Did you know Contact Form 7 allows you to change the color of placeholder text?
If you’ve ever used Contact Form 7, then you might have noticed that it has a default placeholder text color. You can customize the placeholder text using Contact Form 7’s built-in options—or even customize it with CSS!
This article will show how to change Contact form 7's Placeholder Text Color and provide code examples for both methods.
{autotoc}
We've discovered that a lot of clients in our support forum are having trouble with setting or changing the font color of contact form 7 placeholder text.
Contact form 7 is one of the most popular WordPress plugins today, allowing you to create basic or complex contact forms on your WordPress site. We've written already how to fix errors in sending Contact Form 7 nessages.
We'll show you how to customize text color with custom code: If you're unfamiliar with coding but need a simpler and easier-to-use forms builder plugin, try WPForms.
CSS for CF7 Placeholder Text
::-webkit-input-placeholder { /* WebKit browsers */
color: #000 !important;
opacity: 1;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #000 !important;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #000 !important;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10+ */
color: #000 !important;
opacity: 1;
}Use !important tag
The "!important" tag is used to guarantee that other styles are not applied to these CSS selectors. This ensures that the style works. If you want the style to be used only on contact form 7 fields, you may use this:
.wpcf7::-webkit-input-placeholder { /* WebKit browsers */
color: #000 !important;
opacity: 1;
}
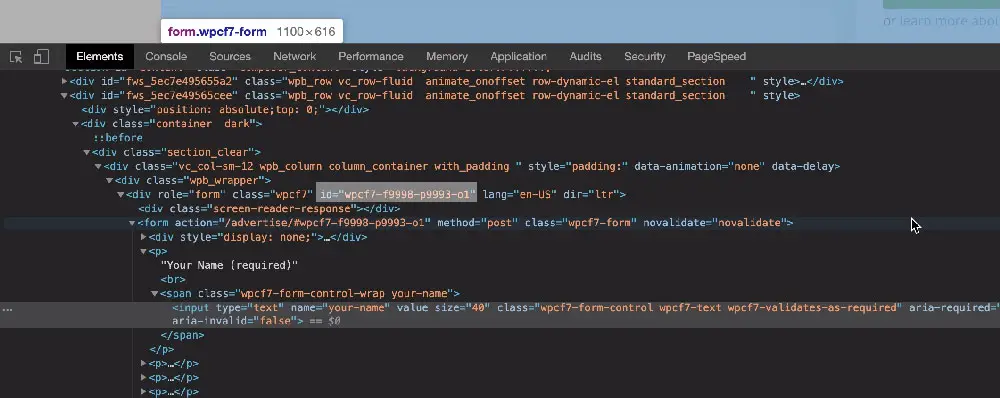
If you need to expose one specific contact form on your site without altering other contact forms 7, look for the form identifier as follows:

Right-click the element in question and select Inspect Element. Shortcuts: F11 (Windows) or CMD + SHIFT + C (MAC) Locate the ID and replace ‘wpcf_id' with it in this code:
#wpcf_id::placeholder {
color: #000 !important;
opacity: 1;
}
IMH
Do you want a fast website?
Who am I kidding? Don't we all?
So why do so many of us struggle?
The biggest challenge is usually finding a fast, reliable hosting company.
We've all been through the nightmares - support take takes forever or doesn't resolve our problem always blaming something on your side...
But the biggest bummer is that the website always feels slow.
At CollectiveRay we host with InMotion hosting and our website is stupid fast. We run on a custom stack of LightSpeed server setup on MariaDB with a PHP7.4 engine and fronted through Cloudflare.
Combined with our front-end optimizations we reliably server 6000 users every single day, with peaks of 50+ simultaneous users.
Want to get a fast setup like ours? Transfer your site for free to InMotion hosting and get our 50% OFF on current pricing.
Try InMotion Hosting with 50% OFF for CollectiveRay visitors in December 2025 ONLY!
Feel free to leave a remark or ask a question below!

