
As many people do when striving to make a website load faster, they refer to the Google PageSpeed recommendations site, and rightly so, because if Google makes a statement, usually it's worth listening to. However, sometimes it is quite messy to do all the optimizations, and you might not have the skills to perform do these changes.
As you might know, when making your WordPress site faster, there's a bunch of optimizations you need to do. One of them is knowing how to leverage browser caching in WordPress correctly, something which CollectiveRay has got a great article about here.
But that is not nearly enough if the CSS and Javascript files are quite large. That's what minification is all about.
What is minification? (and how it can benefit your site)
Minification is the function of taking a piece of coding and removing any characters from it (such as spaces, line breaks, tabs and otherwise) that do not convey any meaning, except to make the text more readable. Minified WordPress files perform in the same manner as the original code, with the only difference being that they take up a little less space because they cut out extra information. For this reason, the file becomes smaller to download, resulting in a faster website overall.
Minification is particularly important and useful for scripts (such as Javascript files), CSS stylesheets, and other similar website components.
Read More: How to hire (GREAT) Javascript developers - Top 5 sites, click here - https://www.collectiveray.com/hire-javascript-developer
The primary reason for doing this and the benefits to your site are:
- Reducing loading times and making your website faster overall. Given that most websites use several scripts and stylesheet files, which results in a LOT of extra space. While you may think that removing spaces will not result in a lot of changes, the complete minification process of all of the files of a WordPress installation can add up to a significant benefit.
- Obscuring the code from casual readers. While the resulting minification doesn’t hide your site’s code (i.e. this is different from code obfuscation), but it does make it quite a bit harder for casual users to understand, if that’s something which concerns you.
While minifying your code is unlikely to make a huge difference to your site’s load times, seen as part of a complete optimization strategy, it would be one of the many things you should do. It can cut your page load times by a couple of percentage points, which makes it a good tactic to implement nonetheless.
What happens during the minify process?
Essentially, the minify process goes through such text files and removes anything which is only intended for human consumption, because after all, the machine parsing the file does not the file to be human-readable. The WordPress minify process removes any stuff such as extra white space (spaces, newlines, tabs), comments, or any other text which increases the size of the file without decreasing the "semantics" of the file for the browser. The meaning is still there, the files are just smaller.
For example, this is what a normal CSS file would look like:
body {
margin:30px;
padding:30px;
color:#FFFFFF;
background:#f7f7f7;
}
h1 {
font-size:12px;
color#222222;
margin-bottom:5px;
}
While the minified version of this code would look like this:
body{margin:30px;padding:30px;color:#fff;background:#f7f7f7}h1{font-size:12px}
You can see that the textual information is exactly the same, it's just stripped of stuff which is there for readability purposes. The same concept applies for Javascript files.
The end result of using plugins or means to minify Javascript WordPress would be that the HTML output, together with the CSS files and JS files used by your website and it's plugins would look something like this:

While this may look like a bunch of garbage, in fact, all of the meaning is still there - it's has just been "minified" to remove any unnecessary stuff which is bloating its size.
There are plenty of plugins that can help you achieve this process, which will mention below.
Minify Javascript WordPress
The process to minify Javascript WordPress is quite straightforward. You simply need to install one of the plugins below. You also might want to note that the core WordPress Javascript files are already minified by default.
In fact, if you take a look at the source code of your WordPress website, you'll see the .min.js extension, that shows that the actual files are already minified.

This is not necessarily the case for 3rd party plugins and themes.
You also might want to take the extra step of removing any plugins that are extra and generating scripts that you might not need.
If you're absolutely fixated upon performance, you can also choose to create versions of the Javascript files that ONLY include the script that is used by your website. See by default, most script files have extra code that is included "just in case" it is needed.
You might want to learn about how to do this here.
Minify CSS WordPress
Once again the process of Minify CSS WordPress is straightforward. You can just install a plugin and this will perform the minification of your CSS files automatically. While most of the core WordPress files have a minified version of the CSS files, this does not necessarily apply to all plugins and themes.
Once again, we would also recommend performing a CSS code coverage exercise to remove any superfluous CSS code that is simply dead weight.
We'll be mentioning a number of plugins that minify CSS WordPress in the next section below.
5 Best WordPress Minify Plugins
We'll be discussing both generic products which are used in general to make your website faster through minification, and specific plugins whose only feature is the minify process.
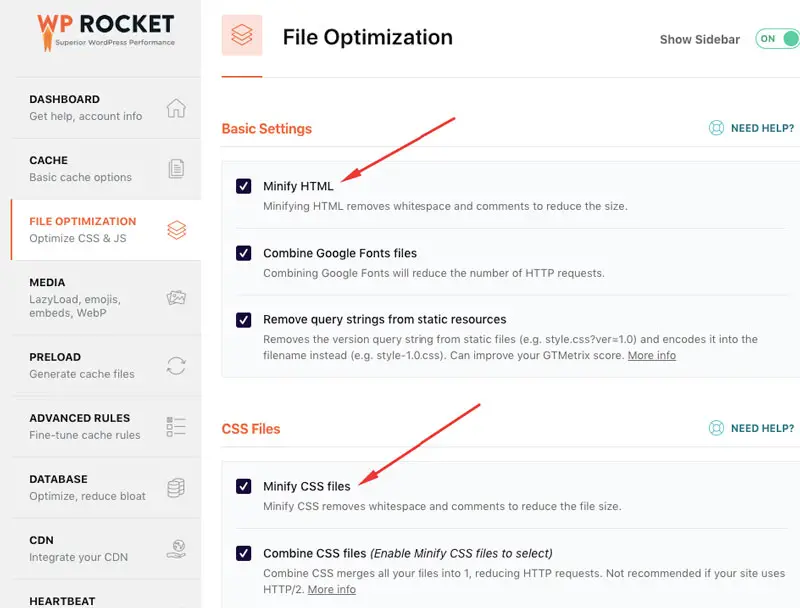
1. WP Rocket
This is our favourite plugin by far.
The reason is simple, this is by far the best product that can perform several speed optimization tasks, in a really simple way, but with an excellent result of making your website faster, including performing a minify of CSS and Javascript WordPress files.
Really and truly, it's just one of the things which this plugin does, but once you install it, you'll find that you don't need to do anything else.
As you can see below, this minification is one of the basic options for optimization. With that, you'll see that there is concatenation, this is a secondary process of optimization, which creates one file out of all the CSS and JS files (because this also makes it faster to download the files)

The plugin is not free, but the price is very cheap at just $49. Given the time it saves you and the result of making your website load faster, literally in minutes, we would highly recommend opting for this.
We install this plugin on every WordPress website we set up, simply because it saves us so much optimization time.
Click here for the lowest price on WP Rocket
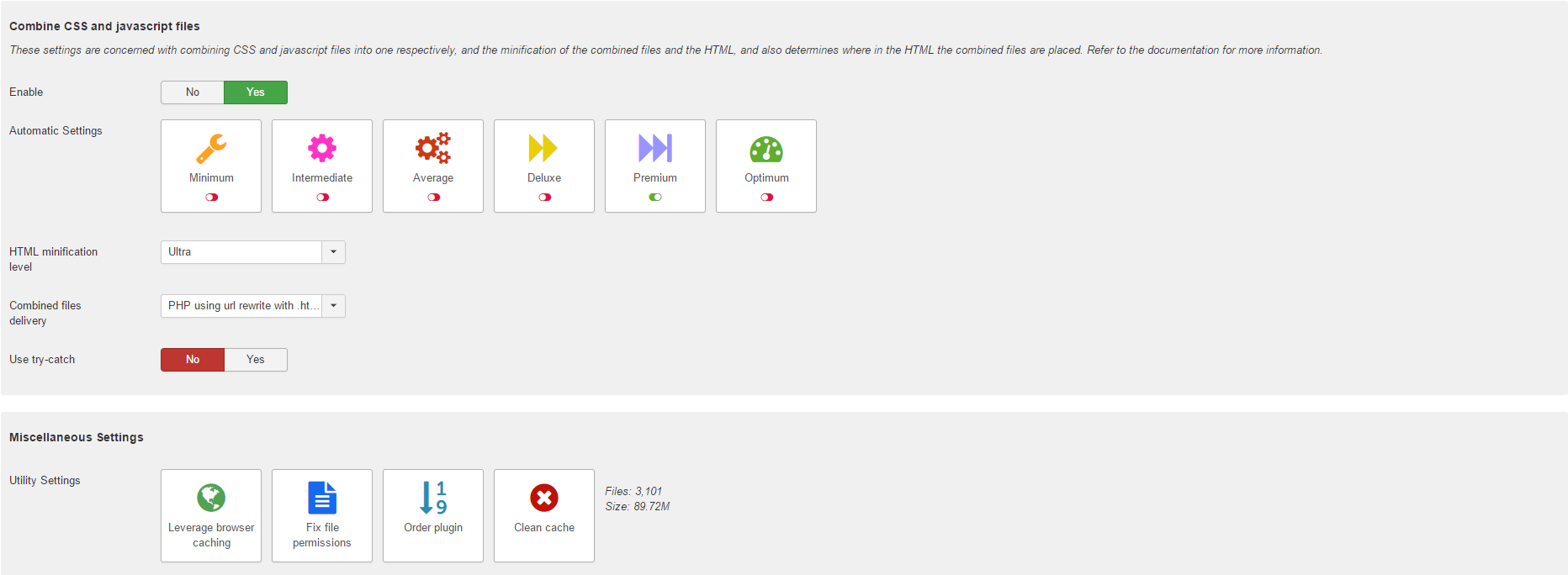
2. JCH Optimize
Here is a little trick to help you out a real lot - use JCH Optimize - this is a tool that works on multiple platforms such as WordPress, Joomla, Drupal, and Magento.
The great thing about JCH Optimize is that it implements a huge number of Google PageSpeed and other recommendations to make your website load as fast as possible.
It's great because it needs nearly zero configuration and intervention from a user.
If you are looking for a fast hosting service, do have a look at our host, we've reviewed them fully here: https://www.collectiveray.com/inmotion-hosting-review

And you don't have to mess around with any code, all of this is done by the plugin - it preserves all your original coding, so you won't break anything by messing around. Also, usually, it does those optimizations which are usually the hardest to perform. To mention a few, these are the ones which are done well
- Combines CSS files from all your template, modules and plugins into a single file, thus reducing the number of requests sent to your website
- Combines Javascript files, which are usually really hard to combine without breaking the site
- Zips the CSS and Javascript so that they become smaller and the transfer time is reduced
- Minifies the Javascript and CSS, to make it more compact and reduce its size even further (reduces any extra whitespace, comments, etc.)
- Adds a DEFER tag, such that your page loads first, and executes the Javascript after the page has loaded, making the site snappier to load. Given that this specific implementation is critical to a fast website, we've covered this extensively here: https://www.collectiveray.com/defer-parsing-of-javascript-wordpress-async
- Creates IMAGE Sprites - this also reduces the number of requests sent to your website by a very large amount and is one of the hardest optimizations to achieve manually
It also allows you to tweak some advanced options such as excluding certain files to ensure that if any extension does not work after running it through JCH Optimize, this will work anyway.
The PRO version, which is available at a measly $29 will give you access to several other optimization options such as including inline CSS and Javascript and loading the Javascript asynchronously to not block the loading of the site.
Take my word for it, install the plugin, enable it and check out your before and after results. If you don't get an improvement by a good amount, come back here and complain, but I'm pretty sure you won't be coming back :)
Click here to download JCH Optimize
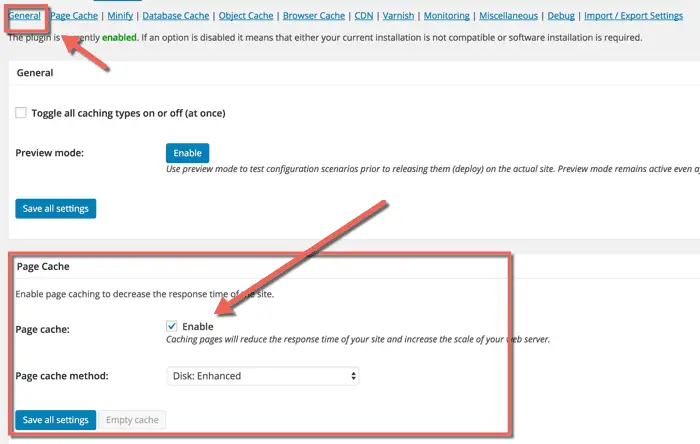
3. W3 Total Cache
This is another plugin that you will see is a generic piece of software that does a bunch of stuff that is related to making WordPress fast, including minify of CSS, JS and HTML files.
While you'll find that this is mentioned very often when it comes to such plugins, it should be noted that this product is absolutely not a good idea for people who are not technical.

It has been known to create significant problems, with some bugs remaining even after the software is uninstalled and deleted from the website.
Ourselves at CollectiveRay have tried using this plugin several times, but at this point and in the current state, we are no longer recommending that this is used for minification purposes or to make websites faster, unless you know exactly what you are doing.
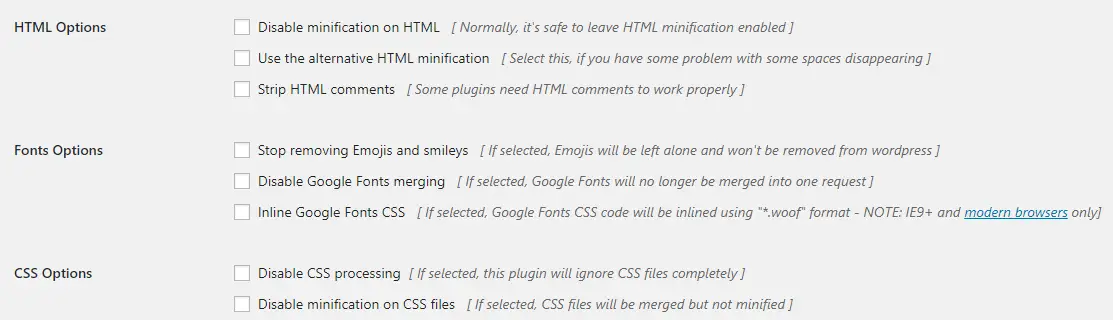
4. WP Super Minify
This plugin uses the Minify PHP Framework and using it combines, minifies, and caches inline JavaScript and CSS files on demand to speed up page loads.
By activating this plugin, the source of your HTML, inline JavaScript and CSS are now stripped from extra stuff, resulting in their size being smaller.
What is different from other plugins mentioned here is that this plugin ONLY performs the minification process, and no other optimizations, which is a great choice for those who only want to perform this function and nothing else for any reason.
5. Fast Velocity Minify
While there are many other WordPress minify plugins which we can recommend, this will be the final one which we mention here.
The Fast Velocity plugin combines all the CSS and JavaScript files so that the webserver has to deal with fewer requests. At the same time, it also minifies the files and creates cached copies for faster loading times.
This plugin automatically enables the options to minify your HTML, JavaScript, and CSS, but, you can disable one or more of them manually by going into the Settings → Fast Velocity Minify tab.
You can choose to exclude specific files from being minified if one of your plugins breaks after you've enabled this.

Wrapping Up
Whilst the minification process is not ground-breaking function, it should be implemented as one of several tasks to make your WordPress faster and we highly recommend that you implement one of the products mentioned above.