Divi child themes are the ideal way to make the most of the power and creativity that Divi provides without impacting the theme in any way.
Child themes are unique to WordPress and were designed specifically to allow anyone to customize their website in any way they please without breaking their existing theme (and more essentially its updatability). It’s a logical and seamless process once you understand it and offers huge potential to those who try it.
This page will walk you through every aspect of Divi child themes. From what they are and what they can do to creating your own child theme.
We will also cover when to use and not to use a child theme and we will showcase some of the best Divi child themes you can buy and where to buy them if you want to get a head start.
40 Premium Divi child themes
Whether you want to speed up website design or safely modify a Divi theme until it’s perfect, a child theme is the way to do it.
You will need a licenced copy of Divi installed for a child theme to work. Otherwise, these child themes install in exactly the same way as any WordPress theme.
Here are 40 of the best premium Divi child themes around right now:
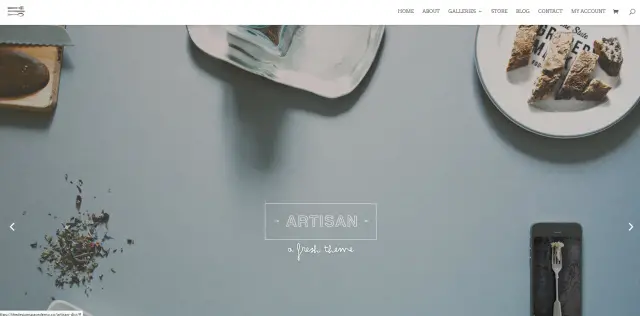
1. Artisan

Artisan is a very modern Divi child theme designed for food businesses. It’s a slick design with full screen slider with filtered images. Below the slider, the page unfolds with a conventional restaurant-type layout with content areas, sliding info boxes, an inline slider and other features.
The design uses a calm colour palette with a mixture of putty, white and filtered images. While the headlines would do with strengthening a little, the overall impression is a good one.
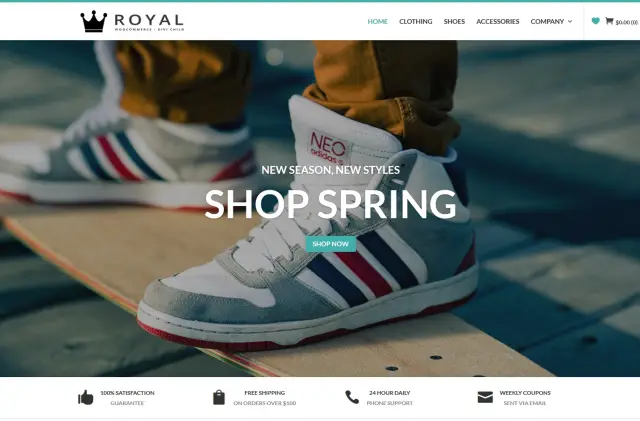
2. RoyalCommerce

We like everything about RoyalCommerce except the price. Despite that, the design is easily good enough to be part of our best premium Divi themes lineup. This is an eCommerce theme that genuinely looks like it could belong to a big brand store.
It’s a simple but very effective theme with a descriptive header image and a calm green contrast colour. The layout is nice, with products front and centre, usable product pages with a sidebar filter and a search function. While you’re paying for this theme, the quality is definitely there to justify the cost.
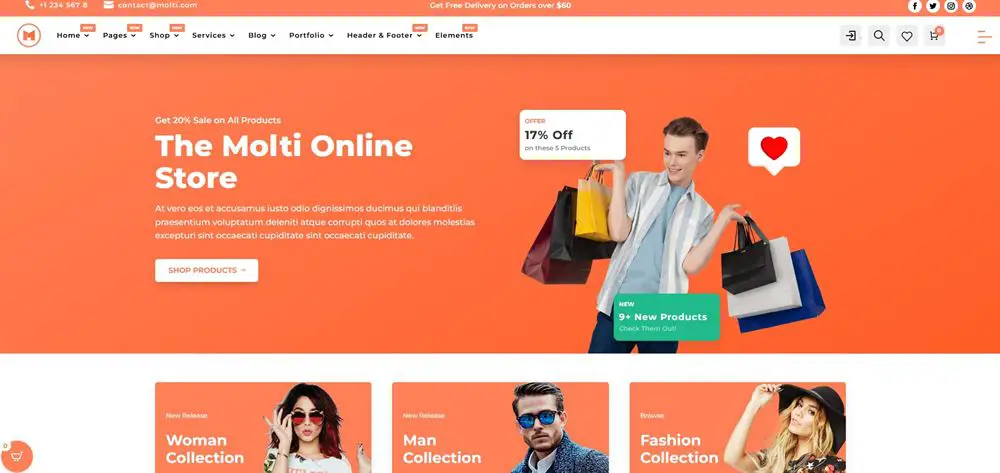
3. Molti Ecommerce

Molti Ecommerce is a vibrant divi child theme specifically designed for online stores. It has a traditional store layout with a hero section, product categories, a cart in the top menu and lots more besides.
The theme has several demos that all have a similar layout and happy fell. It’s a great option for some store niches and can be customized to suit any business with minimal effort.
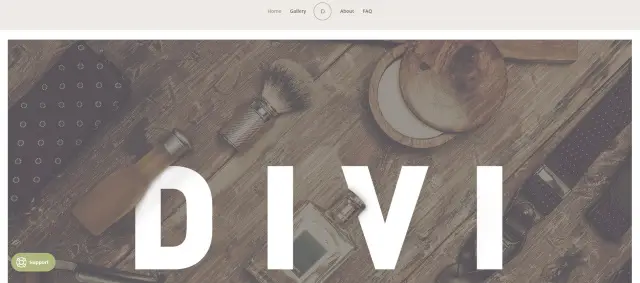
4. Fashion

Fashion has a heritage feel with sepia toned images and sober colours. It is pitched as a gentleman’s barber or clothing store and could work very well for that or bars, distillers or something else that could cope with a similar aesthetic.
It’s a simple design that leans heavily on imagery to make its point. There are a few content blocks and you could add more if required but it’s the images that makes this design work. Leverage those and this could be the perfect Divi child theme for your needs.
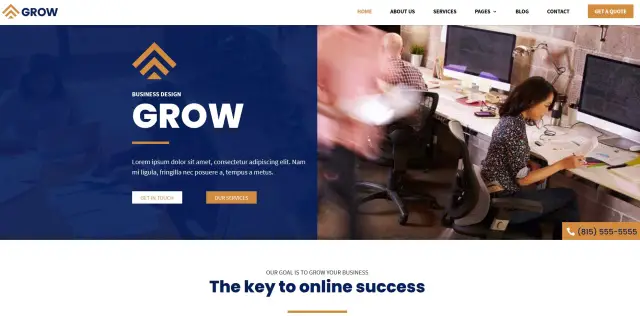
5. Grow

Grow is an option of Divi child themes directly from Elegant Themes. It’s a modern corporate design that is light, clean and a little playful. It’s also another theme that somehow makes blue and brown work well together.
This is a typical company theme with bold intro and the storytelling below the fold. White backgrounds, well-chosen fonts and images and a nice flow to the layout means you actually want to explore the page and see what else is there. That’s what web design is all about!
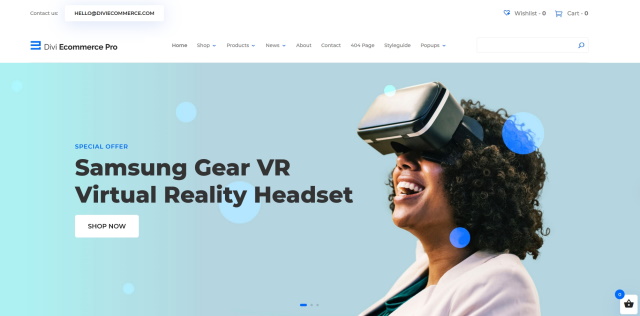
6. Divi Ecommerce Pro

Divi Ecommerce Pro is a modern online store theme designed for tech or contemporary products. It’s a light design with all the key store elements, good use of white space, alternating white and shaded product rows and an overall appearance that would work well.
The page unfolds into a typical store with product rows, special offers, testimonials, prices boxes, a blog and newsletter signup. Interior pages are equally clean and attractive with nice product pages, space for reviews and testimonials and an attractive cart page.
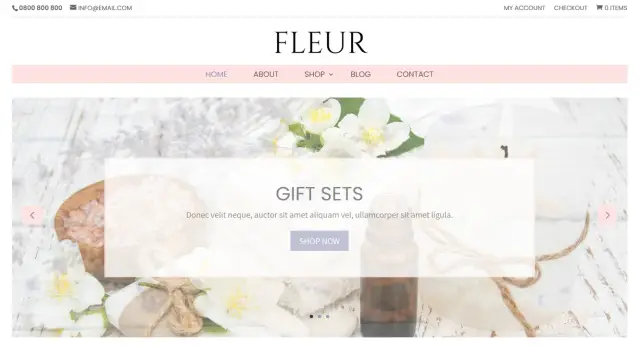
7. Fleur

Fleur is a very feminine store that works exceptionally well. It’s one of those attractive Divi child themes that uses white space well, has complementing pastel colours and some emotive imagery to set the scene perfectly for what the store is about.
Further down the page there are some nice product sections with header overlays and some graphics to outline services. It’s a well balanced theme that manages to pack in a lot without feeling like it.
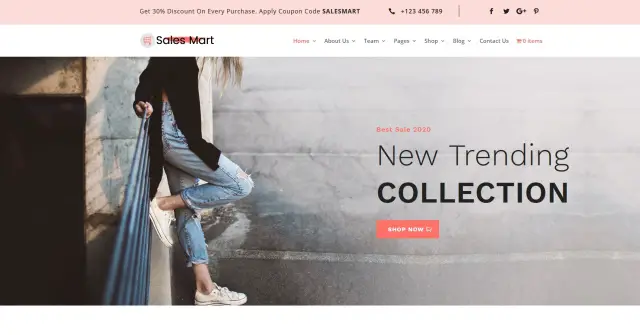
8. Sales Mart

Sales Mart is another eCommerce design with simple header image and top navigation with social section and discount offer. It’s a great start to the design that creates a cool, approachable feel to the page.
Further down you see category boxes with product sections, a special offer row and a selection of product elements and calls to action you would expect to see in a store. The choice of colours, fonts and images works well here and if you could replicate that for your own store, it could do very well!
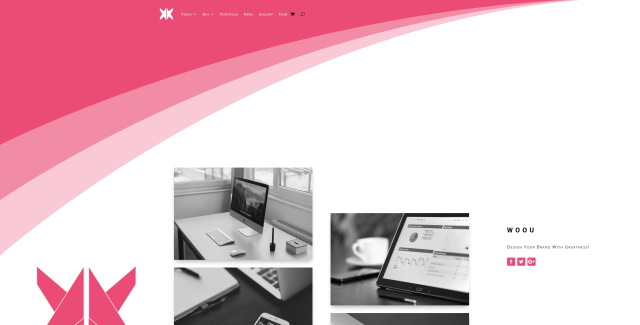
9. Woou

Woou is something completely different. It’s a multipurpose theme that would work well for freelancers or creatives. It’s a one page design with a unique design that spaces content out widely but keeps things interesting with a bold theme colour and some nice graphics.
The design has some great fonts and small things like image shadows that add to its appeal. The contrast colour is inspired and the tiled layout down the page could work perfectly for a range of uses. Sometimes it’s good to be different and this design is a case in point.
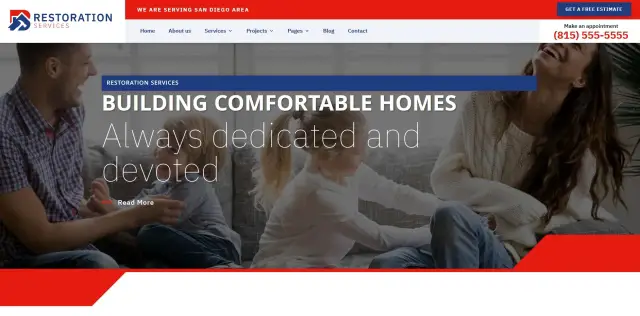
10. Restoration

Restoration is a colourful and vibrant theme designed for property restoration, building and renovation. It makes an impactful first impression with a red, white and blue colour scheme and strong header that unfolds into a very effective promotional website with some nice touches.
This is a genuine fit and forget type of design. If the theme fits, you would need to do very little aside from replace lorum ipsum with your own content and add your own images. This theme has everything a property business needs and for that we rate it very highly indeed.
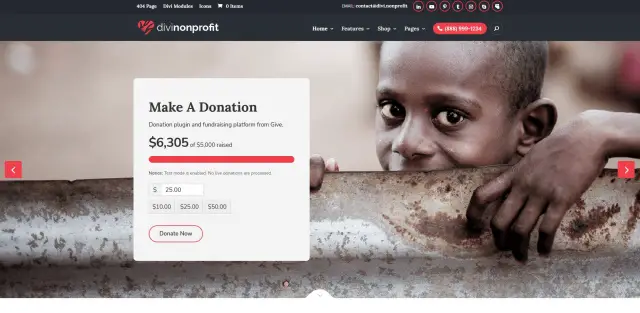
11. Divi Nonprofit

Divi Nonprofit is a charity theme done exceptionally well. It opens with the typically emotive image and donation box and unfolds into a very flexible design that could be tweaked to suit any kind of charity or non-profit.
The balance of colours, features and white space is excellent. The dark and red colours work well, rounded boxes also work and the use of complementing elements and full footer provides a professional look and feel with very little effort.
12. Interior

Interior is a very contemporary Divi child theme with a Scandi feel thanks to the colours and flat design. There is no white space here but the muted complementary colours don’t overwhelm and while there is a lot going on, it’s all easy going enough to avoid feeling laboured as you navigate the page.
The design is intended for lifestyle or interior design use and for that it shines. Great use of images, simple bold fonts and a series of characterful page elements all combine to create a very artistic theme. You are going to need to know how to customize this theme without losing that character though!
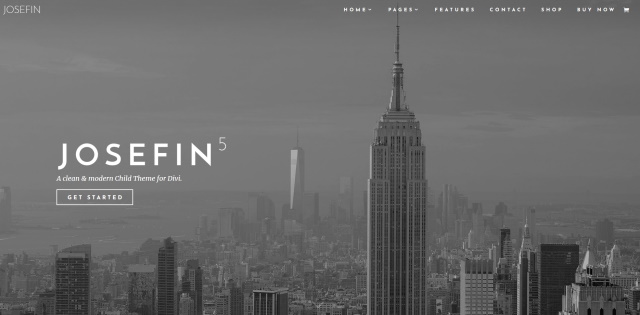
13. Josefin

Josefin is a classy theme that is mainly monochrome but has a pop of colour here and there from images. The demo is set up as a showcase of everything this Divi child theme is capable of and gets a little muddled at times, but is the perfect showcase of what’s possible.
Smart use of images and fonts, very little white space that makes its inclusion all the more powerful, stark dark and light elements and some innovative features throughout the site means this is a powerful theme that could literally be used for anything with the right application of imagination and creativity.
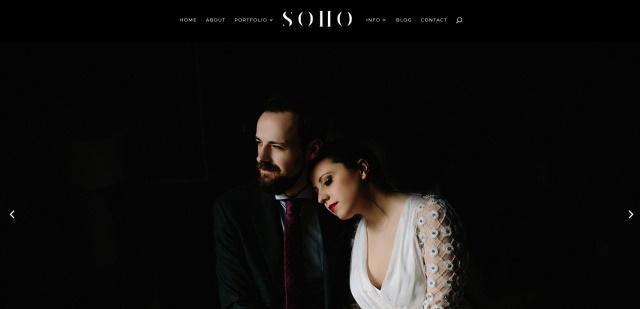
14. Soho

Soho is a photography theme that really shines. It makes an immediate impact with full screen images and a black navigation bar up top. Things lighten up a little down the page with some lighter areas and more white space providing a little light relief from that dark introduction. It’s a great combination!
As you would expect, the portfolio pages offer a couple of layout options, Lightbox effects and other tricks to showcase your work. Simple fonts and modest content blocks supplement the imagery enough to help tell your story, giving you everything you need to build out a portfolio site with ease.
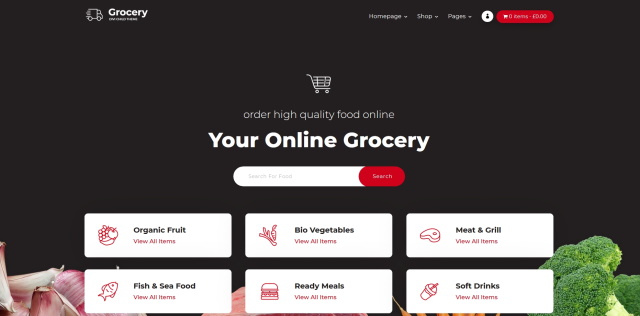
15. Grocery

Grocery is our final Divi child theme and while it pertains to a mundane area of life, ordering groceries, it does it with real style. This is an eCommerce theme with lots of colour, character and confidence.
It’s a very stylish theme with a simple palette of white, black and red yet has been done with such panache that it really works. You’ll find exactly what you would expect from such a site, including search, an attractive shopping cart page, nice product pages and simple but very effective category filters.
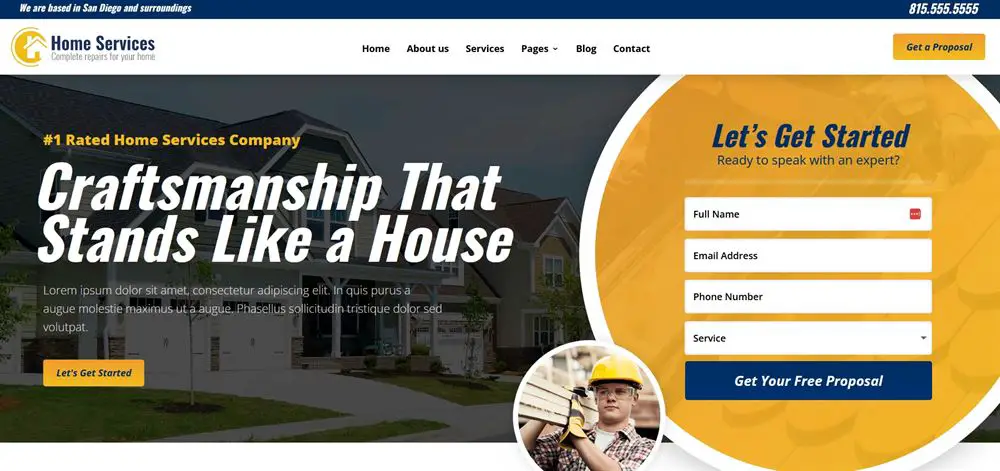
16. Home Services

Home Services is one of a series of child themes that reflect a range of popular businesses that could be served by this theme. It’s bold, bright and very American but delivers the impact we look for in a site such as this.
All pages share the same design scheme that you can customize with the Divi Builder to deliver branded pages with minimal effort.
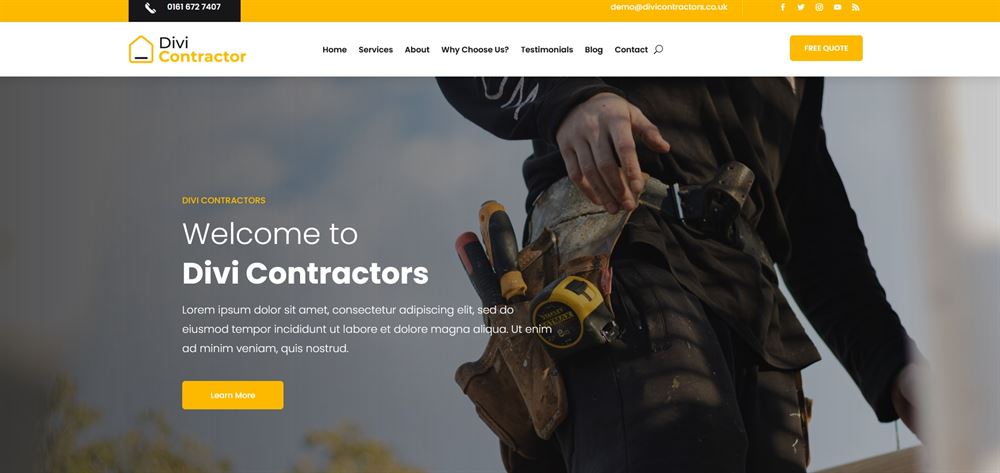
17. Divi Contractor Layout

Divi Contractor Layout is a typical small business design that could be customized to suit almost any trade. It’s light, bright, colourful and delivers instant engagement thanks to a large hero section.
The rest of the template includes product and service sections, a free quote CTA and all the ingredients a small business website needs.
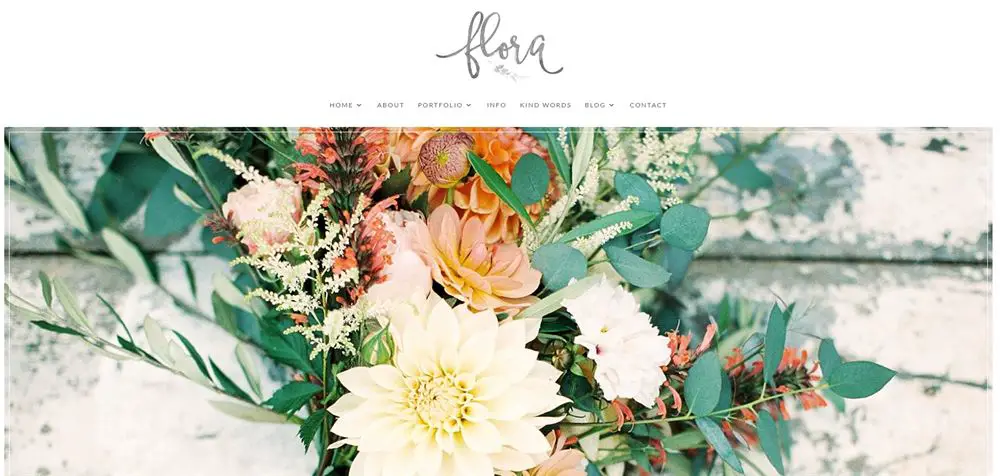
18. Flora Theme

Flora Theme is a minimalist theme with plenty of whitespace and calm neutral colours throughout. It’s a peaceful design that could be used for many types of website.
The central section could work for blogs or stores, while the minimal navigation lets the page content stand out while giving the user what they need.
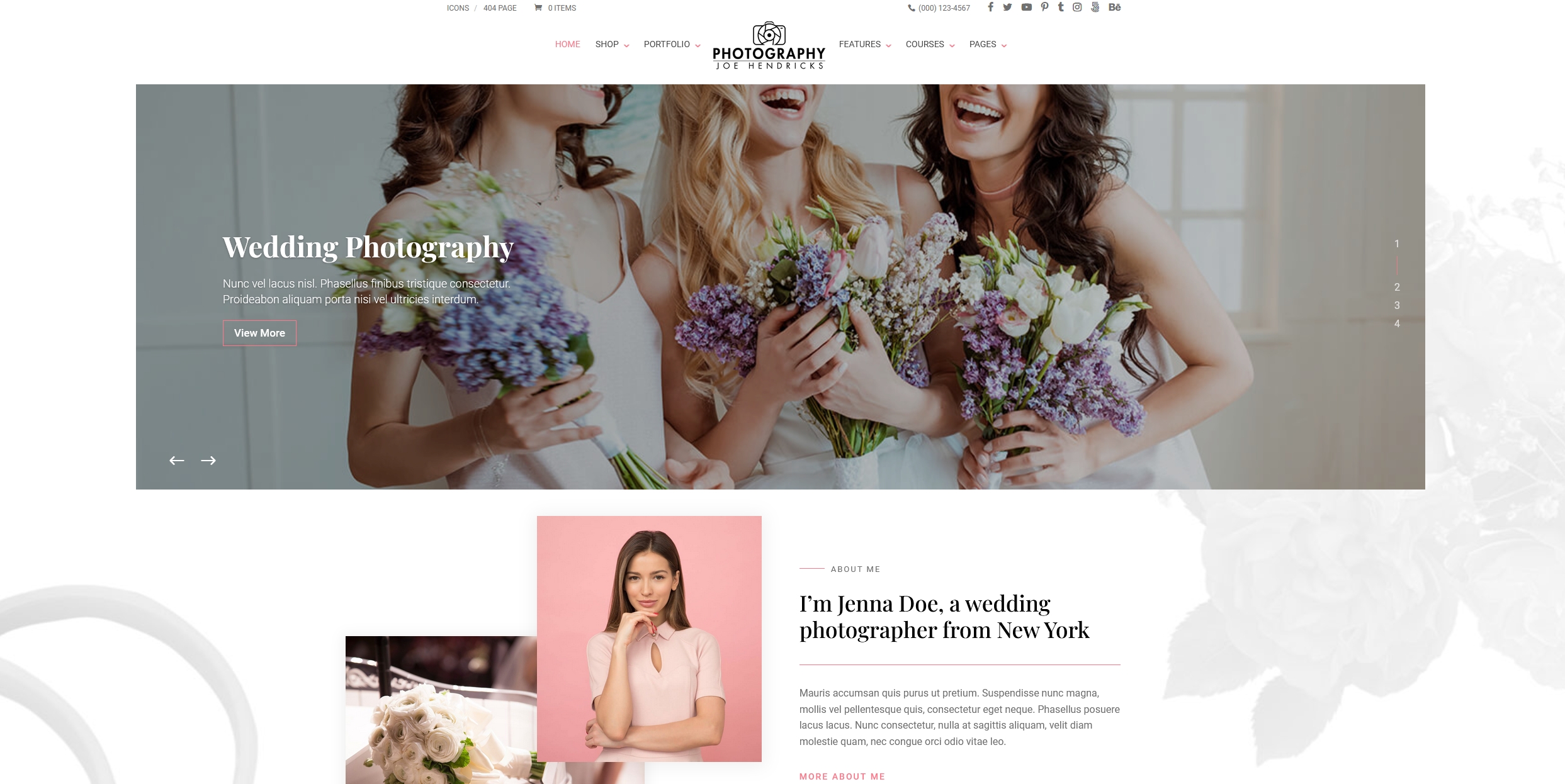
19. Divi Photography eCommerce

Divi Photography eCommerce has a dark and a light version and both work incredibly well. Both let images shine through while keeping minimal content areas for critical information.
The designs are ideal for artists, photographers and other creatives to show off their work and engage with readers.
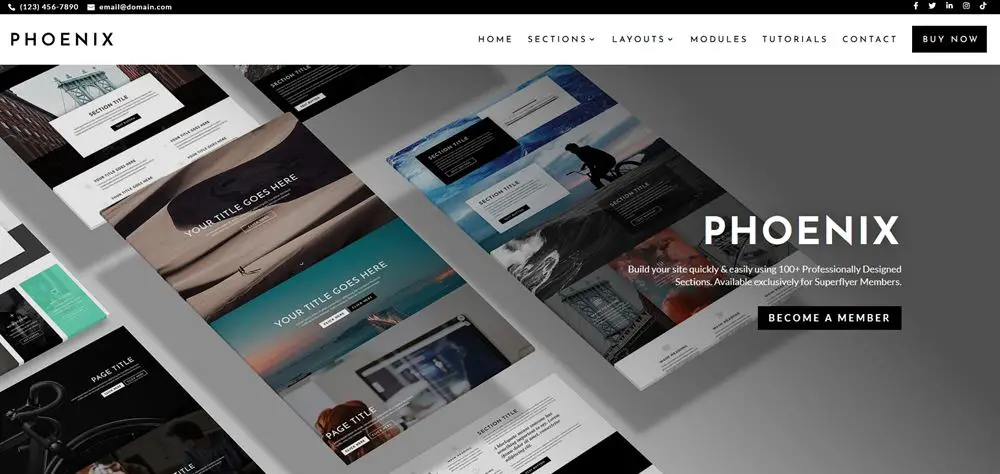
20. Phoenix Super Theme

The Phoenix Super Theme is a multipurpose theme designed for agencies and modern businesses. It’s one of the most popular Divi child themes around and has all the ingredients you need to build a thoroughly modern website with Divi.
The theme has several readymade layouts for a series of businesses. Each can be customized or adapted as you see fit. By the end, you’ll have a fast, fully responsive website for very little effort.
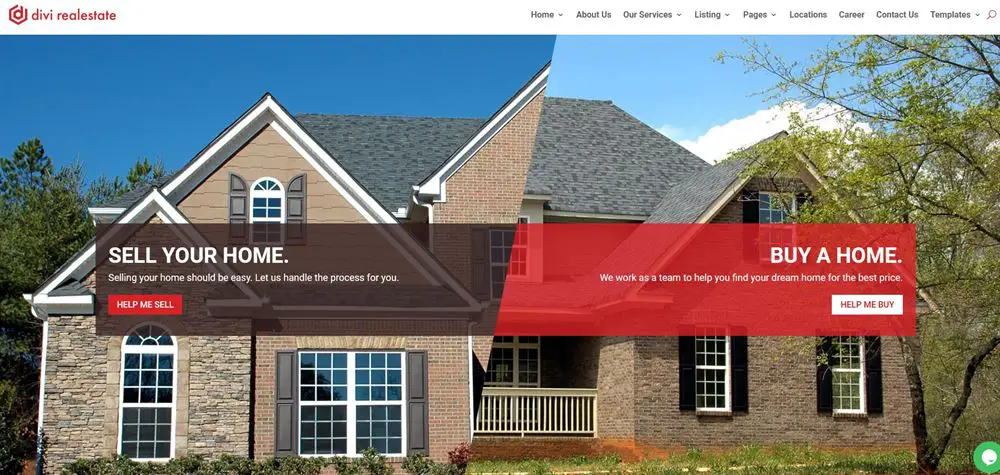
21. Real Estate for Divi

Real Estate for Divi has a very American feel but is universally attractive. It opens with a large hero section dividing renting and sales, which is logical for real estate. Further in, you’ll see sections for staff bios, service areas and listings.
The listings sections are customizable and can use filters and images to show off properties. There’s also search to help usability and flexible navigation to ensure the visitor always gets to where they need to go.
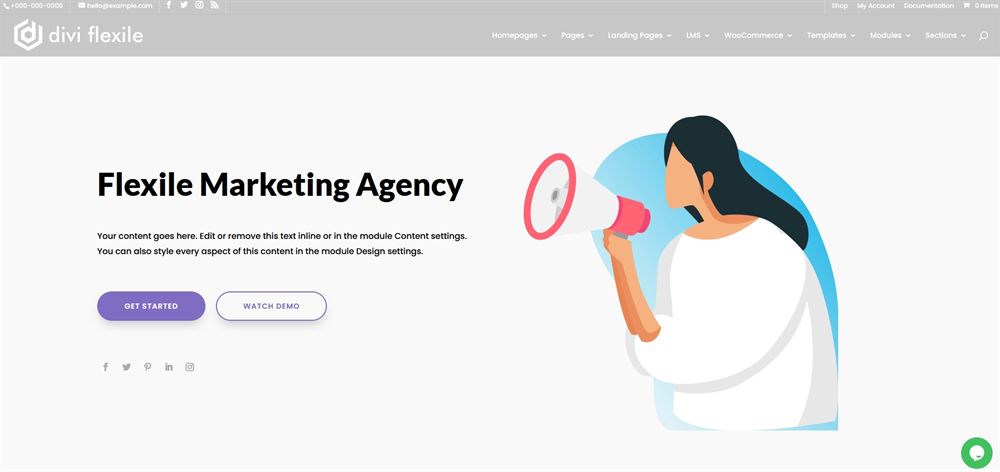
22. Flexile

Flexile is a multipurpose Divi child theme with a number of templates you can install and use as you see fit. All designs are flat and colourful with lots of content areas and attractive visuals.
The designs fit their purported niche and can be customized in place. This theme has multiple headers and footers, lots of hero sections and plenty of tools to build amazing websites.
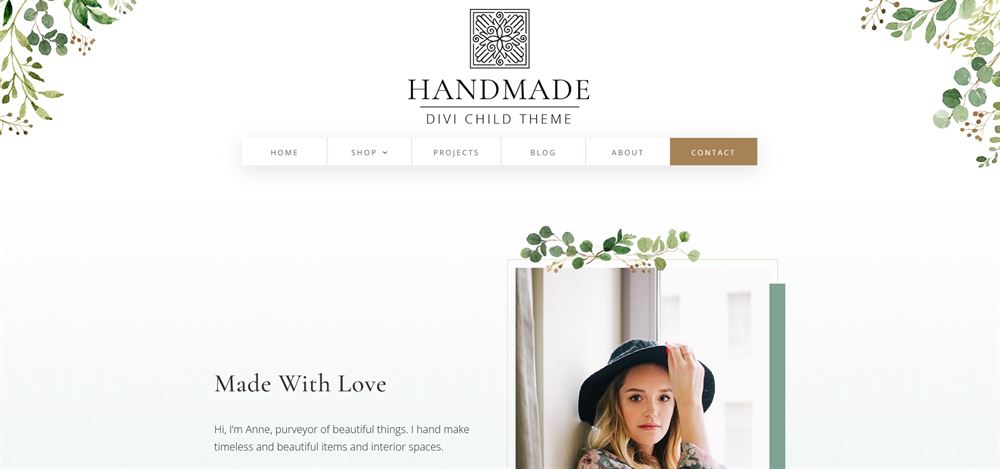
23. Divi Handmade

Divi Handmade is a crafty theme that could work as a blog, freelancer website or even a store. It’s light, minimal and has some lovely design flourishes that make you feel welcome.
The design has a simple but effective menu, lots of whitespace and some graphics that add that handmade feel to the page. It’s a lovely theme that could work amazingly well.
24. Avanti

Avanti is a multipurpose child theme for Divi that covers a multitude of niches. We like them all as they are colouful, engaging and very well designed.
Each theme has relevant page sections for the niche, simple navigation, some well-chosen colours and a smooth flow from the header to the footer.
25. Hotel Booking

The Hotel Booking Divi child theme has a completely different look to the other hotel themes in this list. This has a different energy and could be ideal for Airbnb, hotels, motels, restaurants or other business that takes bookings.
It uses a bold orange contrast colour with dark and light areas to create interest. It has all the content sections you would expect to see, along with some extras. All wrapped up in a very attractive template.
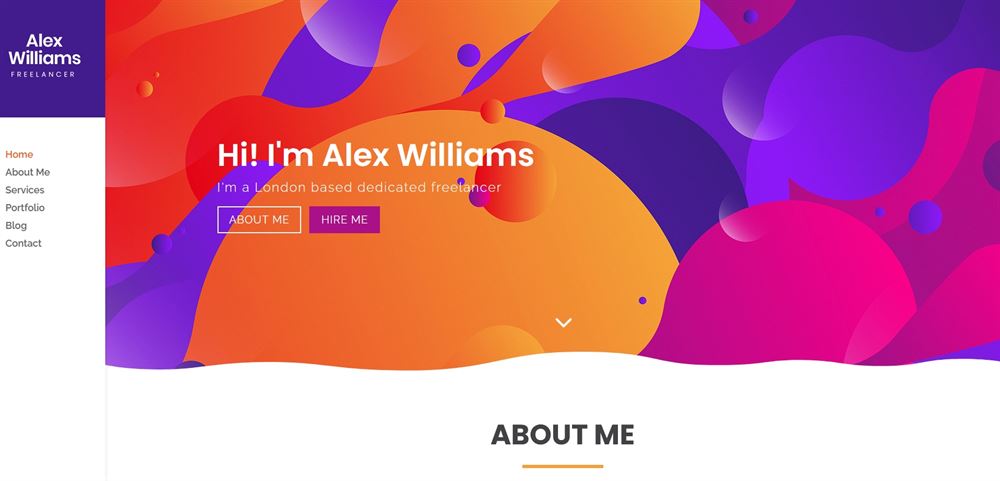
26. Freelancer

Freelancer makes an instant impact with bright colours and unique side menu. It’s a great way to make a first impression and gain attention as a freelancer or new business.
The template has a smooth scroll action with more bright colours, simple animations and distinct content areas to showcase your work.
27. TRoo Wine Shop Divi WooCommerce Child Theme

The TRoo Wine Shop Divi WooCommerce Child Theme is a dark theme that hints at luxury, ideal for wine or other premium product. It’s well designed with a fullscreen hero section and a smooth scrolling action.
There’s everything you expect to see on the page including product sections, an about section, store elements, biographies, a blog and more. It’s all flexible too so you can add or remove sections as you like.
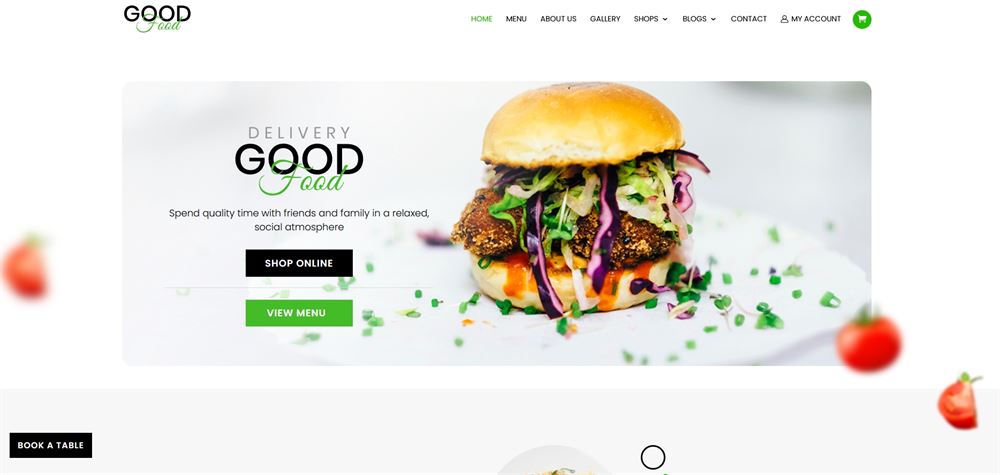
28. The Good Restaurant

The Good Restaurant is a light theme with plenty of whitespace and minimal content areas. It’s a design where images to the heavy lifting and could be ideal for many types of small business.
The design uses a calm green contrast colour but you could change it to anything. There’s a table booking feature, gallery, store and lotas of extra pages you can use with minimal editing.
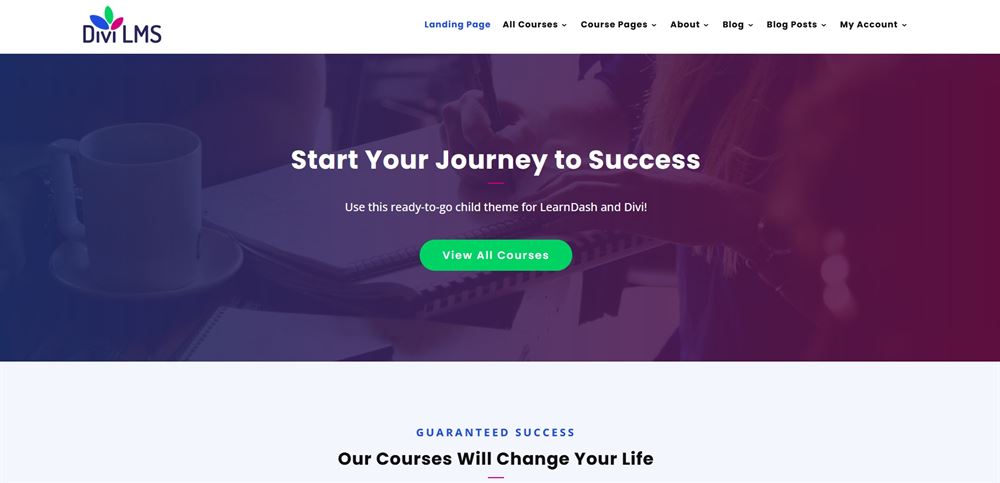
29. Divi LMS for LearnDash Child Theme

Divi LMS for LearnDash Child Theme is ideal for anyone who runs an online course website that uses LearnDash. It’s a young-feeling design with bright colours and a mix of whitespace and content areas.
The theme works fast, scrolls smoothly and includes all the sections you would expect from an LMS theme. Import this and there’s very little you need to do to get your site up and running.
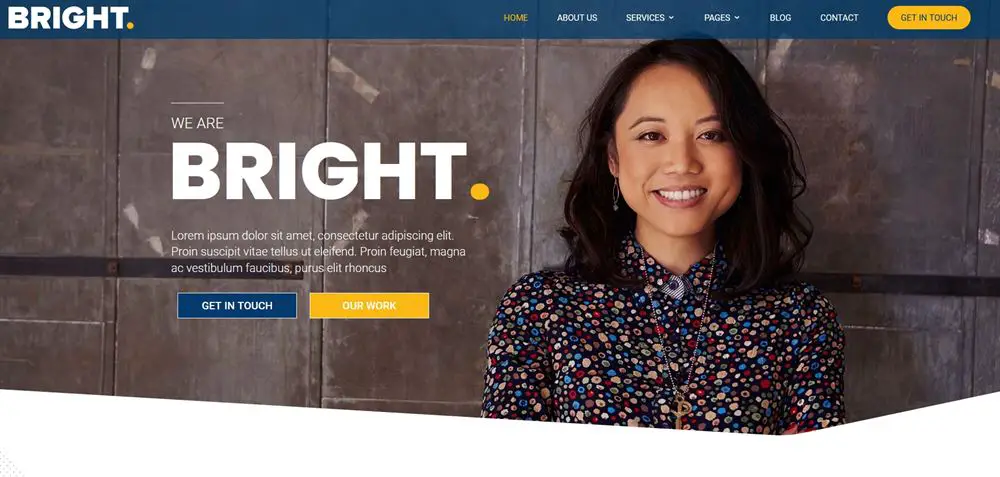
30. Bright

The Bright Divi child theme is exactly that. It’s light, bright and has a great energy. It’s a business website that could work for freelancers or agencies. It has a great feel that’s hard to design and that makes it well worth checking out.
Pages are well balanced, there are small animations, bright colours and a great vibe throughout. Well worth checking out.
31. Alfa Divi Child Theme

The Alfa Divi Child Theme is designed for technology but could work anywhere. It’s a dark theme that has a modern edge and uses contrast well. Black background with white fonts and a bold pink colour work well.
The design has a fullscreen hero section that uses animation to reveal the rest of the page. Effective image blocks showcase products and services to great effect.
9 Best Places to Buy Divi Child Themes
If none of those 20 premium divi child themes hit the spot, there are a few places online you can buy alternatives. Here are some of the more reliable places to buy your next Divi child theme.
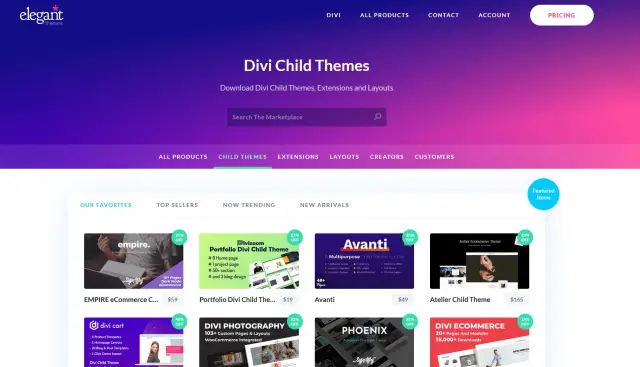
1. Elegant Themes

Where better to buy your child themes than from the people who brought us Divi in the first place? Elegant Themes has a wide range of Divi child themes covering most niches. It also sells parent themes, extensions and other good stuff too.
The Elegant Themes website is very easy to use and provides search and filters to help you navigate the hundreds of products in the store. Prices range from just $5 up to $160.
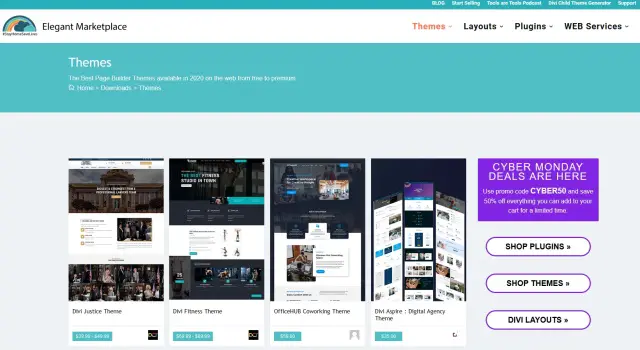
2. Elegant Marketplace

Elegant Marketplace is not affiliated to Elegant Themes as far as we can tell. It’s a separate entity altogether than lists Divi child themes as well as themes for Elementor and others. The site also sells plugins and ancillary services such as hosting.
Prices for Divi child themes are similar to DiviCake. They are wide ranging, from $29.95 up to $149. There is also a subscription option priced from $10 per month that provides access to child themes.
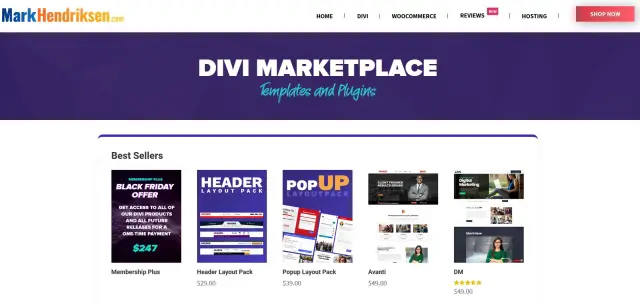
3. Mark Hendriksen

Mark Hendriksen is a website that covers all aspects of WordPress and includes a store. There is a specific Divi marketplace where you can find a huge range of layouts and child themes as well as those for WooCommerce.
As the store is an addition to the main site, you will need to select the Shop Now button in the top right to access the child themes. Once there you can search, filter and browse to your heart’s content. Pricing ranges from $19.99 up to $49.99.
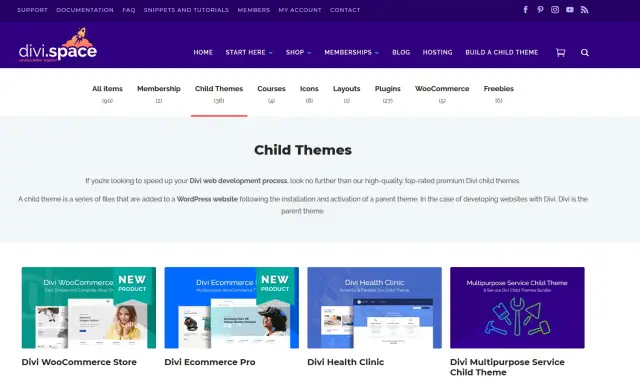
4. Divi.space

Divi.space is a marketplace for most things Divi. It sells themes, child themes, plugins, hosting and courses to help you master Divi and WordPress. It’s a well designed website that is easy to navigate and find themes.
The quality of themes is good, as is pricing. The only downside is that you cannot buy child themes outright but have to subscribe. Membership costs $199 per year or $449 as a one-off fee.
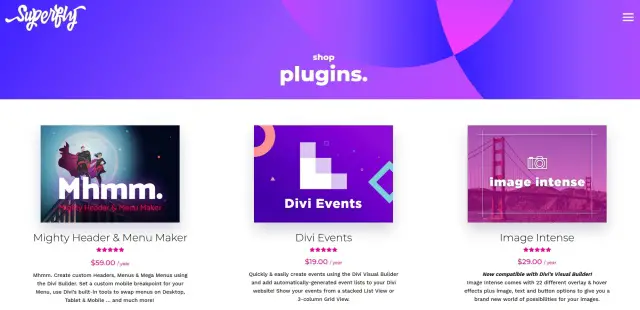
5. Be Superfly

Be Superfly is a design studio that produces a lot of themes, plugins and goodies for WordPress and Divi. Their online store has a selection of child themes and plugins that are of a very high standard.
The website is colourful and characterful and is a combination of web developer website and online store. In the store, there are a selection of Divi child themes covering many niches. They are priced from $29 up to $99 with discounts available for subscribers.
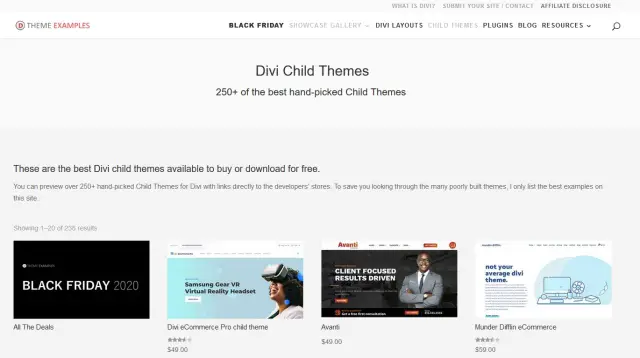
6. Divi Theme Examples

Divi Theme Examples is another website where you can see a range of Divi products including child themes. There is also a selection of free themes and child themes you can download too.
The site is easy to navigate and to search and filter. The difference with Divi Theme Examples is that it doesn’t sell direct. Instead, it will refer you to developer websites to buy directly from the developer. Pricing ranges from $29 up to $169.
But if you want inspiration, you might want to check out our own extensive list of inspirational Divi theme examples grouped by various niches.
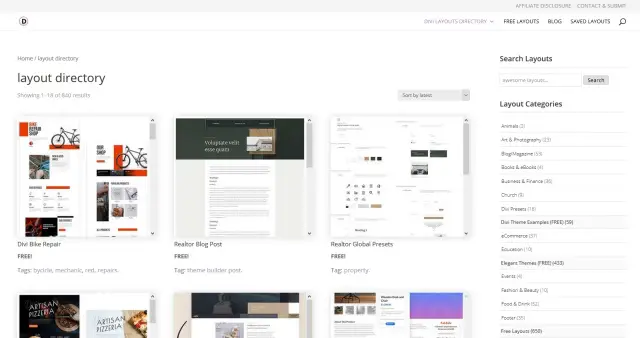
7. Divi Layouts

Divi Layouts works like Divi Theme Examples. It’s a showcase site rather than a marketplace that features hundreds of Divi themes and some child themes. There are both free and premium products on the site and products are regularly updated to show the most recent releases.
The site is simple to use and has a useful sidebar that lists categories and a search function. Prices range from free up to $219.
8. Divi Theme Center

Divi Theme Center is an Elegant Themes affiliate site that showcases some of the best child themes around. The site also features those from Divi Cake, Elegant Marketplace and others. If you can forgive the poor English translations and spelling mistakes, this is another useful site for viewing divi child themes.
The site itself is low quality but features a wide range of child themes from other marketplaces so can be useful for browsing themes. Links take you directly to the developer so you can make a purchase with confidence. Pricing is from free up to $60.
IMH
Do you want a fast website?
Who am I kidding? Don't we all?
So why do so many of us struggle?
The biggest challenge is usually finding a fast, reliable hosting company.
We've all been through the nightmares - support take takes forever or doesn't resolve our problem always blaming something on your side...
But the biggest bummer is that the website always feels slow.
At CollectiveRay we host with InMotion hosting and our website is stupid fast. We run on a custom stack of LightSpeed server setup on MariaDB with a PHP7.4 engine and fronted through Cloudflare.
Combined with our front-end optimizations we reliably server 6000 users every single day, with peaks of 50+ simultaneous users.
Want to get a fast setup like ours? Transfer your site for free to InMotion hosting and get our 50% OFF on current pricing.
Try InMotion Hosting with 50% OFF for CollectiveRay visitors in December 2025 ONLY!
What is a Divi child theme?
According to the WordPress Codex, “A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme.”
Not sure about Divi core? We've got plenty of Divi reviews you can check out. We've also compared Divi vs Elementor in all aspects, a 10,000 word review!
I liken a child theme to when you photocopy a recipe. You can add or remove ingredients, change the amounts and do whatever you like to the copy without impacting the original recipe.
When you try to follow the recipe, you can look at the modifications you made on the copy while also making sure it stays true to the original recipe. If you ruin the copy, you can throw it away and make another.
A child theme works in exactly the same way.
In the context of WordPress, the main (parent) theme is the original recipe. The child theme is the photocopy. When WordPress wants to follow the recipe to load the site, it first looks at the child theme and then to the main theme and displays what it is told in that order.
Any changes you want to make, you make to the child theme. This leaves the original theme intact.
To understand how a child theme works, let’s walk through a couple of scenarios. First is the traditional way you install a WordPress theme:
- You buy a WordPress theme from a marketplace or a developer.
- You install it in WordPress as you usually would.
- You make changes to the theme to suit your brand or to add or remove functions.
This is how you would typically use a WordPress theme. Any change you make to the theme fundamentally changes it. If you wanted to go back to the original, you would either have to buy the theme again or use a fresh copy of the theme and start over.
Also, if the developer makes a significant update to how the theme looks or operates, it could undo any of the changes you made or stop your site working altogether.
Here’s an alternative way of doing things, with a child theme.
- You buy a WordPress theme from a marketplace or a developer.
- You create or install a child theme that works with that theme.
- You make changes to the child theme to suit your brand or to add or remove functions.
As WordPress reads a child theme first, any changes you make to it will be displayed on the page. The original theme will be left intact regardless of how you change the child.
Also, any updates by the developer will not impact the child theme.
When do I need a child theme?
A child theme is useful whenever you plan to make significant changes to a WordPress template or if you use a theme framework.
- If you think you will be constantly fettling with your design even when live, you should use a child theme.
- If you want to create several websites using the same theme on each, you should use a child theme to streamline the process.
- If any of your changes will be made in header.php, footer.php, single.php, 404.php or other core theme files, you should use a child theme.
- If you use a theme framework such as Genesis or Divi, you should use a child theme.
This list isn’t exhaustive but you get the idea.
When I don't need a child theme
The same goes for not using a child theme. There are lots of times when it isn’t in your best interest to use one.
Such as:
- If you’re planning to buy a WordPress theme and not make any changes, you don’t need to use a child theme.
- When you don’t have the time to thoroughly learn the parent theme to utilize the child theme properly, you don’t need to use a child theme.
- If you have had a bespoke WordPress theme created that requires no customizations, you don’t need to use a child theme.
- If you only need to change a couple of minor elements within a theme for it to suit your needs, you don’t need to use a child theme.
Again, this isn’t an exhaustive list but you get the idea.

Different types of WordPress child themes
There are two main types of WordPress child theme for Divi, the blank child theme and the premium child theme.
Blank Divi child theme
A blank Divi child theme is a simple affair made up of core files and not a lot else. You should find a style.css file and a functions.php file at the very least. This child theme is installed after the main Divi theme and will inherit the design from the theme you select.
The core purpose of a blank Divi child theme is for minor edits. It keeps files to a minimum while enabling you to change what you need quickly and efficiently.
Premium child theme
A premium child theme includes a full theme and all the files required to run the theme. You can make changes to any of these files without impacting the core theme in the same way as a blank child theme.
Premium child themes are ideal for anyone looking for a pre-built website to suit a particular industry or niche. All the hard work has been done for you and all you’ll need to do is tweak it to fit your, or your customer’s brand.
They work much like a standard WordPress theme but have the advantage of being customizable without impacting the original theme.
They can also prove useful for those who want to create a more unique design using Divi as its base. You have all the files at your disposal to customize as you see fit without impacting the main theme.
How to create a Divi child theme
You can create a Divi child theme in a number of ways.
You can:
- Use a blank child theme that comes with your parent theme.
- Create your own.
- Use a child theme plugin.
- Use a child theme generator.
As three of these four options are no fun at all, we thought we would create our own child theme from scratch.
Don’t worry, it’s a very simple process and we will walk you through it from beginning to end.

Manually create a child theme
To create your own Divi child theme, you’re going to need a couple of things.
You will need:
- The core Divi theme installed in WordPress.
- A text editor such as Notepad++ or alternative.
- An FTP client or means to upload the child theme to WordPress.
If you have all those things, let’s dive in.
- Create a folder on your computer and call it ‘divi-child’.
- Create a new file with your text editor and call it ‘style.css’. Save it in the ‘divi-child’ folder.
- Create another new file with your text editor and call it ‘functions.php’. Save it in the ‘divi-child’ folder.
- Paste the code below into your new files.
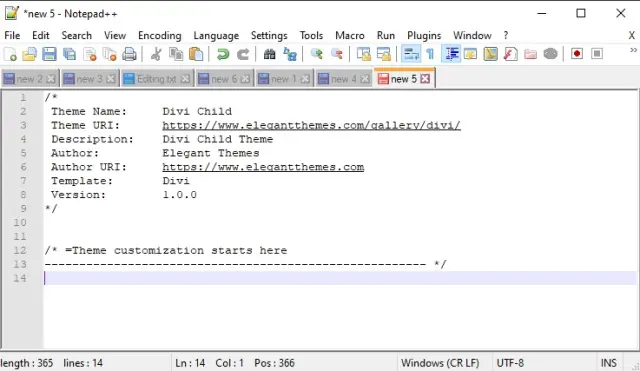
Paste this into your new style.css file and save it:
/*
Theme Name: Divi Child
Theme URI: https://www.elegantthemes.com/gallery/divi/
Description: Divi Child Theme
Author: Elegant Themes
Author URI: https://www.elegantthemes.com
Template: Divi
Version: 1.0.0
*/
/* =Theme customization starts here
------------------------------------------------------- */
You can leave style.css as is or customize it to suit your own needs. As long as you don’t change the theme name and template, you can do whatever you like with the rest.
Paste this into your new functions.php file and save it:
<?php
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
//you can add custom functions below this line:
WP_enqueue
The critical part of the functions.php file is ‘wp_enqueue_style()’. This tells WordPress that you’re using a child theme and should inherit the style from the parent theme.
It replaces the old ‘@import URL’ method of using a parent theme and allows pages to load faster and is much more efficient.
Child theme files
Those two files make up the core of a child theme. You can also create a screenshot that will be displayed within the Appearance menu in WordPress to identify your child theme. It’s good practice to add a screenshot and will be expected in client installations.
You can make the screenshot anything you like, your business logo, something personal to you or a simple graphic with the name, it is entirely up to you. Just make sure the screenshot is no larger than 1200 x 900 px and save it as ‘screenshot.png’ so it is recognized by WordPress.
Once done, zip the divi-child folder ready for upload.
Upload your child theme to WordPress
As long as you have Divi already installed and activated in WordPress, your child theme should work immediately when installed.
Either FTP or manually upload your child theme to WordPress.
If you FTP, unzip the divi-child folder and upload to /wp-content/themes.
To manually upload:
- Log into WordPress as normal.
- Select Appearance and Themes from the left menu of the dashboard.
- Select Upload Theme and Choose File.
- Select the divi-child zip folder on your computer and upload it.
- Select Activate once you see the option.
Your child theme is now installed and activated!
Customizing your Divi child theme
Even though you have created and activated your new child theme, you won’t notice any difference when you look at the site. That’s because the child theme has no customizations as yet.
That’s what we do next.
I have custom CSS in my main Divi theme that removes the bottom border from the menu. It’s a simple edit but one that suits my personal taste. If I was using the child theme as intended, I need to copy that code into my new style.css file for it to take effect.
Here’s how.
- Navigate to the Custom CSS section in the main Divi theme.
- Cut the code from Custom CSS and save the change in Divi.
- Open the style.css file in your divi-child folder.
- Paste the code after where you see ‘/* =Theme customization starts here’.
- Save the file.
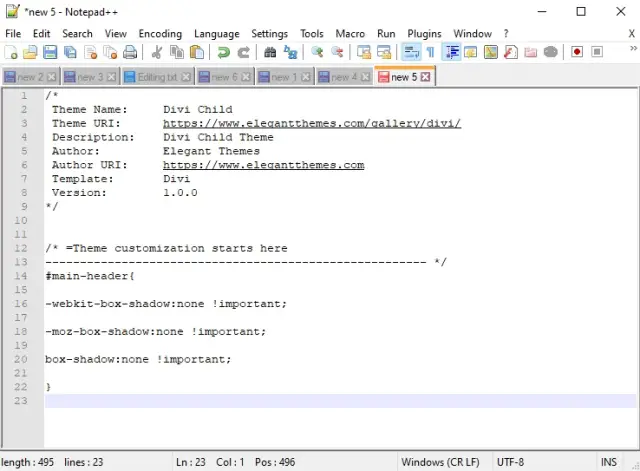
For your benefit, the code is here:
#main-header{
-webkit-box-shadow:none !important;
-moz-box-shadow:none !important;
box-shadow:none !important;
}
If you do this before uploading your child theme, you can paste this directly into style.css in the folder. If you have already uploaded your child theme, use the theme editor function in WordPress to make the change.

Editing Divi files while using a child theme
The point of a Divi child theme is to be able to customize the look and feel of the website without impacting the parent theme. So what if you want to add a function or make a change to a core file?
You copy the file from the Divi parent theme, paste it into your child theme and modify that file.
For example, say you wanted to change a function in functions.php. You would:
- Take a copy of functions.php from the Divi parent theme file.
- Paste the copy in your divi-child folder.
- Make any modifications to the file in the divi-child folder.
That way, any changes you make will be reflected within the design but won’t impact the default functions.php file. If anything goes wrong you can delete your copy and take another.
If the developer updates the files, only the core file will be updated and not the copy in divi-child.
Editing a Divi child theme even further
You can take this principle as far as you like. As long as you copy the file from the Divi parent into the divi-child and reflect the naming convention exactly, the child theme should always be the one WordPress uses when loading your site.
Want to change how blog posts are displayed? Take a copy of single.php from Divi and copy it into divi-child. Modify the file there and you’re good to go.
It’s the same principle for any change you might want to make.
If you don’t want to create your own child theme or would prefer something with a little more going on, you can buy one.
Buying a premium Divi child theme gives you all the ingredients you need to create a niche or unique website using Divi. All the necessary files are included and you can modify them as required to create your unique look without impacting the parent theme.
That’s what we’ll cover next.
Divi child theme FAQs
What is a Divi child theme used for?
A Divi child theme is used for making significant changes to a WordPress theme without changing the default files. Essentially you make a copy of core files from the main theme and modify those copies. WordPress reads the copy first and then the parent so any customization made in the child theme is displayed when the page loads. All while leaving the original files intact.
Does Divi need a child theme?
Divi does not need a child theme but it may be useful if you plan on making significant changes to the look and feel of your website. If you’re making minor changes to the theme, you do not need a Divi child theme.
How do I update a child theme?
You update a child theme in the same way you would a standard theme. Open the file in a text editor, add your changes, save the file and reload the page to test. You can also use a drag and drop page builder such as Elementor to customize a child theme.
Blank child themes vs premium child themes
You can choose a blank child theme or a premium child theme to build your site. The blank child theme comes with the barebones files ready for you to customize. The premium child theme comes with most theme files already in place for you to use as required.
Where can I download a free blank Divi child theme?
You can download a free blank Divi child theme from a number of places online. Just Google ‘free blank Divi child theme’ and you will see dozens of options. We thoroughly recommend making your own though as it will help you better understand how everything works.
How do I create a child theme for Divi?
You can make a child theme for Divi by creating your own divi-child folder and style.css and functions.php file. Copy the core code into each file and save. Add those to your folder and upload them to WordPress using Appearances > Themes > Add New > Upload. Activate once done and you’re good to go.
Do I need a child theme with Divi?
No, you do not need a child theme for Divi if you're not editing the core function files such as Php and Javascript files. Divi has CSS features to allow you to add custom CSS to Divi Theme Options and using Divi's built in controls, so in this case you do not need to create child theme. Having said that, if you plan to do large changes, it is best to create one to keep things organised.
Is there a divi child theme plugin?
Yes, there are Divi child theme plugins available that can help you create and manage your Divi child theme more easily. Some of the popular ones are Divi Children, Child Theme Configurator, Divi Switch, WPChild. These plugins can be very useful if you don't have experience creating child themes or if you want to save time. However, if you prefer to create your own child theme from scratch, you can follow the steps above to create a Divi child theme.
Summary of Divi child themes
The concept of child themes in WordPress was a stroke of genius. It provides a way for anyone to modify a theme without impacting the default files, giving enough confidence for anyone to experiment.
As one of the most popular WordPress themes in the world, Divi is particularly well catered for in terms of child themes. There are literally hundreds of them out there for not a lot of money.
If you’re in the market for a Divi child theme, any of those in our featured list would work well. Otherwise, the marketplaces mentioned above are sure to have what you’re looking for.
Do you use Divi child themes? Do you use any of those in our list? Have any others to recommend? Tell us about it below if you do!