
Want to learn how to remove Powered by Shopify message from your online store? The message appears in the footer or bottom of your online shop. By default, all shops made with Shopify will display this message. It also appears on your password page or coming soon page with a slightly different variation: “This shop will be powered by Shopify”.
If you’ve ever wanted to get rid of these messages, you’ve come to the right place. All of them can be removed with a few settings or code tweaks!
In this guide, we’re going to show how to remove "powered by Shopify" using two main methods of removing these messages.
We’ll be using the Debut theme as an example, but we’ll also feature several other themes so you can have a better idea of how to remove the message on most Shopify themes.
{autotoc}
Most of you are already using Shopify if you're doing this, but if you're still in the phase of experimenting with this online store platform, you might want to check our article about What is Shopify here.
Click here to go to Shopify Now
1. How To Remove Powered by Shopify via Admin Settings
This is the simplest method of removing the “powered by Shopify” message of your online store. This can be done via the Shopify Admin.
- Log in to your online store’s admin dashboard. Then, go to Themes.
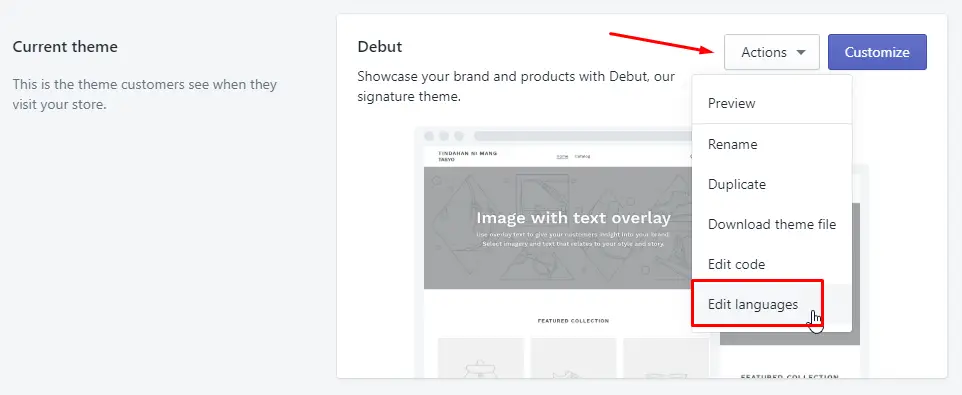
- Select the theme you want to edit, then go to Actions > Edit languages.
Note: Making this change on one theme doesn’t affect all of your themes. If you switch to a different theme, you’d have to do these steps again.

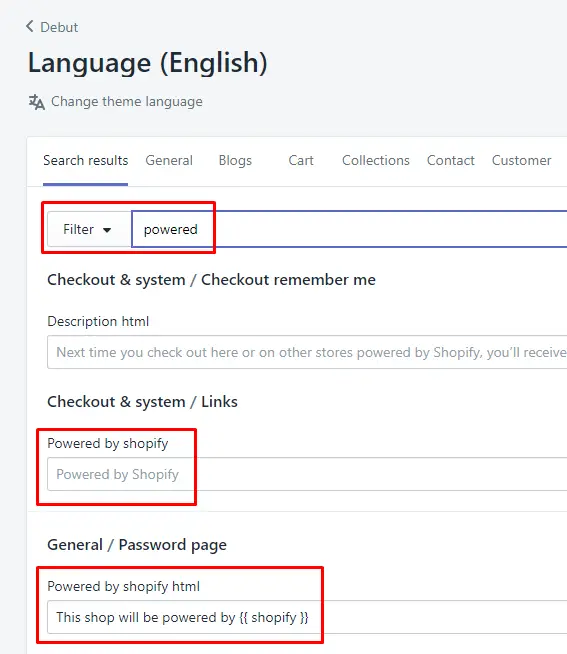
In the filter box, type “powered” or "powered by shopify". The options for editing powered by shopify text should automatically appear in a few moments.

There are two items here that you need to change.
First is the Powered by shopify option as seen above. Replace it with a single space. This will remove the message on the footer of your shop. Next is the Powered by shopify html option.
Do the same with it: replace it with a single space to remove it.
Once done, hit the save button on the upper right corner of the page. The “powered by shopify” message is now gone!
Tip: You can replace the Powered by shopify html with a custom text of your own. Maybe if you have a site that is on a different domain, you might want to link to your site instead of displaying the Powered by Shopify message.
You can also do the same on the Powered by shopify option, however, it will remain as a linked text pointing to shopify.com, which kind of defeats the purpose.
So, the only option you have here is to completely remove it by replacing it with a single space. However, if you really want to add custom text here, you can use the second method: edit code, which we’ll see in the next section.
2. Remove Powered by Shopify with Edit Code Option
In this method, you customize your theme by editing its files directly.
- Login to your Shopify admin dashboard and then go to Themes.
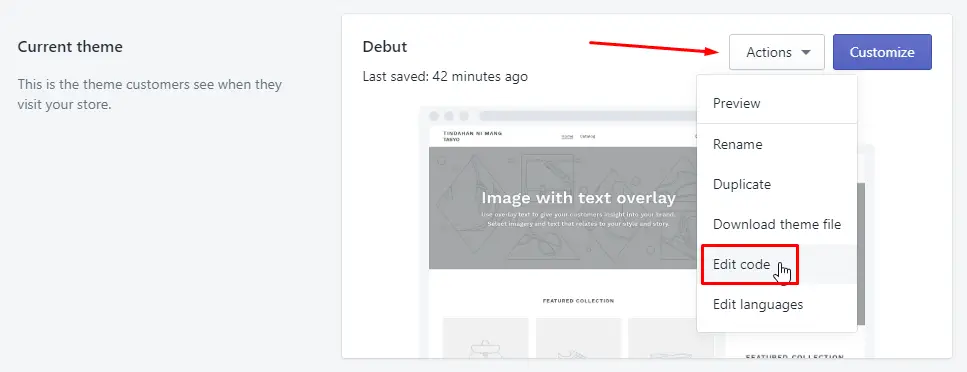
- Select the theme you want to edit, then go to Actions > Edit code.

We’ll be showing you how to remove the text from your public pages and from your password or coming soon page.
Remove Powered by Shopify from Public Pages via Edit Code
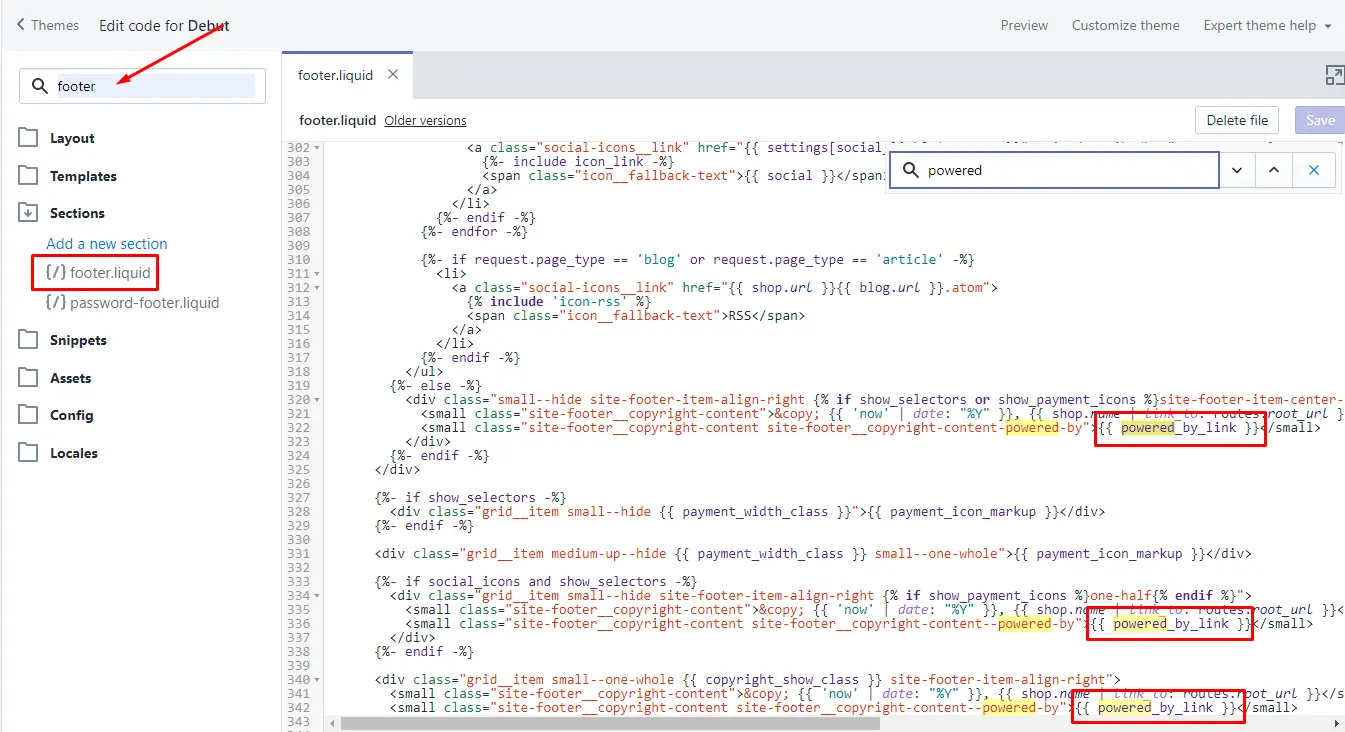
In the Search files box, type footer. It should show a file called “footer.liquid”.
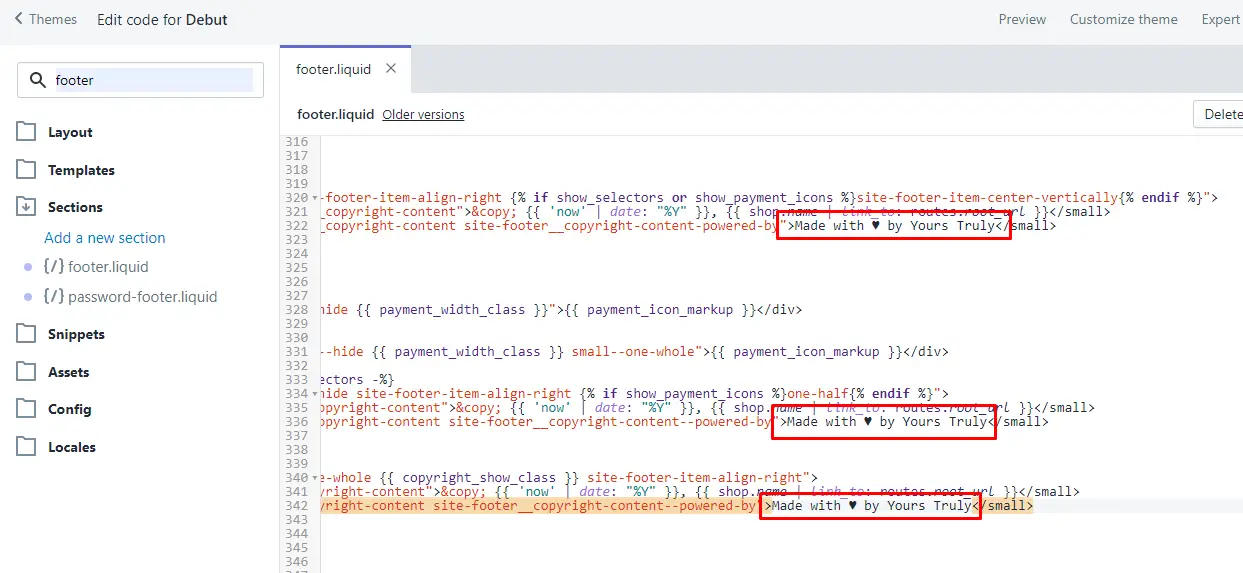
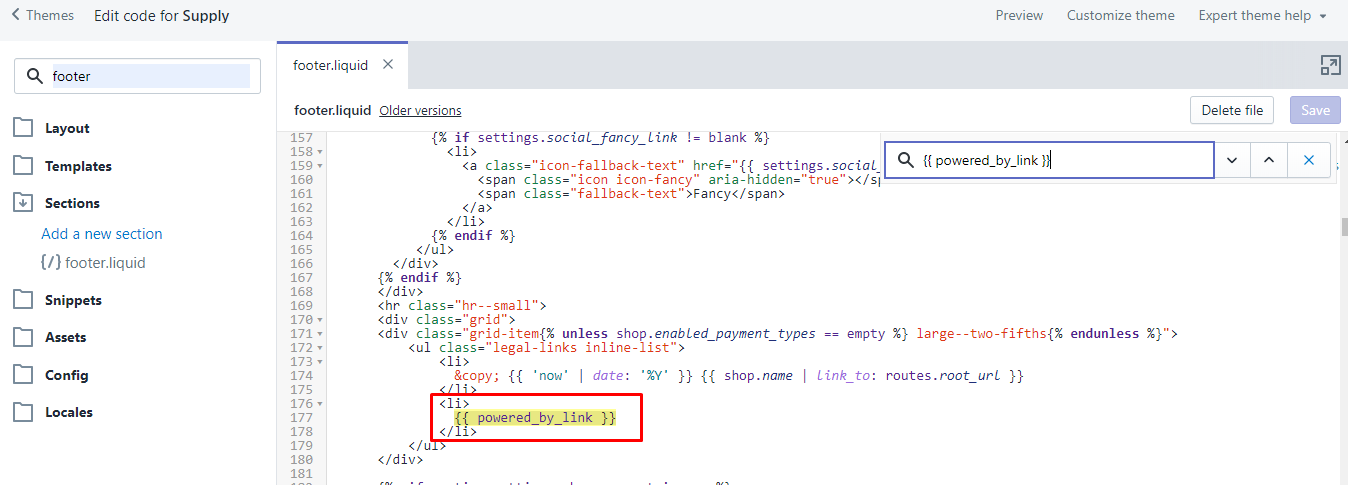
Click that file and then press ctrl f or command + f on your keyboard and then search for “{{ powered_by_link }}”. This will now display all instances of “powered by shopify” text in the file.

Delete all instances of “{{ powered_by_link }}” in the file.
Be sure to delete only these characters (excluding the quotes) to prevent breaking something. Once done, save it by clicking the save button located in the upper right corner of the file editor.
Now the “powered by shopify” text is gone from your online store's current theme.
Advanced Tip
We mentioned earlier that you can’t effectively replace “powered by shopify” text with a custom one using the admin options since it will still link to shopify itself. But if you edit the code directly, you can have your own custom text here.
If you replace the “{{ powered_by_link }}” in the file above with a custom text, then the custom text will be displayed instead and it will not be linking to Shopify.

Here’s what it will look like (Debut theme):

You can even add your own custom link by adding HTML anchor tags if you know how to and allow you to create any links to the footer of your online store.
Note: if you plan to add custom links, make sure you use http://example.com format, do not omit the “http://” part. And make sure you replace all instances of it with your custom text.
Remove Powered by Shopify from Password Protected or Coming Soon Pages via Edit Code
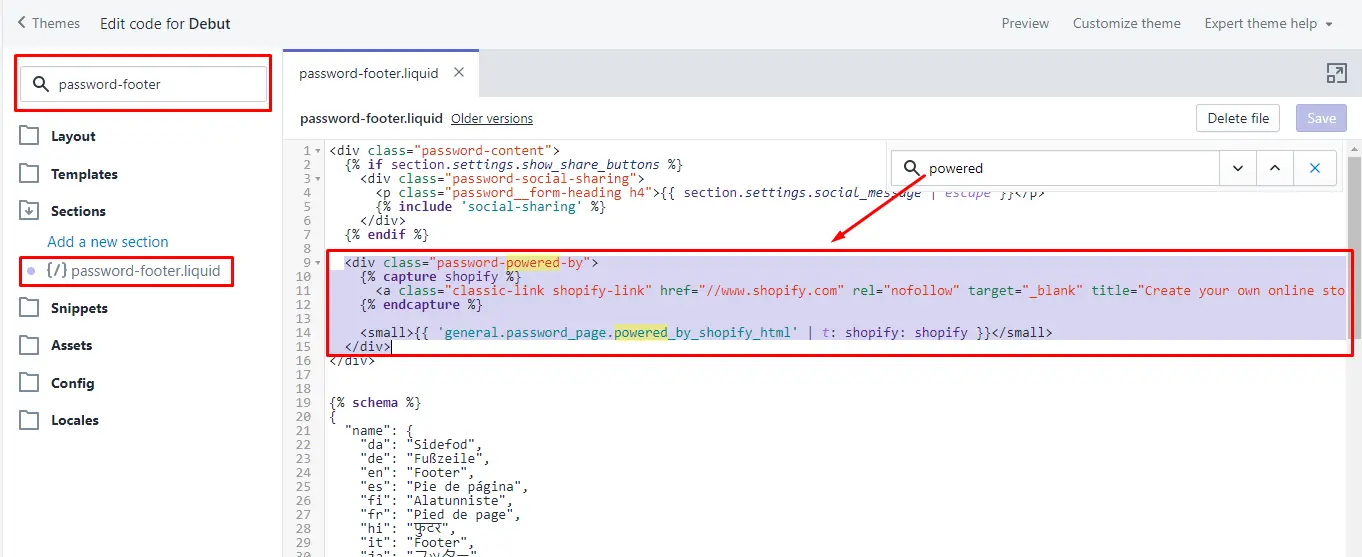
While still on the same page, type “password” in the search box without the quotes.
The file “password-footer.liquid” should appear.
Click it, then press ctrl f or command + f and look for “powered”.

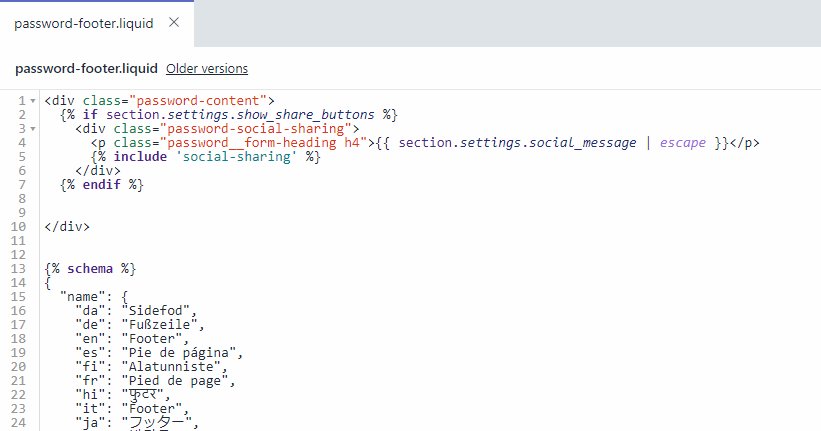
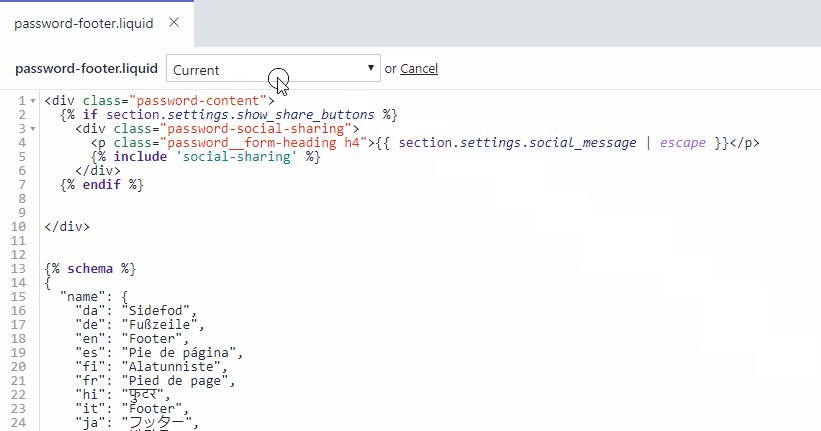
Now, this one is a little tricky for those who absolutely have no HTML knowledge, so just follow the screenshot above and delete everything highlighted in purple, starting from the line that says “<div class="password-powered-by"> up to the line with indented “</div>”.
Once done, save the file and the powered by shopify text on your coming soon/password page should now be gone from the online store footer.
If this is your first time messing with code you might make mistakes (even seasoned veterans do!), thankfully, Shopify makes it easy for us to revert back to an earlier version of a file, so you don't have to worry about breaking anything.
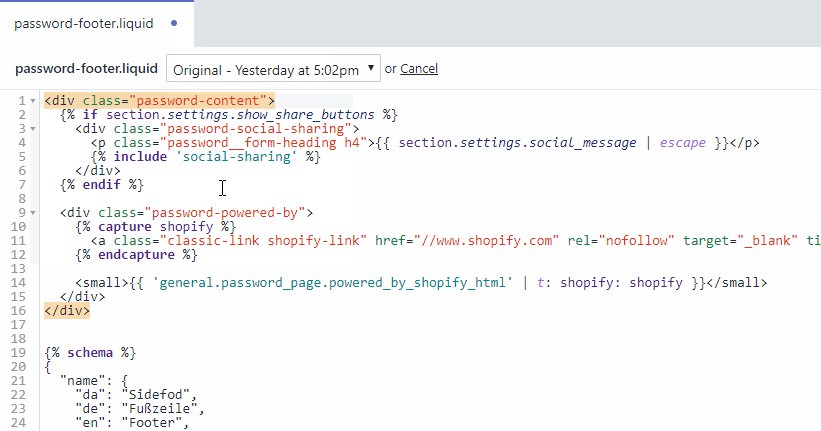
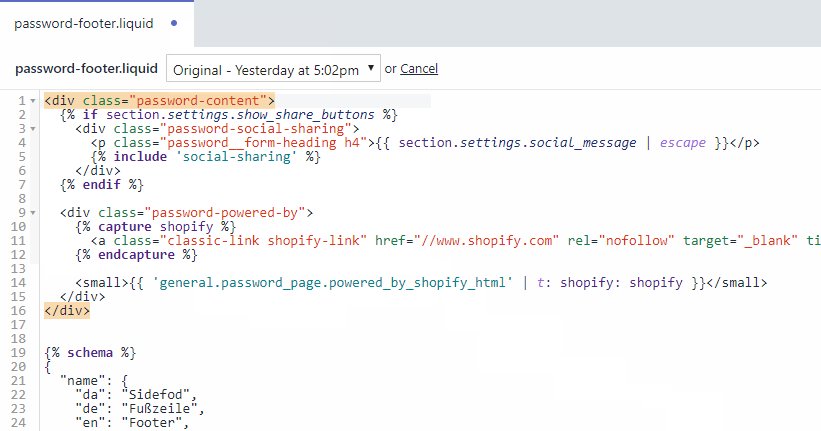
You can easily revert back to an older version of a file by clicking the “Older versions” link and selecting an older version, as shown below. Just select the original or any prior version it may have before you did your changes and it’ll be back to what it was.

Now you’ve seen how to remove powered by shopify via Shopify admin settings and via edit code option.
With this, you should be able to remove the text on the majority of Shopify themes out there. However, keep in mind that not all themes are equal and settings as well as where and how the “powered by” text appears can vary.
With that in mind, we’re going to show you methods for removing the powered by shopify text on several other themes.
3. How To Remove Powered By Shopify From Supply Theme
There are two ways to remove the “powered by” text from the Supply theme. Method one, removing the text via admin settings described above, works pretty much flawlessly for this theme.
The edit code method also works, but the code structure is a little bit different.
After following the initial steps described in method two above, you should now be in the edit code page.
Look for the {{ powered_by_link }} in the footer.liquid file. There’s only one instance of “powered by” in the Supply theme. Delete it and you’re done.

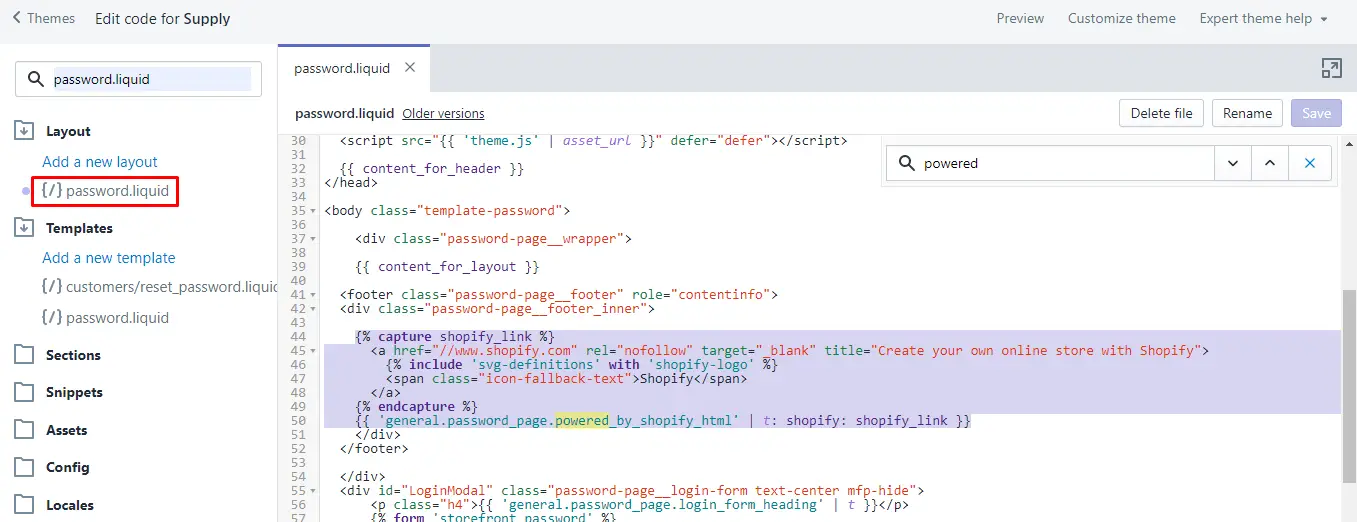
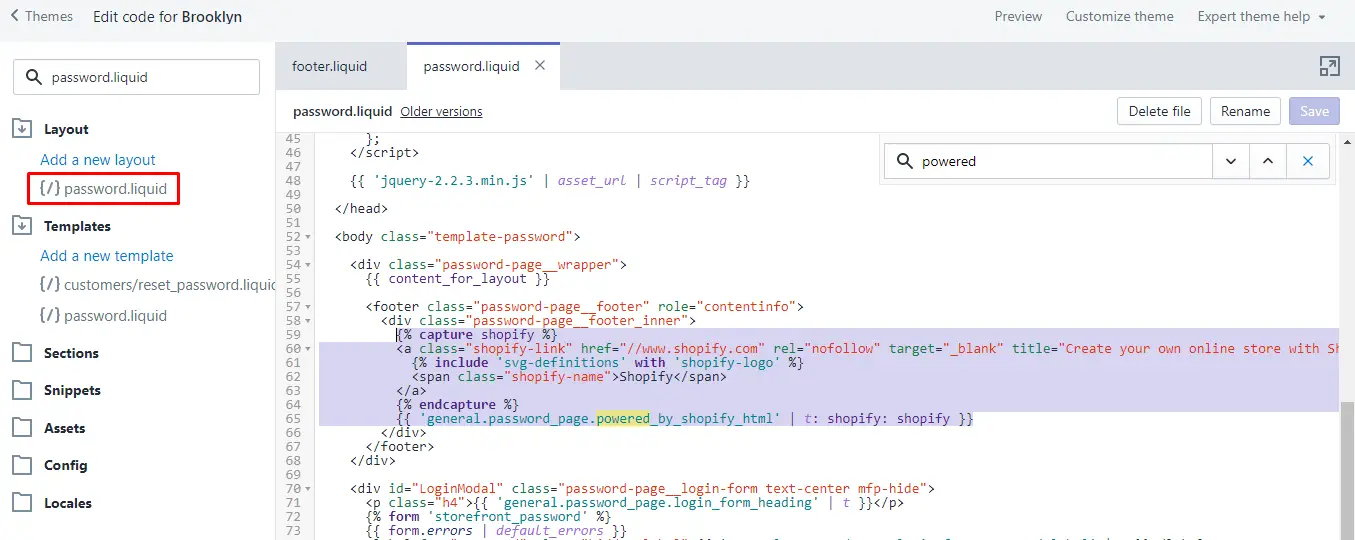
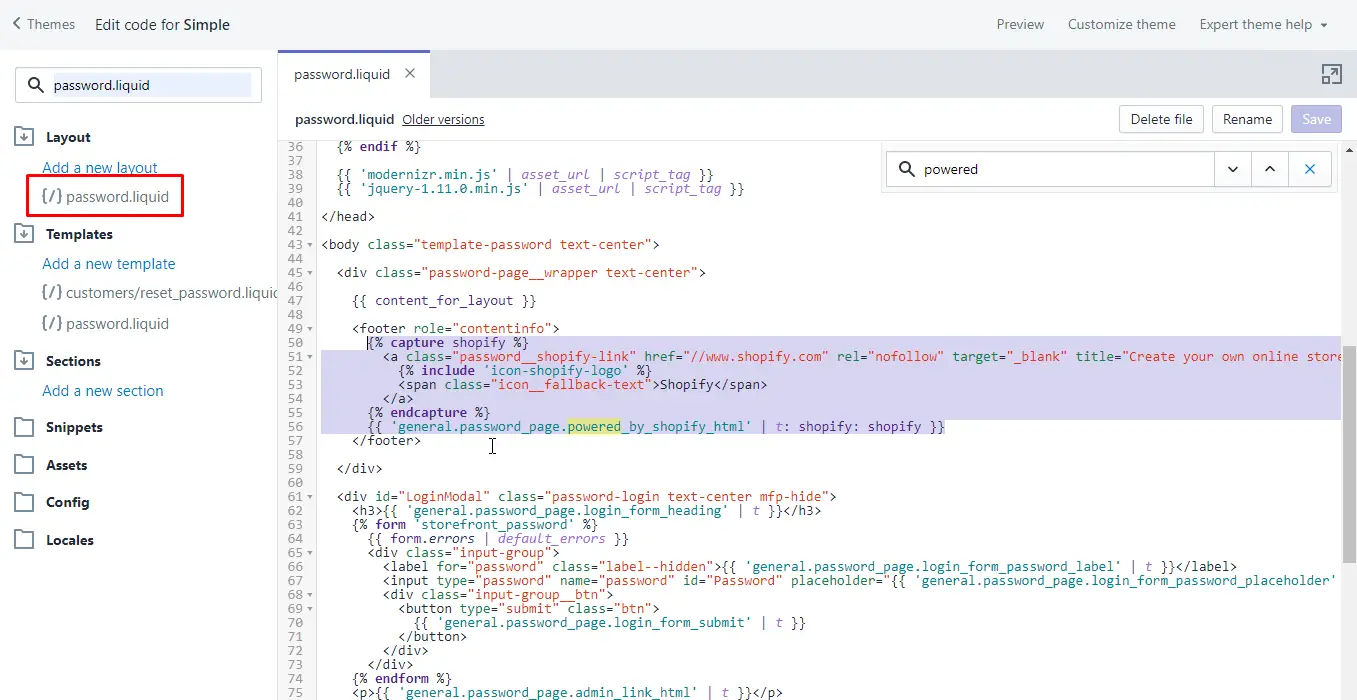
As for the password page, in the search box, type “password.liquid”. Several files will show, select the “password.liquid” file under layout. Press ctrl f or command + f then look for “powered”.

Delete everything highlighted in purple in the screenshot above and you should be set.
4. How To Remove Powered By Shopify From Minimal Theme
The editing and removing the message via the Shopify Admin one works well with the Minimal theme.
Method two also follows the same method, but the code structure is a little bit different.
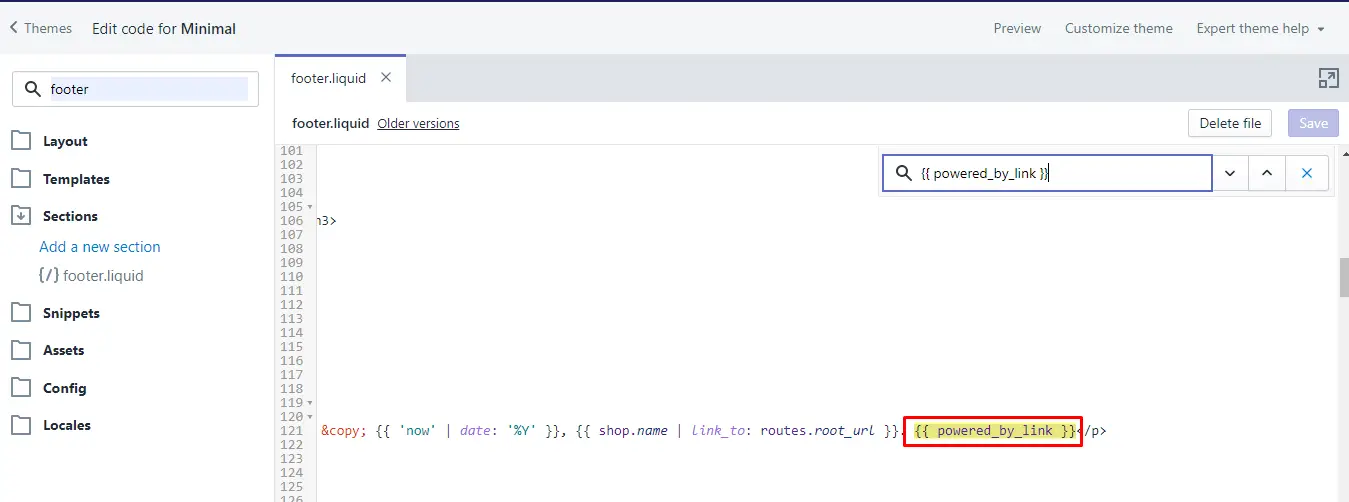
For the public-facing page, search for “footer” and edit the footer.liquid file. Look for “{{ powered_by_link }}”, there’s only one instance of it. Delete it. Below is what it should look like:

Next, for the coming soon/password page.
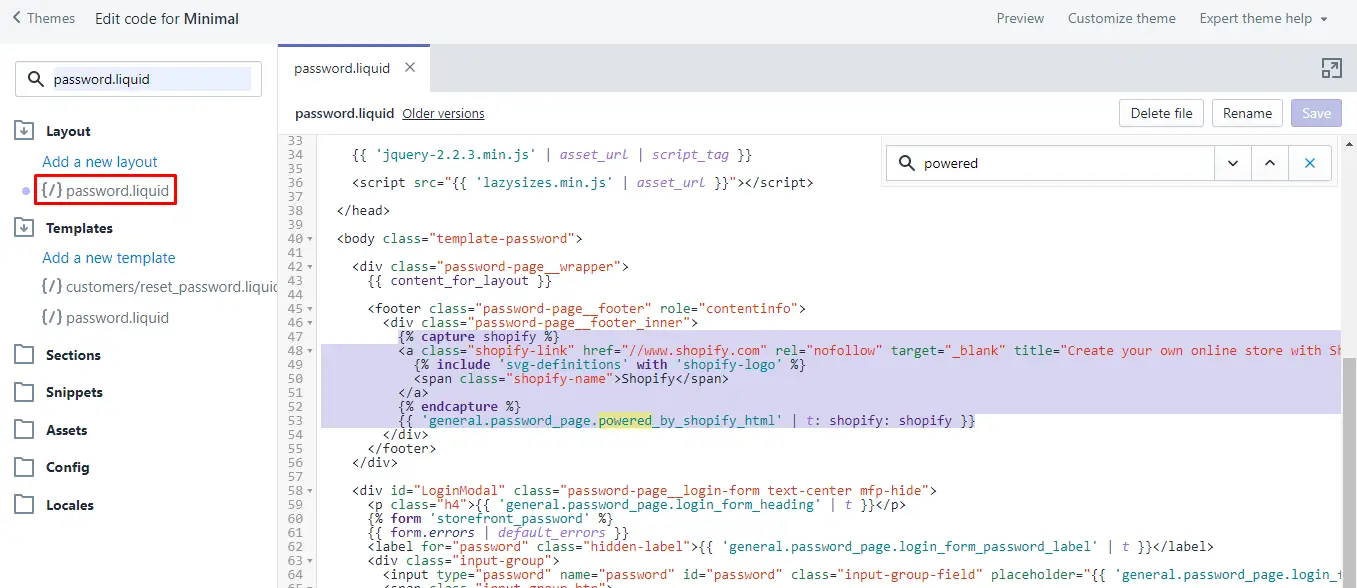
Search for “password.liquid” file, and edit the “password.liquid” file under the layout category. Delete the code snippet highlighted in purple as shown in the screenshot below.

5. How To Remove Powered By Shopify From Brooklyn Theme
Again, method one using the Shopify Admin works flawlessly with this theme, so let’s take a look at the edit code option.
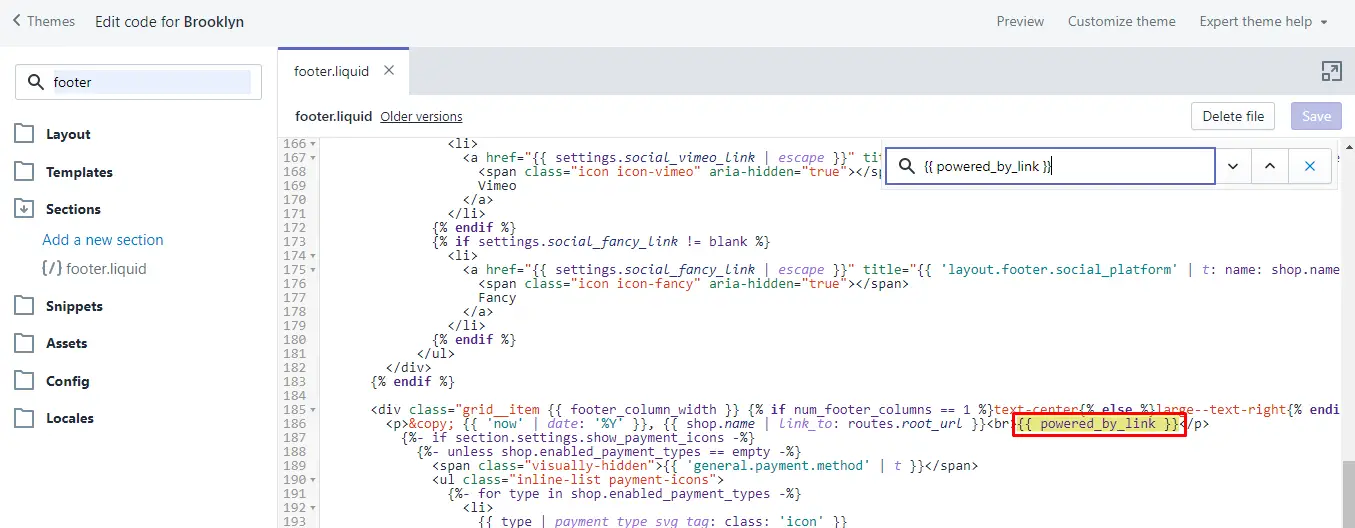
Follow the initial steps for method two. Once you’re in the edit code page, type “footer” in the search box, the file “footer.liquid” should show. Look for “{{ powered_by_link }}” in it. There should only be one instance of it here.
Once found, delete it and Click save.

For the coming soon/password page, search for “password.liquid” and then edit the one under the layout category.

Once you have the file selected, ctrl f or command + f and look for “powered” and it should point you to the right place. Then delete the code snippet highlighted in purple above.
Click Save and refresh the online store page and the message should be gone.
6. How To Remove Powered By Shopify From Narrative Theme
Again, method one works flawlessly with this theme. The Shopify Admin method at the top works nicely if you don't want to mess around with any code.
Let’s take a look at the edit code method.
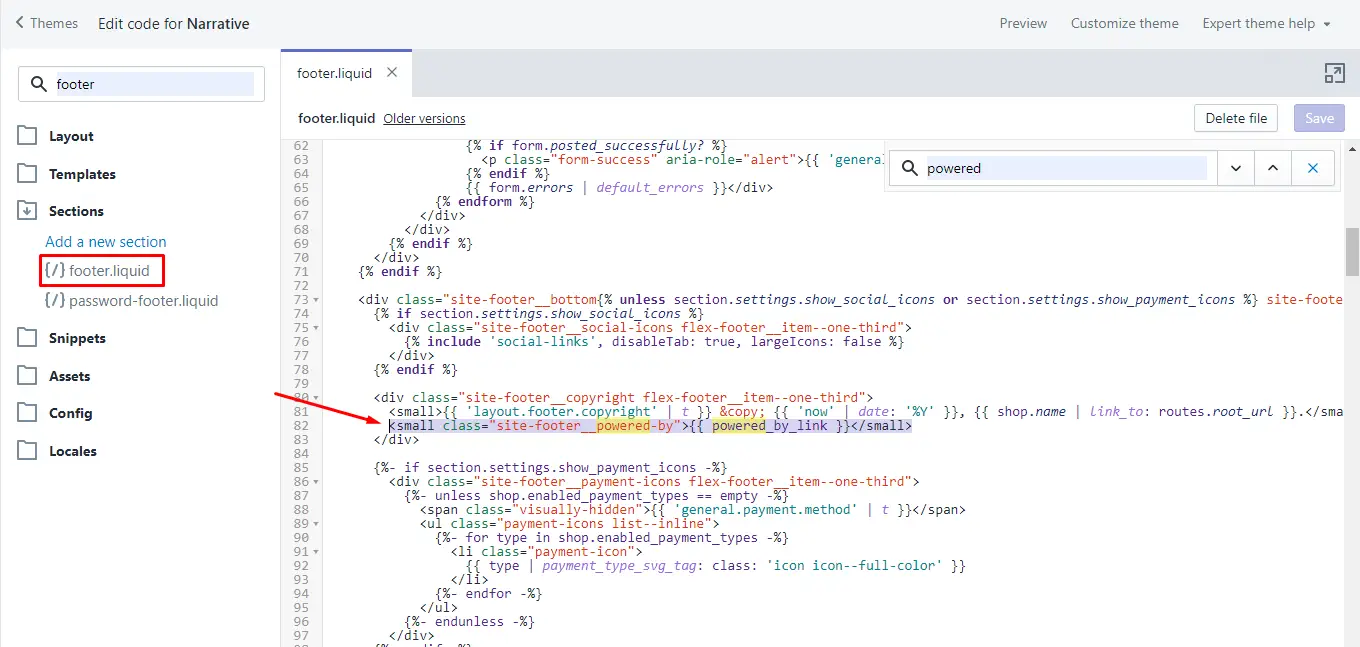
Following the initial steps for method two, search for “footer” then edit the “footer.liquid” file. Press ctrl f or command + f and look for “powered”. This should point you to this line:
<small class="site-footer__powered-by">{{ powered_by_link }}</small>
Delete this line, Click save on the file and the powered by text is now gone. Next, we’ll do the same for the password page.

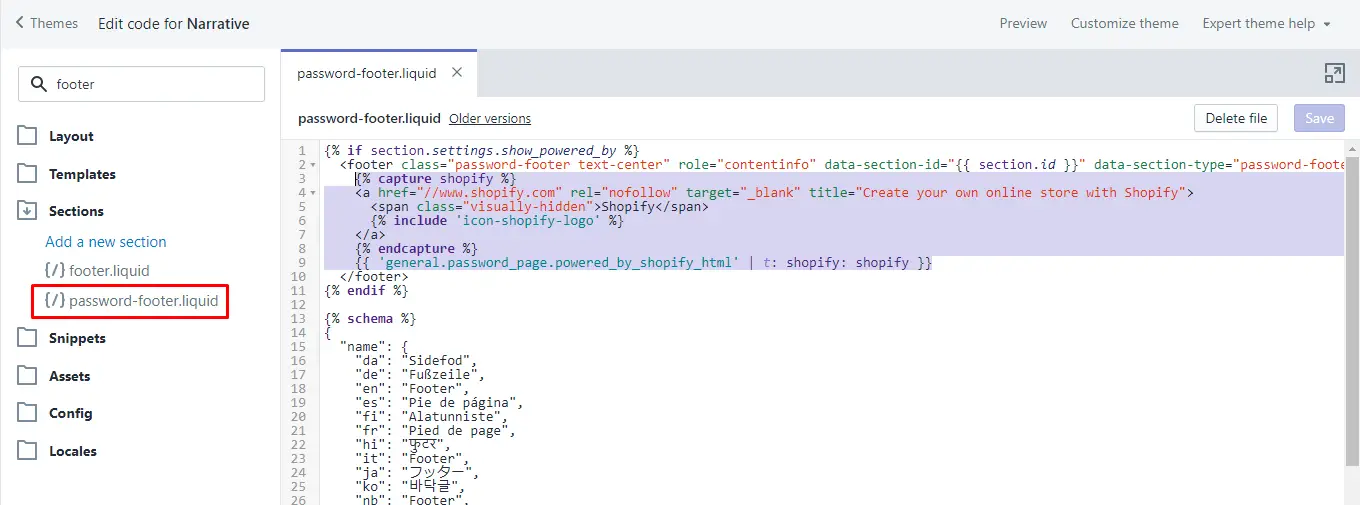
Two files should be displayed on the sidebar after you searched for footer earlier.
We edited one of them already, the only one left is called “password-footer.liquid”. Select the file and delete the code snippet highlighted in purple below. It’s at the very top of the file, so you don’t have to dig deep for it.

Click Save and you’re done! Check your online store to confirm.
7. How To Remove Powered By Shopify From Simple Theme
As usual, method one using the Shopify Admin works flawlessly with the Simple theme. What about the edit code option? Let’s take a look.
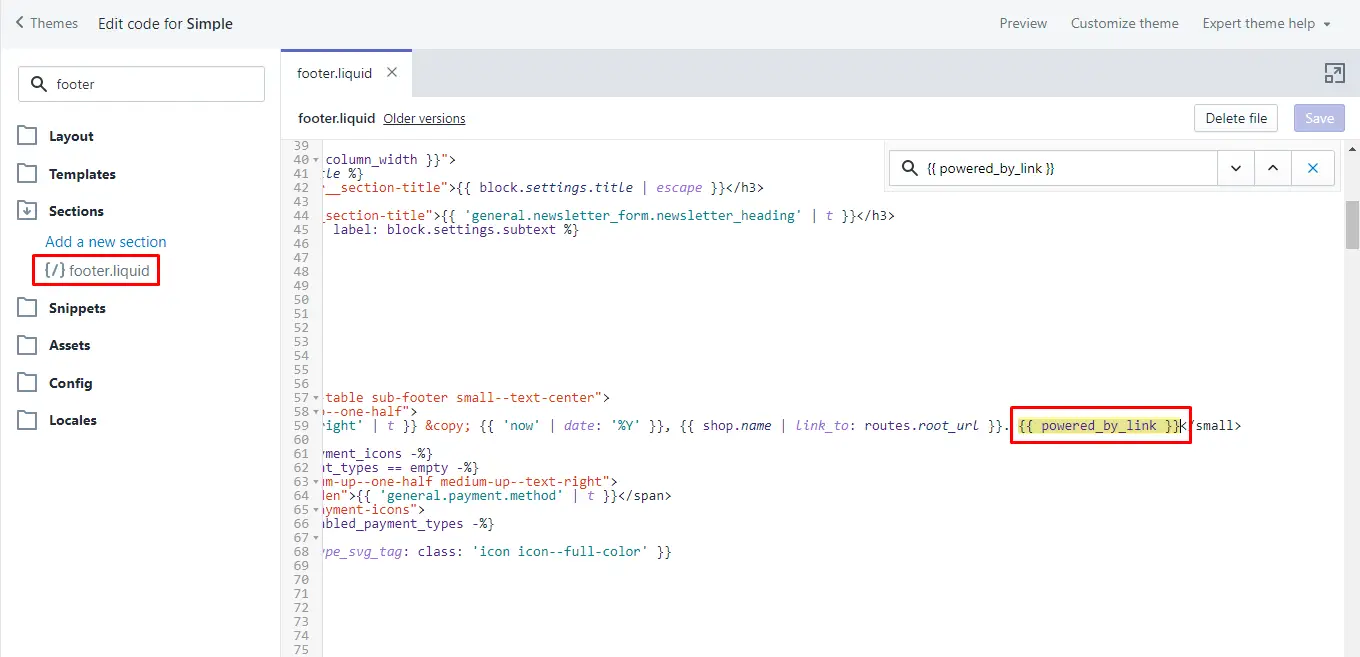
Perform initial steps in method two, then in the search bar, look for the “footer.liquid” file. Select it, then ctrl f or command + f and look for “{{ powered_by_link }}” and delete it. There should only be one instance of it.

For the password page, look for the “password.liquid” file, edit the one under the layout category. Then, ctrl f or command + f and look for “powered”. Delete the code snippet highlighted in purple as shown below.

Click Save and you’re done! Check your online store page to check that everything is the way you wanted it.
8. How To Remove Powered By Shopify From Venture Theme
Method one also works flawlessly with the Venture theme. Edit via code is a little different, so let’s take a look.
Do the initial steps described in method two to access theme files. Then, type “footer” in the search box.
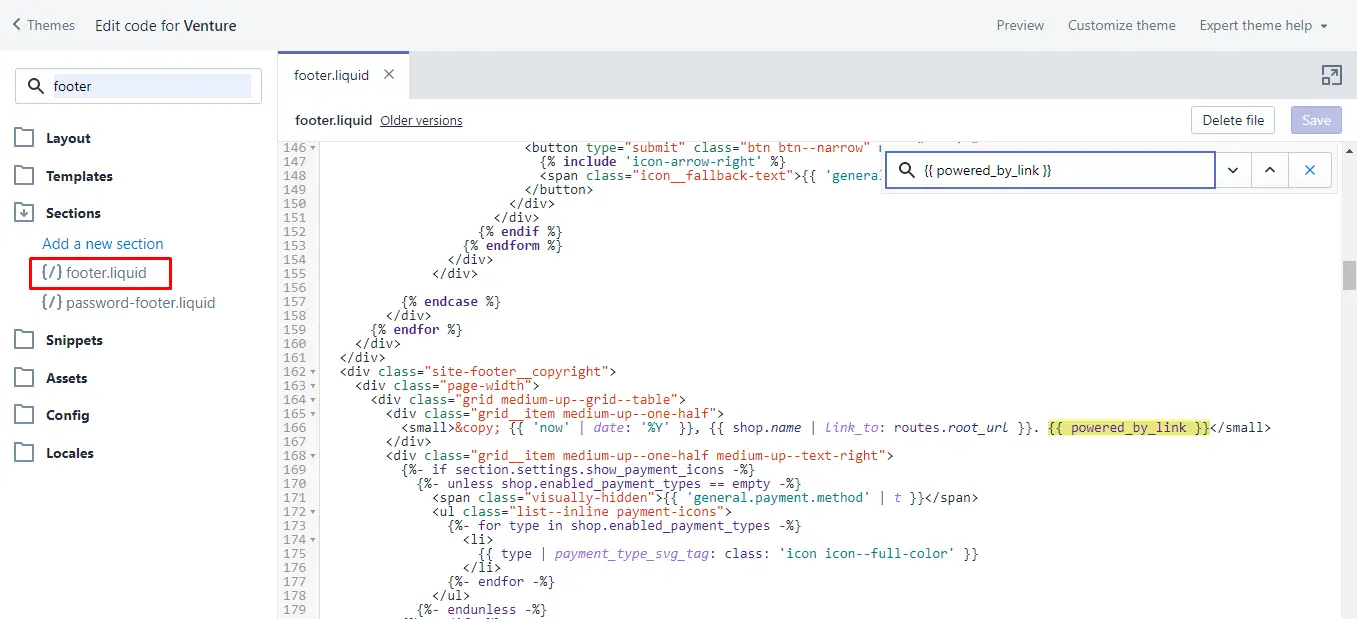
Select the “footer.liquid” file, then ctrl or command + f and look for the famous “{{ powered_by_link }}” snippet and delete it.

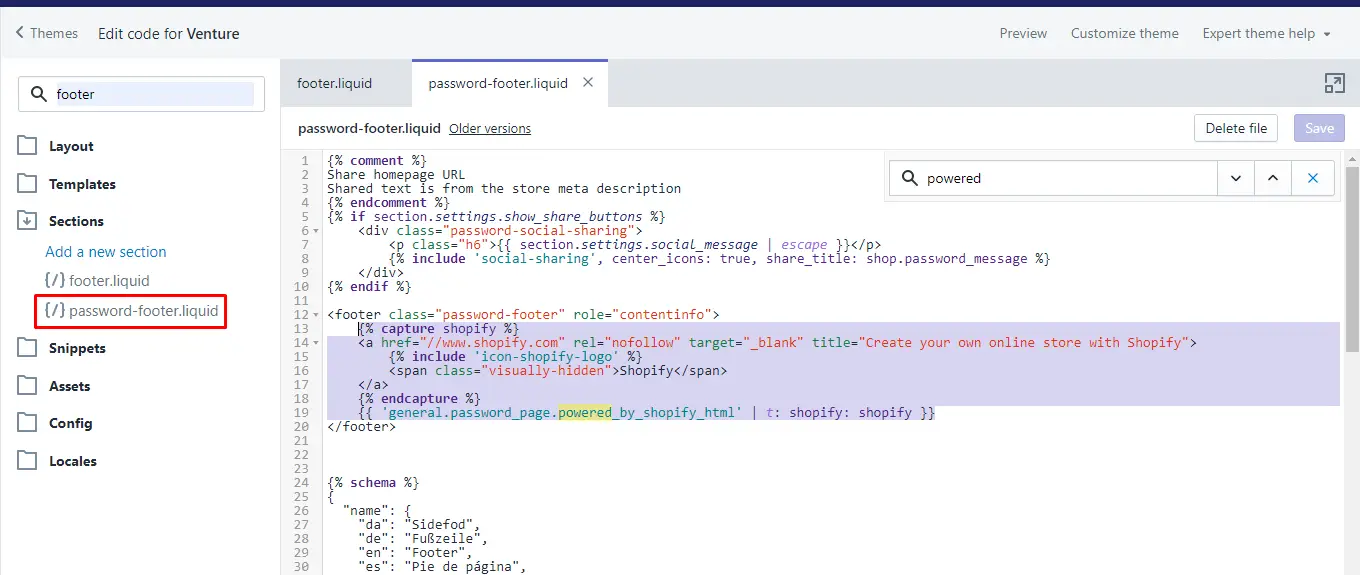
Next, we can see a file called “password-footer.liquid” in the left sidebar, and this is where we remove the “powered by” text from the password page. Click it, then ctrl or command + f and look for “powered”.
Delete the code snippet highlighted in purple as shown below. It's one of the first things in the file so it shouldn’t be hard to find.

Click Save on the file and you're done!
9. How To Remove Powered By Shopify From Boundless Theme
Method one (or disabling the powered by Shopify via the Shopify Admin) certainly works perfectly with the Boundless theme. What about the edit code method? Let’s see.
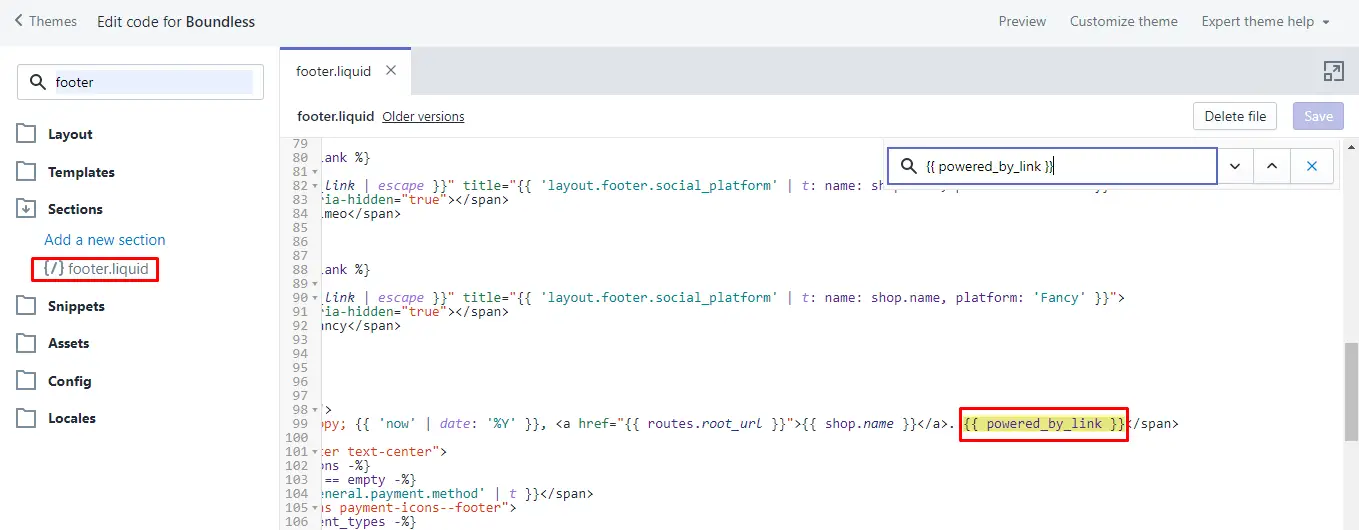
Follow the initial steps of method two, then search for “footer” in the theme files. Then select the “footer.liquid” file to edit it. Once the code editor shows up, press ctrl or command + f on your keyboard and look for our buddy “{{ powered_by_link }}”. Delete it and the “powered by shopify” text is gone!

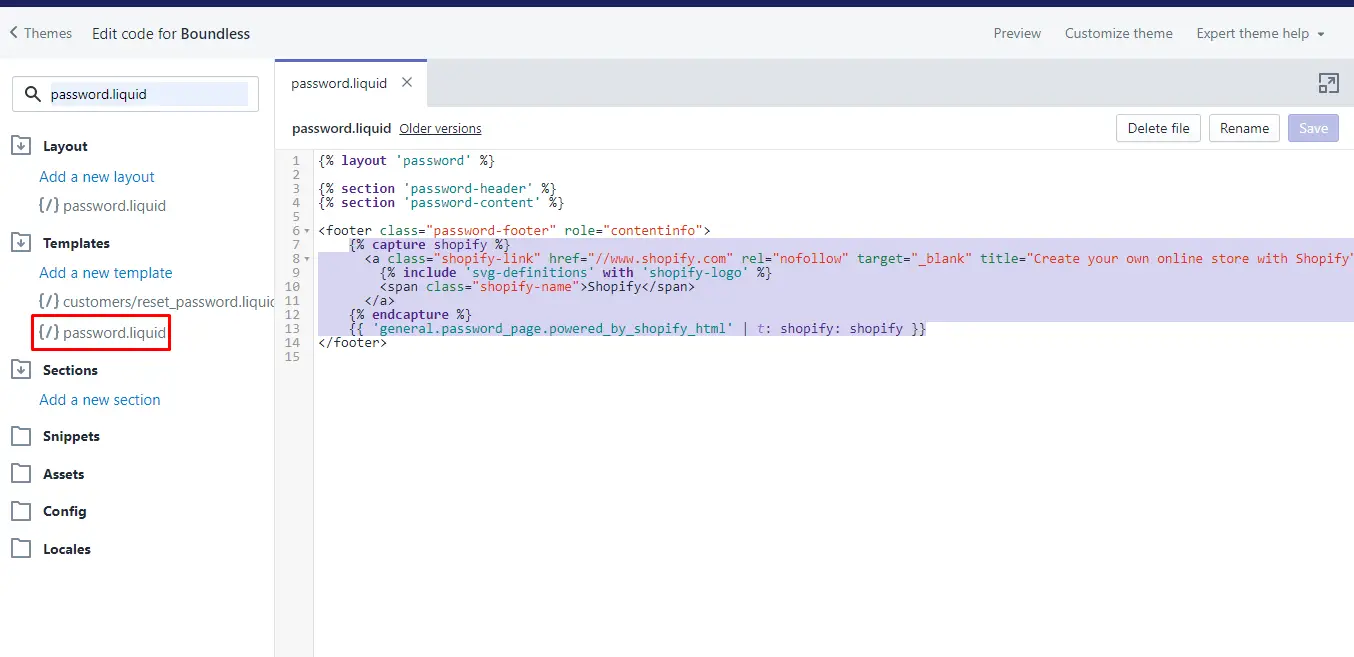
Of course, we can’t forget our password page! This time, enter “password.liquid” in the search box. Select the one under templates. Yes, not layout, the one under templates!

Now, delete the code snippet highlighted in purple above, Click Save and you’re ready!
10. How to Remove Powered By Shopify From Out Of the Sandbox Themes
We’ll see how to remove powered by shopify from your online store for any of the Out of the Sandbox themes via edit code option.
Follow the initial steps of method two.
Once you’re in the edit code page, open the “footer.liquid” file. Press ctrl or command + f and look for the “powered_by_link” phrase (without quotes).
You should now see the following code snippet:
{{ powered_by_link | split: '" ' | join: '?ref=out-of-the-sandbox" ' | split: '">' | join: '?ref=out-of-the-sandbox">' }}
Delete this line and you’re done! Next, let’s see how to remove the one in the password page.
This time, look for the “password.liquid” file. Select it, then ctrl or command + f and look for “powered_by_shopify_html”.
It should point you to the following code snippet:
<div class="shopify">
{{ 'general.password_page.powered_by_shopify_html' | t }}
</div>
Delete this code snippet, Click Save on the file and you’re done!
Frequently Asked Questions
What is Powered By Shopify?
The text and link powered by shopify is a link which is added by a number of themes as part of a branding and linking exercise to the Shopify site. By having a large number of links to the Shopify website, the site gets a lot of authority allowing it to get more traffic?
Should I delete powered by Shopify link?
It is your choice whether to delete the powered by Shopify link. Given that you are paying for the service of using Shopify, you are under no obligation to provide this additional advertisement or text link from your website to show that your website runs on Shopify, unless you explicitly want to do that.
Wrapping Up
And that’s it! You saw two methods, and 10 examples of how to remove the powered by shopify text. You’ve also seen how to do it on several different Shopify themes. As you can see, it’s mostly the same. Armed with this knowledge, you should now be able to figure out how to remove “powered by shopify” from almost all Shopify themes in existence!
