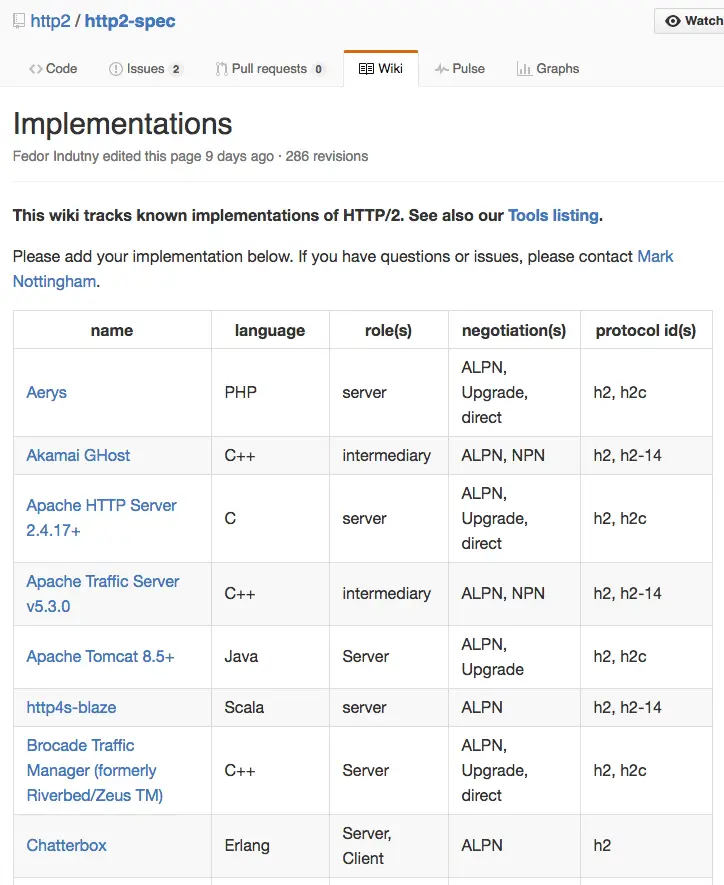
Apache, Nginx, LiteSpeed, IIS and most popular server implementations support HTTP/2 - you can check whether your favourite web server or the web server you use has support for http2 here.
However, whether you can use HTTP2 actually depends on whether your hosting company has activated this. So you'll have to confirm the actual availability of HTTP/2 with your hosting company. The image below is a list of servers that support http/2.

Simply put, whether your website currently supports HTTP/2 fully depends on your hosting company or the server where you host your website. We use InMotion hosting (and here is our InMotion hosting review and essentially how our VPS fares), who have fully supported HTTP2 for a number of years now.
However, we also use StackPath to serve our resources, which also supports HTTP/2.
Most hosting companies today support HTTP2 on their servers, so this shouldn't be a worry.
You can use this tool from KeyCDN to determine whether your site currently has support for HTTP/2. This HTTP/2 test can tell you whether you need to perform any additional actions or not.
Your website needs to be secure to enable HTTP2
Currently, all browsers out there only support encrypted HTTP2.
This means that for your site to be able to support HTTP/2 you'll need to have your site served over a secure (TLS/SSL) connection. We've gone over this quite deeply in our article on setting up a WordPress secure certificate on your server.
To recapitulate though
- Secure sites get an SEO ranking signal boost
- They protect the data being transferred to and from the site (particularly important for passwords, credit card data, and other sensitive data)
- There is a strong movement towards full secure websites, and if you don't implement security on your site, your website is bound to be left behind
You'll need to acquire a secure certificate via your hosting service company. Hosting companies such as InMotion allow you to use a shared certificate, though if you want to use it with your domain it's highly recommended that you purchase your own certificate.
Need help with your website?
Hire a vetted website expert for as little as $65. Sign up today to start chatting for free.
Chat with an expertOther sites such as WordPress.com (as opposed to WordPress.org) - read about the difference here - provide secure certificates already.
Installation of the certificate is something that is typically done by your hosting server. It's a one-off thing, so you don't have to worry.
Once that is done, you'll simply need to perform a 301 permanent redirect via your .htaccess file.
Once again, hosts such as InMotion hosting can handle all of this for you, if you are not inclined to do this kind of technical tweaking yourself (which has a bit of risk of downtime if not done right).
Is there a plugin I can use for HTTP2?
We mentioned one of the benefits of using HTTP2 to be the ability to perform a server push of items that will be necessary by the browser. This, of course, is something that needs to be done at the CMS level, so this needs support from WordPress or your favourite CMS.
Whilst this is not yet supported at the core level, you can tweak your themes or plugins such that they implement the ability to send a
Link:<...> rel="prefetch"
header for every enqueued script and style as WordPress outputs them into the page source.
If you are looking to make your site faster in general, enabling prefetch and other commands to make your site fast, we would highly recommend WP Rocket - a premium plugin that significantly boosts the speed of your site. If you want a free plugin, you can use this.
Check out WP Rocket to make your site faster
This is actually taking additional real advantage of the features enabled by HTTP/2.
Final Recommendation
So you're here because you wanted to make your site faster by putting HTTP2 in place right?
This is only one of many ways to make your website faster. Besides this technology, you're going to need to do a bunch of other optimizations if you want to make your website faster such as
- Implement a page caching plugin
- Enable PHP level caching such as OpCache
- Optimize images for performance
- Enable a CDN (free or otherwise)
- Enable browser caching and gzip compression
- Optimize Google Fonts
- Enable DNS prefetching
- Enable image lazy loading
- Enable minification and concatenation
- etc etc
Sounds like a bunch of work right? It is!
At CollectiveRay, we sometimes spend several days working to push our website just a few fractions of a second faster. This is because our website runs on Joomla, so we don't have many of the plugins which are available for other popular CMS options such as WordPress.
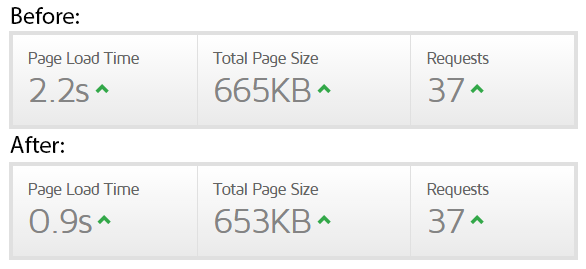
For example, for our clients, we always install WP Rocket. On the websites where install it, we always get them to load in under 3 seconds, with typical results being that the website loads in under 1 second.

The beauty of it though, it that we don't have to undertake any of the manual work we used to have to do before, so we save hours of time and frustration, and we get excellent results to boot.
Check out WP Rocket to make your site fast
Frequently Asked Questions
Should I use HTTP2?
Yes, you should enable and use HTTP2 on your website if you can. HTTP2 will make your website faster and there are absolutely no drawbacks compared to HTTP version 1. Even if a client is using an old browser that does not support HTTP2, there is a graceful fallback to HTTP.
What is the difference between HTTP and HTTP2?
There are a number of differences and improvements between HTTP and HTTP2. HTTP2 is binary, instead of textual making it inherently faster. It is fully multiplexed, instead of ordered and blocking, so several connections can be used simultaneously. It uses header compression to reduce overhead and allows servers to "push" responses proactively into client caches. All these improvements make HTTP2 much faster than HTTP.
Does HTTP2 require SSL?
Yes, HTTP2 is only supported in encrypted mode, so your website also needs to implement secure SSL/TLS certificates to be able to make use of HTTP2.
Do Browsers support HTTP2?
Over 95% of website browsers in use today support HTTP2. Even if the browser does not support HTTP2, there will be a graceful fallback to HTTP.
Conclusion: Let's make the web faster with HTTP2
At CollectiveRay, we've always been fixated on making our websites fast. HTTP2 is an evolution and a revolution at the same time, and we really hope that this article helps you move along towards your setup of WordPress HTTP2.
Please leave a comment below and tell us what else you would like to know.
Need help getting stuff done? Try these top-rated affordable gigs on Fiverr!
Click here to find experts on WordPress speed optimization.
Click here to create a full WordPress website.

