
One of the things you must do to make your website faster to is to enable WordPress Gzip compression. It is a crucial aspect because simply put, if you want your website to be faster, the size of the pages you need to serve to your visitors needs to be smaller.
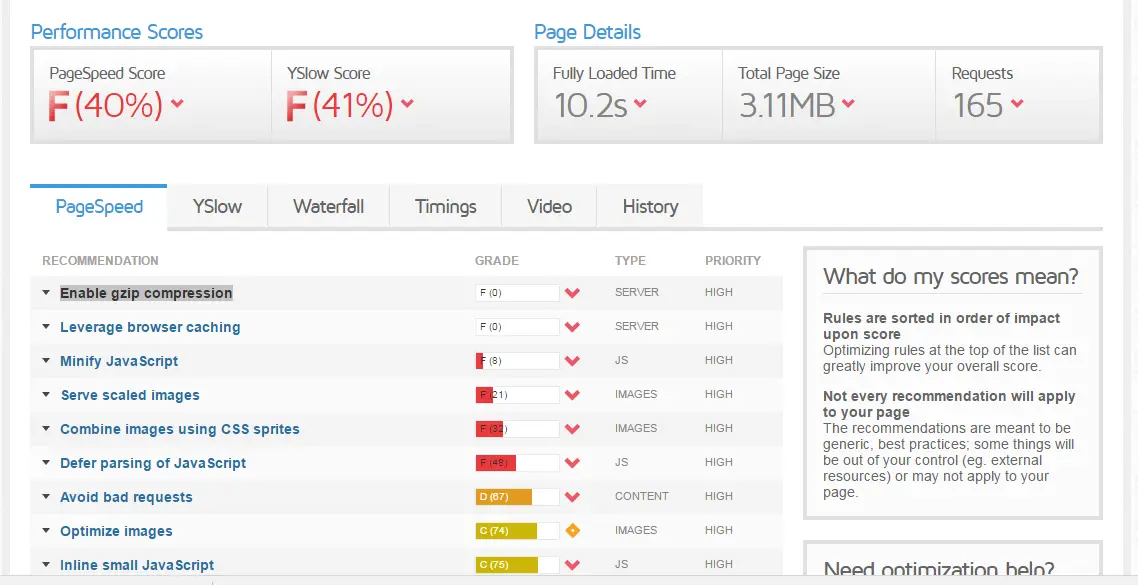
Here is what the Enable Gzip Compression warning looks like on GTMetrix:

Essentially what this does is this:
it asks the server to compress all the files before sending them to the user. Since the files are smaller, they take much less time to get delivered to the user, resulting in an overall faster experience for your user.
This is quite a high recommendation on Google PageSpeed Insights and is suggested on website optimization sites such as GTMetrix.

Let's take you through the whole process of checking whether the enable Gzip compression function is enabled on your site. We'll then show you 3 ways of enabling or disabling it as necessary.
- Enable WordPress Gzip compression via .htaccess files
- Enabling it via a WordPress Gzip compression plugin
- Compressing files across your websites using your hosting CPanel settings.
Check for Enable GZip Compression
Before you actually go and do any changes, you probably want to check whether your site's enable Gzip compression feature is already enabled for your WordPress site.
There are quite a few other sites that can check whether you have it enabled using this tool or HTTP Compression test.
Run your site through the test.

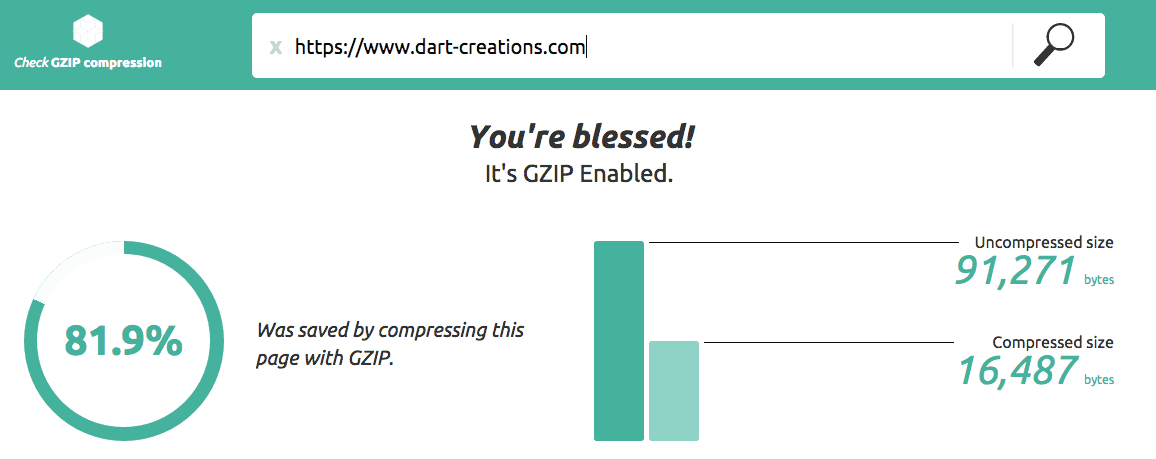
If you already have it enabled, you don't have to do anything. You'll get a nice result such as the below which shows you that your website. If not, read on.

You can also check for GZIP compression using a plugin from the same people who have created the tool above. You can find the plugin here.
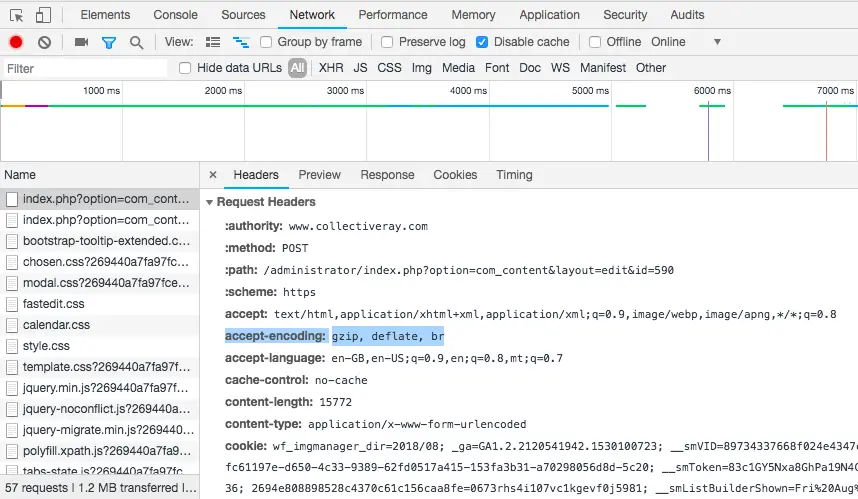
Alternatively, if you are using the Chrome browser, you can choose to check whether the GZIP Content Encoding header is present on your site.
You can check this using the Dev tools under View > Developer > Developer Tools and switch to the Network tab. If you access the first request, and scroll down to the HTTP headers, you'll see something like the below if Enable Gzip Compression is already enabled.

Now that you've determined how to check it, we'll show you a number of ways of how to enable it.
How to Enable GZip Compression
It is very very simple to enable compression of your files using built-in features of your web server - typically you only need to know the correct syntax to enable the functionality.
There are infact multiple ways to do this, so we'll show you a few and you can choose the one which you prefer or works best for you. Remember before making any drastic changes, it is recommended that you take a full WordPress backup.
1. Enable WordPress Gzip compression via .htaccess
A simple way of enabling WordPress Gzip compression is by setting a few directives in your .htaccess file.
We've already seen ways of optimizing site speed by leveraging browser caching via your .htaccess file, so if you're comfortable messing around with your .htaccess file, then this is the method for you.
Do make sure you've made a backup of this file, because any small errors in this file will break your site and make it go down instantly. Make a copy of your current working version before attempting any changes so that you can go back to it if something goes wrong after you enable gzip compression.
The below (and most of the options we are going to use) use the functionality of mod_deflate which is a module that is typically enabled on web servers powered by the Apache webserver.
Add the following to your .htaccess file, via your hosting server's CPanel / File Manager
<IfModule mod_deflate.c> # compress text, html, javascript, css, xml: AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddType x-font/otf .otf AddType x-font/ttf .ttf AddType x-font/eot .eot AddType x-font/woff .woff AddType image/x-icon .ico AddType image/png .png
</IfModule>
Once you've enabled the above, run your site through the test above again.
Of course, if you want to disable the function, you just drop the above lines from the htaccess file. If there are other files that you would like to compress, you'll need to add these files types too in a similar method to the above.
NGINX and IIS:
The syntax to enable GZip compression on Nginx is a little bit different than doing it for Apache using .htaccess. You'll need to add the following text to your nginx.conf file, which is the equivalent of the .htaccess file on NGINX.
gzip on; gzip_disable "MSIE [1-6]\.(?!.*SV1)"; gzip_vary on; gzip_types text/plain text/css text/javascript image/svg+xml image/x-icon application/javascript application/x-javascript;
In IIS, i.e. the webserver which runs on Windows Machines, it's best to do it via the IIS interface using this guide from Microsoft.
2. Enabling Compression via a WordPress GZip Plugin
Given that you're trying to make your website faster by enabling GZip compression, we've got great news for you.
There is one plugin WP Rocket - which not only enables compresses files to make them smaller but does tens of more optimizations to make your website faster. Amongst a few things which it handles it well:
- Enable GZIP compression (of course!)
- Enable browser caching
- Enable image optimization (to make the size of your images small and faster)
- Enables lazy loading, such that images and other heavy images are only loaded when they are needed (on-demand)
- Integrates with a CDN such that heavy resources can be served more efficiently
- Removes any old, dead or unused plugins and tables
- Enables file and database caching
- and plenty of other optimizations
Although the enable GZIP compression is not visible in the screenshot below, it is enabled by default and completely transparent in WP Rocket. Here are a bunch of other dashboard settings you'll find on this tool.

The plugin is not free, but it's very well worth the investment in reality because a fast website is a great experience, not just for you, but most especially, for your visitors! Most of all, it's enabled literally in a few minutes and with a few clicks!
But before we go on, we've got a quick story to share. Up to a few months ago, our website was not as fast as we wanted it to be. We had been posting new content very often, but the site was a bit on the heavy side so it was taking some time to load. Sometimes taking 5 to 8 seconds or more to load.
And we weren't able to make it go faster no matter what we did.
One fine day we came across WP Rocket. We had been wasting so much time trying to make the site fast, that we just bit the bullet and got the plugin. BOOM - the site loading speed goes down to under 2 seconds!
(Update: The latest Google update has given our site a 30% increase in organic traffic - we believe that most of this has come from the boost in speed our site got thanks to WP Rocket)
Not interested in this? Read on, there are other ways to do enable Gzip compression of course!
If you want to use a way that is possibly less technical you can use a WordPress Gzip compression plugin. Simply put, rather than having to change files with the risk of possibly breaking your site if you make a mistake, a plugin makes it much easier to enable Gzip compression.
You can either run a Google search for wordpress compression plugin or else go for the simple Gzip Ninja speed compression.
As with all WP plugins, this is a fairly straightforward procedure to install and activate the plugin. Once you've done that, your site should now have WordPress Gzip compression enabled

3. Enable GZIP Page Compression via CPanel
Besides enabling GZip page compression at WordPress level, you can choose to do this at the server level - if available. This means that all websites hosted on your server would now be fully gzip enabled.
The following are the exact steps for the procedure:
- Log in to the CPanel of your website hosting
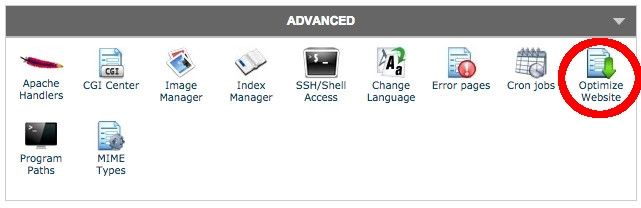
- Click on the "Optimize" website icon
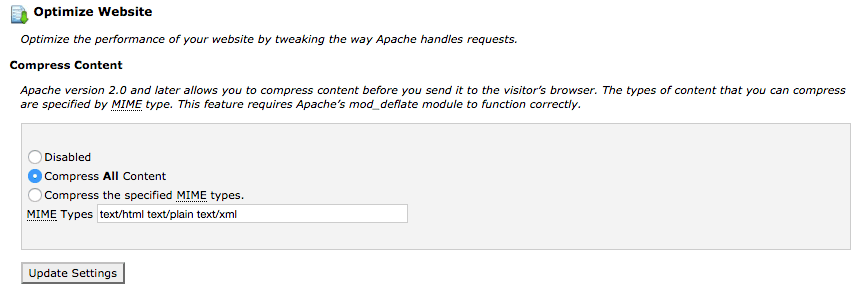
- Choose the "Compress All Content" option
- Click on Update settings
- Test for compression, and you're done!
Let's see the full procedure in more detail and using screenshots.
Look for the "Optimize website" icon on your Cpanel and click on it.

Once you are in the Optimize Website on CPanel, you can choose to "Compress All content". This asks your server to gzip compress the content before sending it to the visitor. Of course, if your WP site is hosted here, you can rest assured that your content is also WordPress gzip-compressed.

How to Disable GZip Compression
Disabling this feature is much is just a question of reversing the above changes. So you can either remove all of the additional codes which we added to our config files, disable the plugin, or disable the Optimize website feature is our CPanel.
You'll then need to rerun the tests to check whether the compressing of files has been disabled.
Why Do We Enable This?
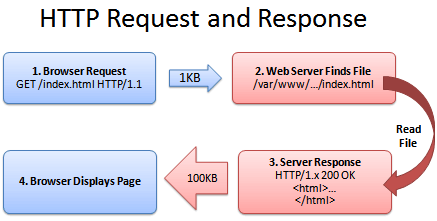
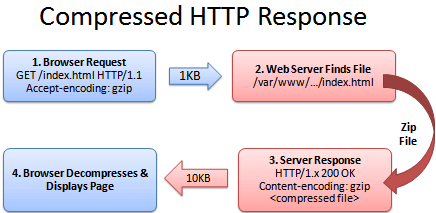
Just as a bit of background information, let's take a look at what happens behind the scenes when a visitor comes to your website and the browser starts talking to the website web server.
Let's say you come to www.collectiveray.com/index.ghtml- your browser starts a "conversation" with the web server using the HTTP protocol which uses Requests and Responses.

- User Browser: Hey, can I GET the file /index.html
- Web Server: Ok, let me see if index.html is available …
- Web Server: Yes here it is (200 OK) I’m about to start sending the file which is about 50KB in size.
- User Browser: 50KB? Ok I'll wait for it… waiting, waiting… great, it’s loaded.
As you can imagine this is a simplistic view of what's happening, but if you want you can use the Chrome Dev tools which we described above to monitor exactly what is going in.
It works, and you get your file. This process happens over and over again until you get all the files that make up the URL you requested.
But although the system works, sending 50KB of text is not very efficient. Keep in mind that this process happens several times, probably hundreds of times for each page you visit. And while 50KB may not sound like much, the cumulative effect of sending all the different files starts to build up. (Note that protocols such as HTTP/2 have significantly improved this process)
Truth be told, most texts such as HTML, CSS and JS files in a website are inefficient in their nature because they are human-readable and made for consumption for both humans and machines - but they are not lean or efficient at all in their raw form.
So what can we do to make this process better? Zip it, of course! Zipping essentially is the process of encoding the file such that it makes the text to send smaller, without losing any of the information it contains.
And by sending a compressed version of the files we need to send, we're saving on both bandwidth and download time. The browser then unzips or decompresses the file and displays it to the user, who is happier, because the page is loading quickly.
Let's have a look at what the new conversation between the web server looks like:

- User Browser: Hey, can I GET the file index.html? I’d be happy to use a compressed version if you have one
- Web Server: Ok, let me see if index.html is available …. I'll send you a compressed version then!
- Web Server: Yes here it is (200 OK) I’m about to compress the file which is about 5KB in size. Done, about to start sending it.
- User Browser: Great! It’s only 15KB. I’ll decompress it and display it to the user.
As we've pointed out various times and it various articles, small pages which load fast = happy users!
The formula is simple: Smaller file = faster download = happy user.
Encoding Details
The important part of this exchange or conversation between the user browser and server is understanding that it’s fine to deliver a zipped file. The contract or agreement has two parts in it
-
The browser sends a header which shows the web server that the browser accepts compressed content (gzip and deflate are two compression schemes which are commonly available):
Accept-Encoding: gzip, deflate -
The web server sends a response if it is sending content which is actually compressed:
Content-Encoding: gzip
The server may not actually send the content-encoding response header, which means the file was not compressed (this is the default behaviour on most servers). The “Accept-encoding” header is just the browser requesting that it accepts zipped files, not a demand. If the server hasn't got this feature enabled or doesn’t want to send back compressed content, the browser will use the regular uncompressed version.
Frequently Asked Questions
What is compression?
Gzip or Broltli compression is the process of encoding the files to be sent from the webserver to a visitor's browser in such a way to make it smaller (and thus faster) to deliver to the end-user. The time it takes for the server to compress this content, and the browser to decompress this content is usually much smaller than the time gained thanks to the smaller size. This is because internet connections have a much larger latency (performance impact), then the CPU time required to compress/decompress content.
Should I enable GZIP compression?
Yes, you should enable GZip compression for your website. This requires very little intervention or changes, is very easy to implement, has little impact on the content of your website but provides a massive performance upgrade to the speed of your website.
How do I enable GZIP compression in CPanel?
To enable GZip compression in CPanel, simply search for the "Optimize Website" feature and enable "Compress All Content".
How do I test GZip compression?
To test GZip compression, simply visit one of the websites visited in this article. These will check whether GZip is enabled on your website or not.
Wrapping up
This was just one of the plenty of WordPress tips available on CollectiveRay.
You can easily achieve incredible savings by enabling WordPress gzip compression, as you can see we achieved up to 81% savings on the size of files. This is a great way to make your website much faster. If you want to take the easy way out, instead of messing up with files and codes, we recommend opting for a plugin such as WP Rocket.



