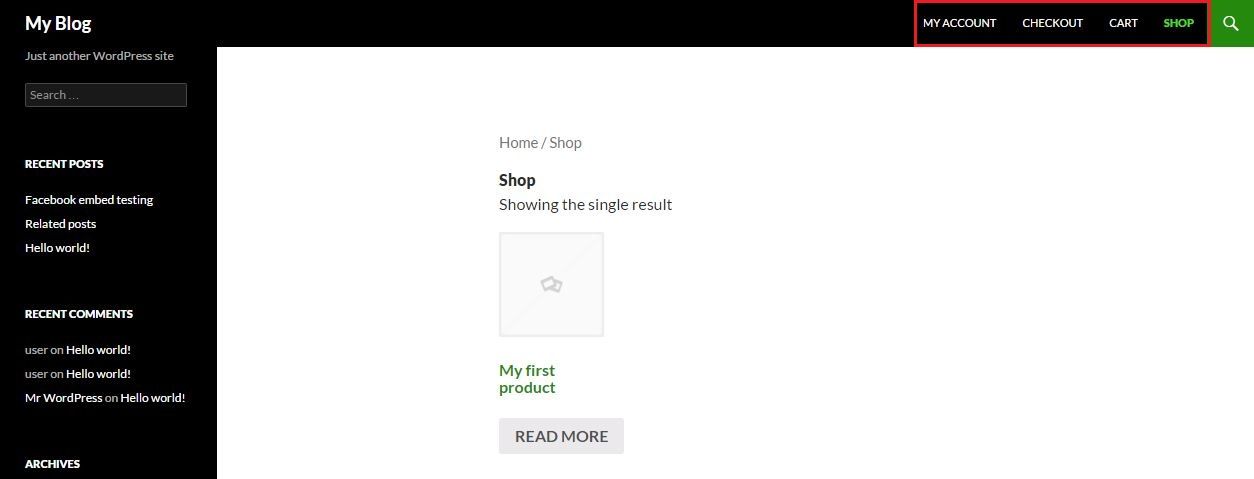
WooCommerce is the most popular ecommerce plugin in the WordPress ecosystem. However, it has a bit of a nagging usability issue. By default, WooCommerce doesn’t show if a user is logged in or not to your eCommerce site.
At times, this can be confusing to your customers. Since most of the popular ecommerce stores (say ebay or Amazon) show a Login button in their menu, customers may expect the same in your e-commerce stores too.
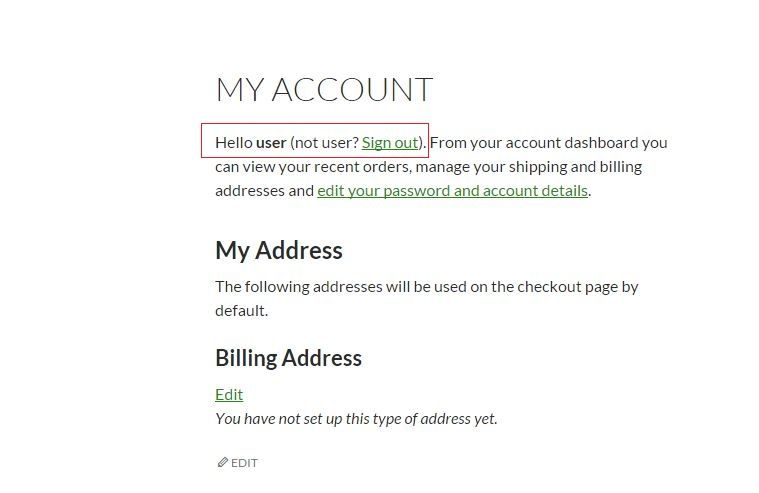
However, in the case of a WooCommerce powered store, a user will need to visit the ‘my account’ page to create an account or check whether he is logged in or not.
In this tutorial, we’ll explain how to add Login/Logout option to the top menu of your WooCommerce website store. This is one of the more popular tips and tricks by CollectiveRay.com - so stay tuned if you want to learn more tips and tricks!
Create a Top Primary Menu
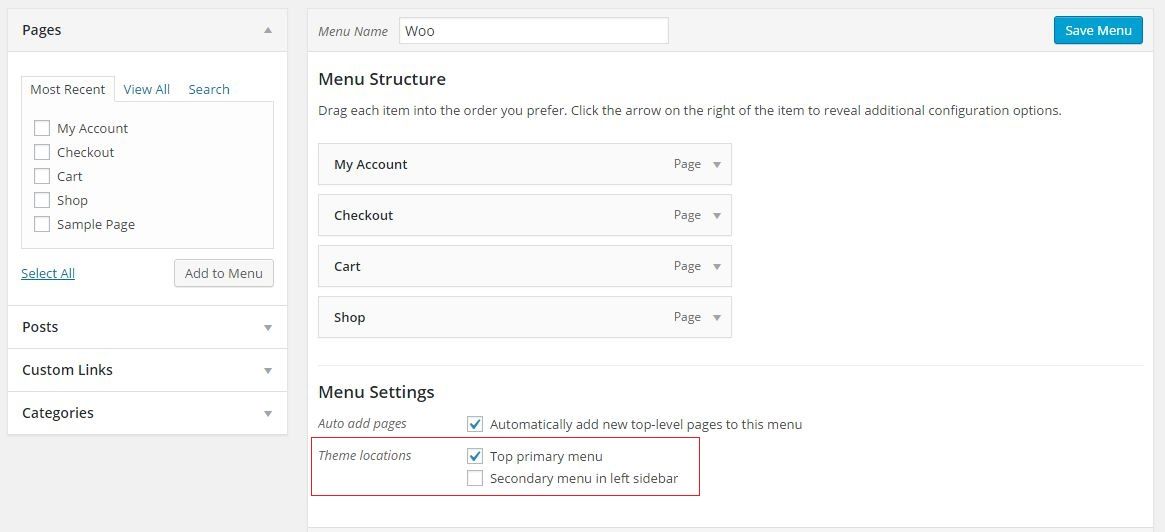
Step 1: Before proceeding any further, make sure you have added a menu as a primary menu of your theme. Also make sure you have made a full WordPress backup in case something goes wrong
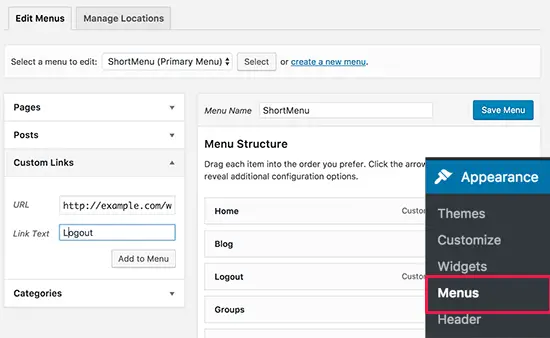
If you have not added a menu as a primary menu, log in to your WordPress admin, go to Appearance >> Menu. Under the Menu Settings create a menu and check the “Top primary menu” box.
Top tip: If you're not comfortable doing code changes, you might want to consider hiring a WordPress developer. Click here to learn how to hire the ideal WordPress developer: https://www.collectiveray.com/wordpress-developers-for-hire
Change functions.php to create Woocommerce logout link and login link
Step 2: Add the below code to the functions.php file of your theme.
add_filter( 'wp_nav_menu_items', 'add_loginout_link', 10, 2 );
function add_loginout_link( $items, $args ) {
if (is_user_logged_in() && $args->theme_location == 'primary') {
$items .= '<li><a href="'. wp_logout_url( get_permalink( wc_get_page_id( 'myaccount' ) ) ) .'">Log Out</a></li>';
} elseif (!is_user_logged_in() && $args->theme_location == 'primary') {
$items .= '<li><a href="' . get_permalink( wc_get_page_id( 'myaccount' ) ) . '">Log In</a></li>';
} return $items;
}
UPDATE: We have just been advised by a helpful reader/commenter of the website who said that wc_get_page_id should now be used instead of the (now deprecated) woocommerce_get_page_id
If you're not comfortable doing code changes yourself, you can check out some of these highly-rated, but cheap Fiver gigs.
Verify the Woocommerce login / logout link
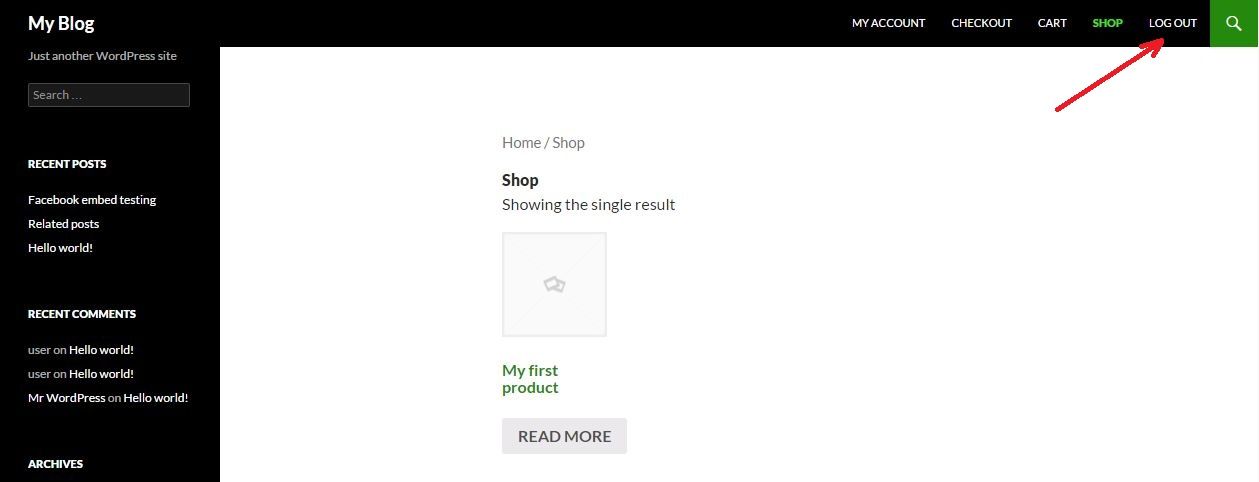
Once you've changed the functions.php to add the Woocommerce login / logout links, it's time to see the result of your changes. If you have done the changes correctly, you'll see the result below.
You’re done! Now you can see that the Login/Logout option is being displayed in the top menu of your store. This trick is especially useful if you have set up a subscription box based business which we've detailed here.
WordPress Logout Link/URL
Now that we've shown you how to do this for WooCommerce, maybe it's time to do the same thing and create a WordPress Logout link. This is often the case if you have decided to disable the admin bar, but still would like the option to sign out, just to be on the safe side.
If you are just looking for a way to end your logged-in sessions, simply visit the following on your website.
https://<yoursite.com>/wp-login.php?action=logout
You will get a small confirmation screen asking "Do you really want to log out?" - once you click on the link, you will be signed out.

As always there are multiple ways to do this.
The WordPress Logout URL is something you can actually use in your menu, if you want to create a WordPress logout button. Simply link the URL above, and of course, this will allow your user to terminate any current sessions.

If this does not work for some reason, you might need to tweak your functions.php to enable this functionality.
add_filter('wp_nav_menu_items', 'add_login_logout_link', 10, 2);
function add_login_logout_link($items, $args) {
ob_start();
wp_loginout('index.php');
$loginoutlink = ob_get_contents();
ob_end_clean();
$items .= '<li>'. $loginoutlink .'</li>';
return $items;
}
Note: this above method works and is enabled if you are using WordPress custom menus i.e. the menu function available in the admin section under Appearance > Menus.)
WordPress Logout Shortcode
Just like with most functions, you'll find that there is also a plugin that can be used to generate a WordPress Logout Shortcode. Besides the various configurations you can perform, this plugin gives you the ability to use the following shortcodes within your posts and pages.
[logout] - A standard Log Out link, where the user stays on the login screen after being logged out. [logout_to_home] - A link that logs the user out, and redirects them to your home page. [logout_to_current] - A link that logs the user out, and redirects them back to the current page/URL.
The plugin also has various options to configure the look and feel and texts, or the actual user experience.
WooCommerce Login
Since the acquisition of WooCommerce by Automattic, WooCommerce have been integrating more and more functionality from WordPress.com into WooCommerce. One of the big features has been the ability to login to WooCommerce.com via your WordPress.com account
But this may not be ideal situation for your customers who typically would now have a WordPress.com account, so such functionality would be useless for them.
So how can you create an account login / logout system with which they are familiar? This is where the WooCommerce Social Login comes into play!
Woocommerce Social Login
The WooCommerce Social Login is a premium WooCommerce extension that enables social logins for Seamless account creations and checkouts. This is HUGE. Because did you know that account registrations are a very significant barrier to sales?
In fact, according to Statista, you can lose up to 21% of your customers because of this problem of the long-winded process of account creation before checking out.
So how do you mitigate this roadblock? This is where the WooCommerce Social Login extension comes into play.
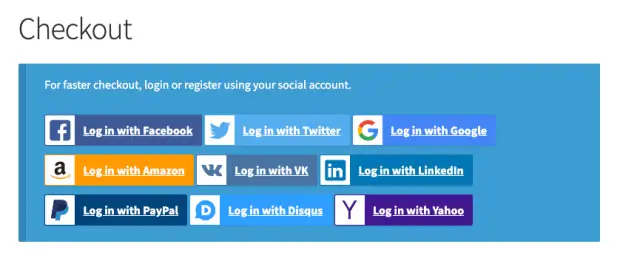
By installing this extension to your WooCommerce online shop, you can allow users to login with using their Facebook, Twitter, Google, Amazon, LinkedIn, PayPal, Disqus, Yahoo, or VK accounts instead of having to create a new user account with a new set of credentials. The user can then just click on their preferred network logo and login to your site using that. Incidetally, if you're interested in creating your own custom logo with a free app, check out our article.

So when a customer visits your site for the first time, with this extension they can just click on the button of their favourite social network, and essentially get an account created on your site with a single click.
This reduces the barrier, and you also have more validated user accounts that you might eventually user for different kinds of messaging (if they opt-in).
Why Use WooCommerce Social Login?
- It gives you the ability to sync you customer accounts with the most popular social networks
- Makes customer creation and checkout seamless which doesn't require the long-winded process of account creation and verification
- Reduce friction, increasing sales and repeat purchases, and reducing cart abandonment
- Social logins are an accepted and trusted way to log in to 3rd party sites
This is a premium that is well worth its price of just $79. You'll make the money back many times in return.
Check out WooCommerce Social Login
Anything else you'd like to know about logging out
Is there anything that you'd like to know and is missing is this article? We'd love to get your comments so we can keep making this post better!
IMH
Do you want a fast website?
Who am I kidding? Don't we all?
So why do so many of us struggle?
The biggest challenge is usually finding a fast, reliable hosting company.
We've all been through the nightmares - support take takes forever or doesn't resolve our problem always blaming something on your side...
But the biggest bummer is that the website always feels slow.
At CollectiveRay we host with InMotion hosting and our website is stupid fast. We run on a custom stack of LightSpeed server setup on MariaDB with a PHP7.4 engine and fronted through Cloudflare.
Combined with our front-end optimizations we reliably server 6000 users every single day, with peaks of 50+ simultaneous users.
Want to get a fast setup like ours? Transfer your site for free to InMotion hosting and get our 50% OFF on current pricing.
Try InMotion Hosting with 50% OFF for CollectiveRay visitors in December 2025 ONLY!