Which are two of the most popular page builders for WordPress? If you're searching for a Beaver Builder vs Elementor comparison, you already know, these are two of the best products out there!
As an end-user who wants to be able to design your website yourself, we’re sure you know that these plugins are among your best choices among the many options available.
However, there are some differences you need to know about before you make your choice.
Both of these products have their nuances and ideal use cases that could help with your decision.
Because, once you make a decision, you're mostly in it for the long-haul. There's (almost) no going back. Making the right choice is critical!
{autotoc}
Your decision matters.
If you create pages using with one page builder and then decide to switch to another, your content will be preserved but you will end up with a messy layout along with shortcodes scattered all over the place.
It can be very tedious and time-consuming to rebuild everything again.
That's why it's important to carefully consider what page builder you're going to use as early as possible.
We’re going to walk through the features of both plugins and compare them so that you can make that decision before you begin building.
But you might have a question on your mind right now.
If using page builder plugins makes your site dependent on it, why use one at all?
Let’s discuss that quickly next.
If you’re eager to jump-start the comparison, you can skip ahead to the Elementor vs Beaver Builder sections.
This Beaver Builder vs Elementor plugin article has been updated in December 2025 adding relevant and important information and updates as new features are developed and released to both products. You can rest assured that this article contains the latest, unbiased information.
Beaver Builder vs Elementor
Elementor and Beaver Builder are both powerful tools for designing sites. Elementor has a free version but the Pro version ($49) is where it excels with an extensive set of elements and template library.
Beaver Builder is a great alternative thanks to its simplicity and ease of use.
 |
 |
|
| Overall | 5/5 | 4.5/5 |
| Winner | 🏆 | |
| Price | From $59/year | $99 |
| Free Version | Yes | Yes |
| Real-time editor | Yes | Yes |
| Frontend / Backend | Both | Both |
| Target Audience | Developer / Designer / User / Agency | Web Developer / Designer |
| Elements supported | 80+ | 31 |
| Clean Code | Yes | Yes |
| Pre-made templates / layouts | 300+ | 50+ |
| Cool Feature | Dynamic content | Beaver Themer |
| Performance | ||
| What we liked | Very powerful solution for creating any type of site | Simple user interface |
| Superior layout management options | Content remains intact even after deactivating | |
| Attractive pricing with access | Unique editor mode for clients | |
| Most popular page builder for a reason | Allows you to use WordPress widgets in the layouts | |
| What we didn't like | More expensive than other page builders | |
| Website | Visit Elementor | Visit Beaver Builder |
What Is a Page Builder?
Page builders promise to make designing your website a lot easier and less complicated.
They allow you to build and design pages that look exactly (or at least as close as possible) as what you’ve envisioned, without having to mess around with any code.
This is contrary to what used to be the norm up to a few years ago, where being a programmer, or at least having good knowledge of web technology was essential to develop a website!
With the advent of page builders, there's no need to hire web developers to perform anything but the most custom coding.
The bottom line is that web designers and page builders will continue to coexist for the foreseeable future.
Read More: Check our new Assistant Pro review - a tool for web designers.
Why Use a Page Builder?
There are many reasons why you’d want to use a page builder plugin:
A Complete Package
First of all, a page builder is like an “all-in-one” plugin. They have buttons, slideshows, contact forms, galleries, content grids, social sharing buttons, etc. all in one package.
If you don’t use a page builder, you’d have to install multiple plugins instead, one for each specific need.
As your requirements increase, you might have to install quite a lot of different plugins. If you decide to go for premium plugins, license fees will start to add up.
And then there’s the issue of researching which plugin is the best, along with the maintenance work that comes with having so many plugins installed.
Simply put, page builders are convenient and cheaper overall.
Templates and Layouts
The next reason is the most obvious. It's also the primary reason why you would use a WordPress page builder, beautiful custom templates and layouts.
While we can get premium themes that will offer us many customization features and options, most of the time there aren’t many themes that meet ALL our design requirements.
Most templates will satisfy most of our needs. WordPress page builders like Beaver Builder and Elementor give you the tools to satisfy all your needs.
There’s no limit to what you can build with a page builder.
You can customize your pages in any way you want and in some cases, even your entire theme.
There are also pre-made templates that will make your life easier.
These are fully developed sites and pages, which you ONLY need to customize with your content.

No Need To Know How to Code
Although you can make page builders even better by creating more customized designs by knowing how to write HTML and CSS, it is NOT necessary.
Most page builders, like Elementor and Beaver Builder, come with a drag and drop interface that helps you easily build pages without a single knowledge about what a <div> tag does.
Now that’s this is out of the way, let’s get on with the comparison of the Beaver Builder vs Elementor page builders.
What Is Elementor?
Elementor is one of the most established drag and drop page builders for WordPress. It was launched back in 2016 and has gone from strength to strength.
It’s so popular that when anyone thinks of a page builder, they automatically think of Elementor. It’s considered the ‘original’ drag and drop page builder that opened up the world of building websites to everyone.
It offers a free version with lots of tools to help build and customize websites and has thousands of themes built with it or that support it.
Elementor Pro is the premium version. It adds more blocks, templates and tools. It is largely unnecessary for individuals or hobbyists but offers lots of power and flexibility to agencies.
What Is Beaver Builder?
Beaver Builder actually predates Elementor, having been launched in 2014. It didn’t make the same splash as Elementor and still doesn’t have the same profile.
As you’ll soon see, that’s more down to how the two are promoted and has nothing to do with quality or functionality!
Beaver Builder has a basic free version and several premium versions. The free version is pretty good but doesn’t have the same number of free elements as its competitor.
But Beaver Builder is stable and lightweight, two things we all value.
The UI design is pretty good too.
Elementor vs Beaver Builder: The Interface
One of the most important things to consider when picking an application or software is the User Interface.
While it’s mostly about personal preference, it can be hard to use an application whose interface is not what you’re used to or not to your liking.
The interface alone doesn’t make a plugin great. There are other things to consider such as the availability of features and modules, so be sure to read to the end before making your decision.
Let’s start with Elementor’s interface.
The Elementor Interface
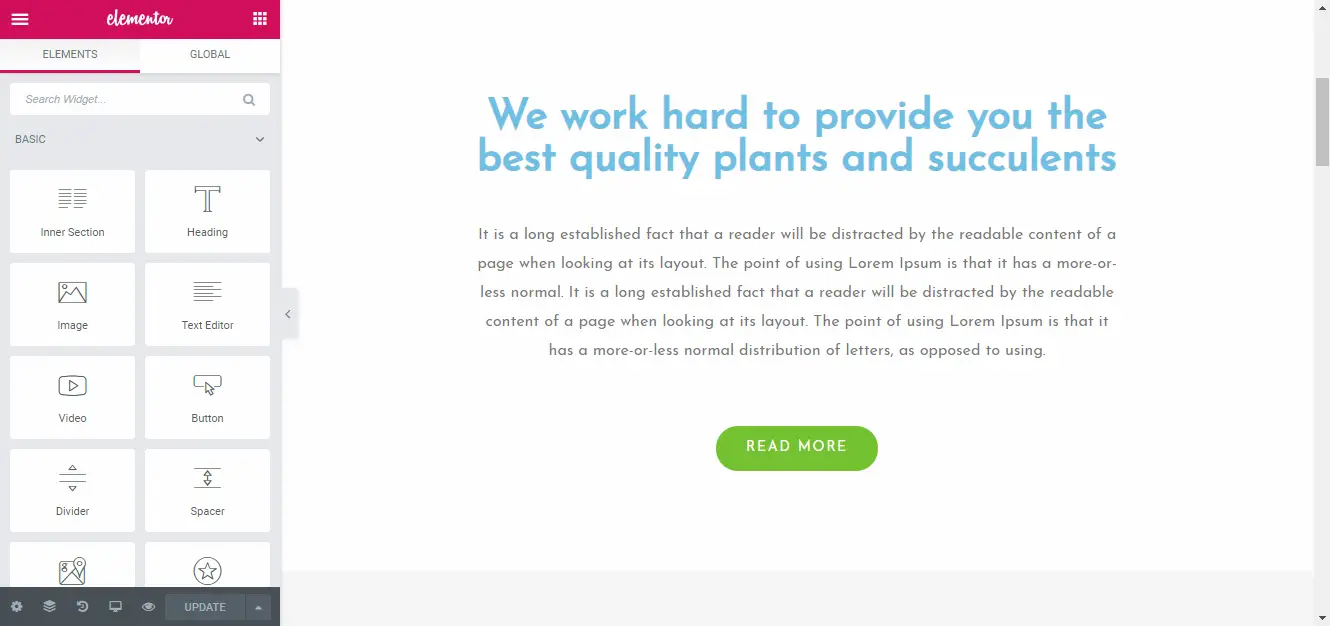
Elementor’s interface is divided into two main sections. The sidebar, which is located on the left, and the live preview of your site/page.
Download the free version of Elementor
The sidebar contains the WordPress widgets and elements you can use to build your pages along with the settings that you can adjust.
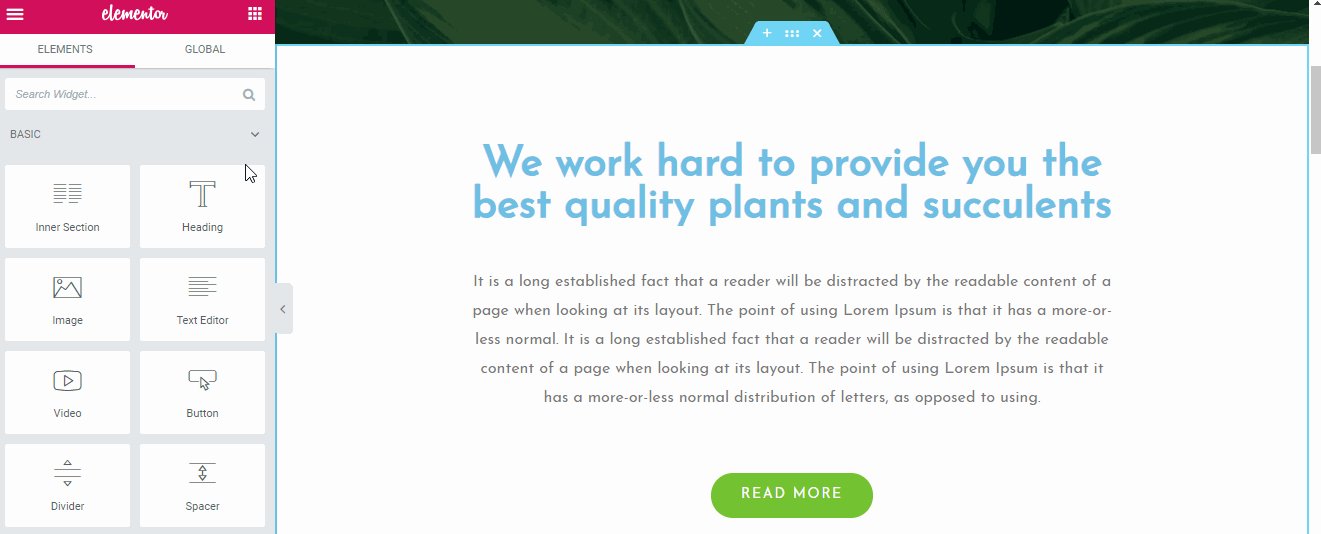
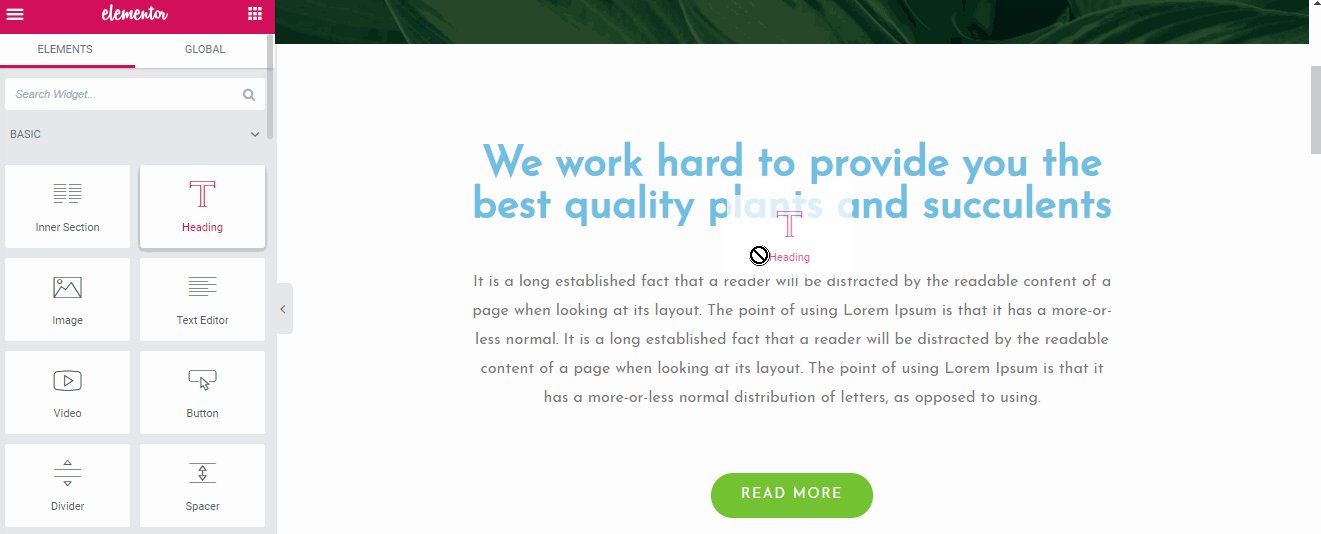
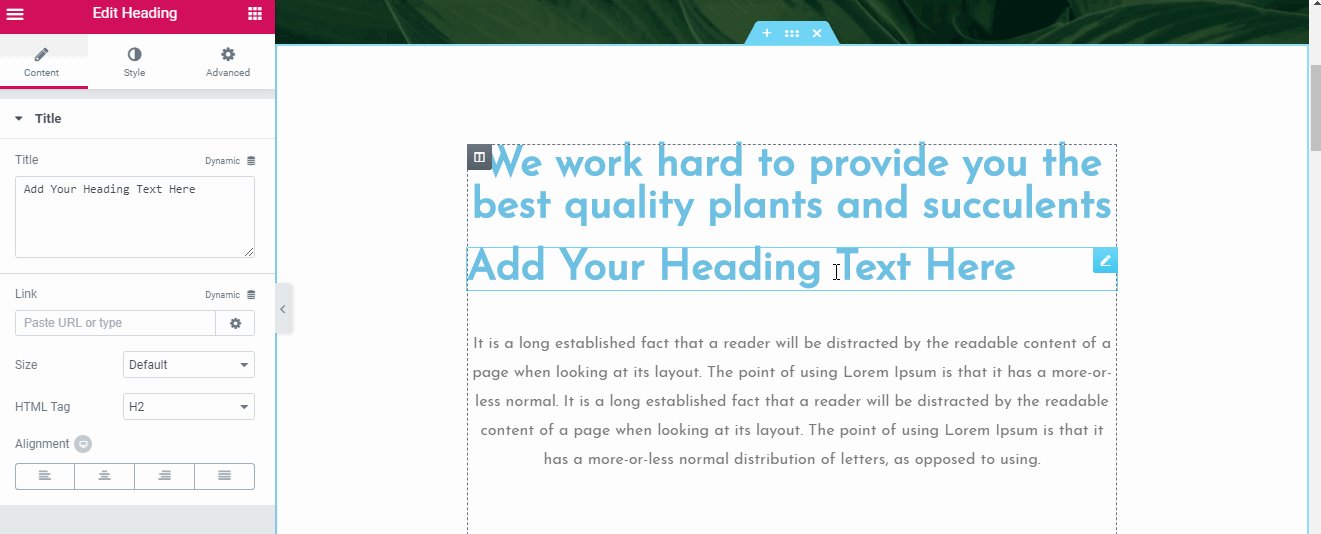
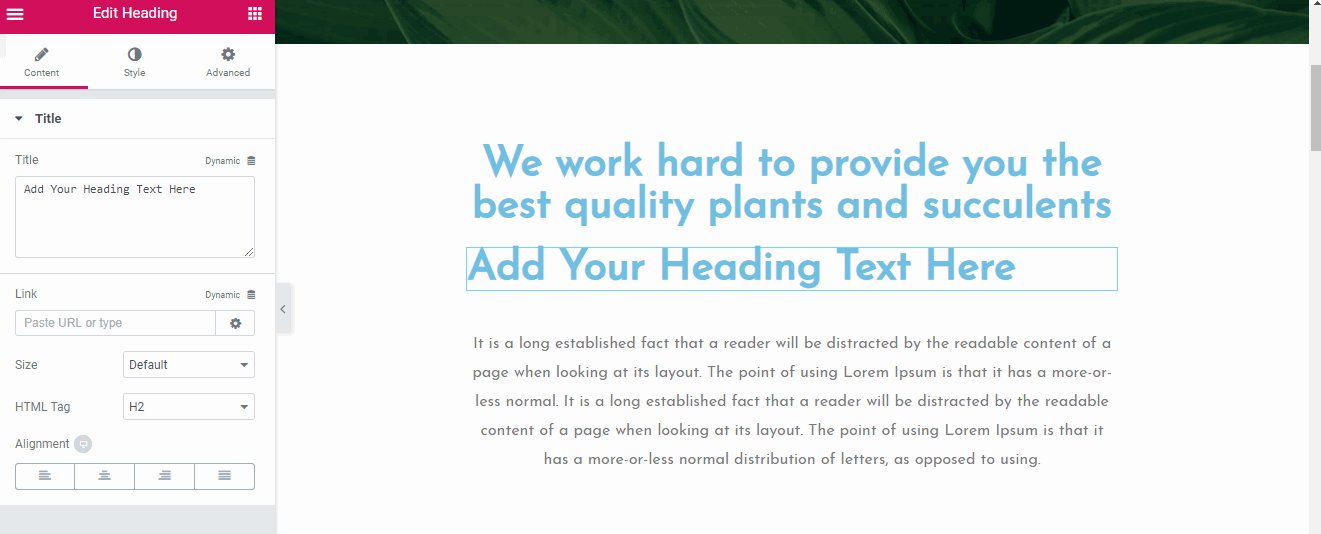
You can add elements to your pages by dragging and dropping them to the live preview. For example, we added an additional heading on our example site:
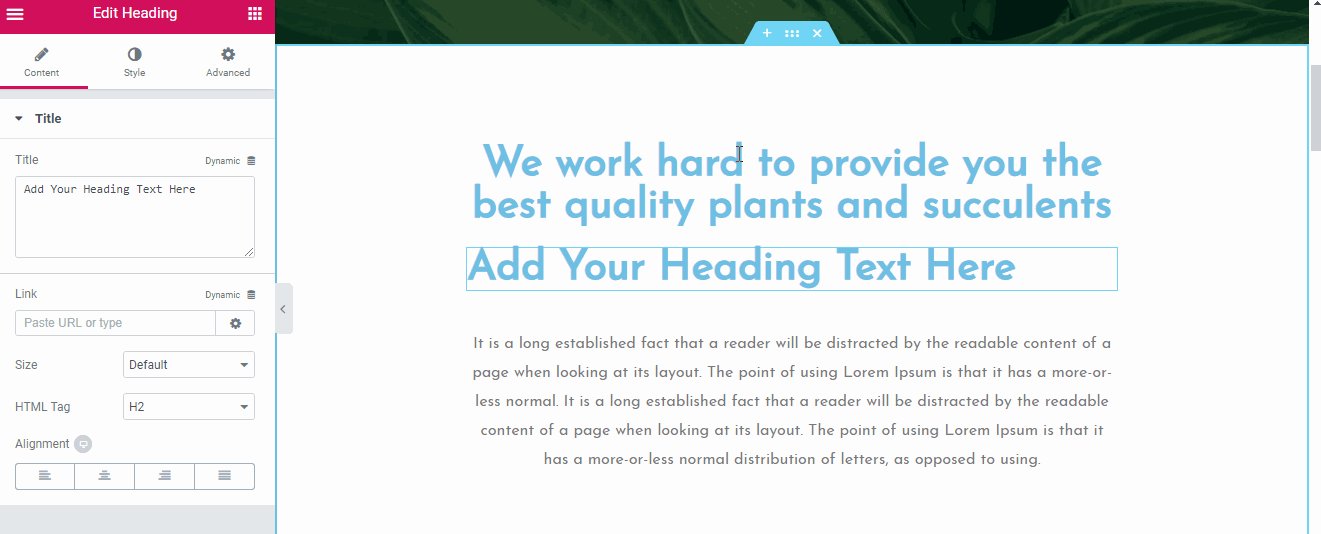
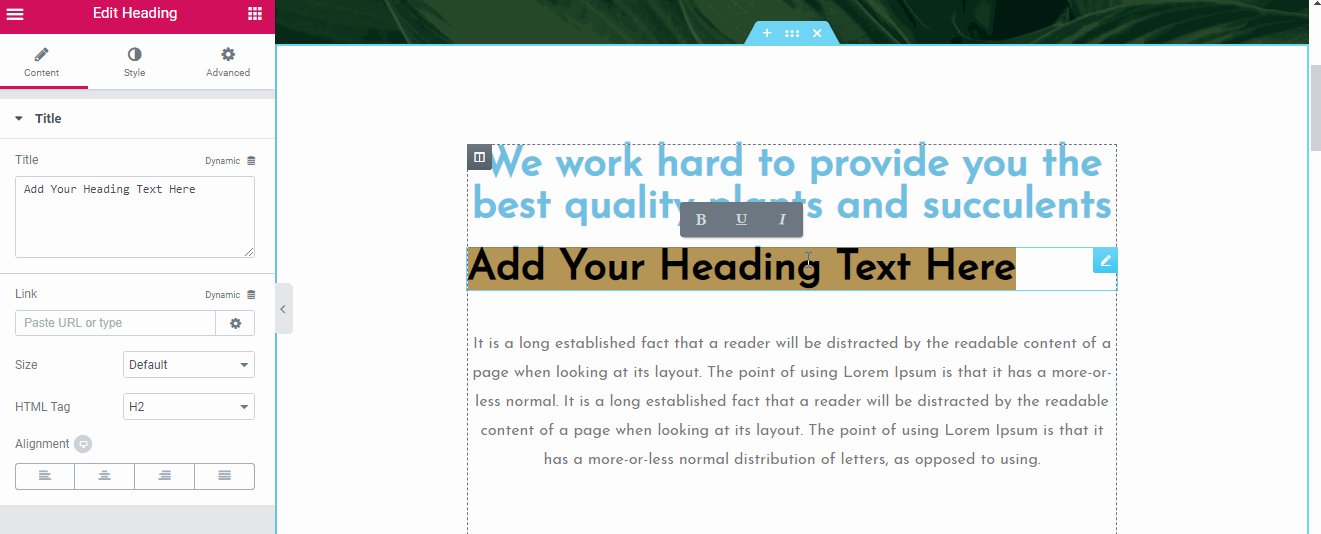
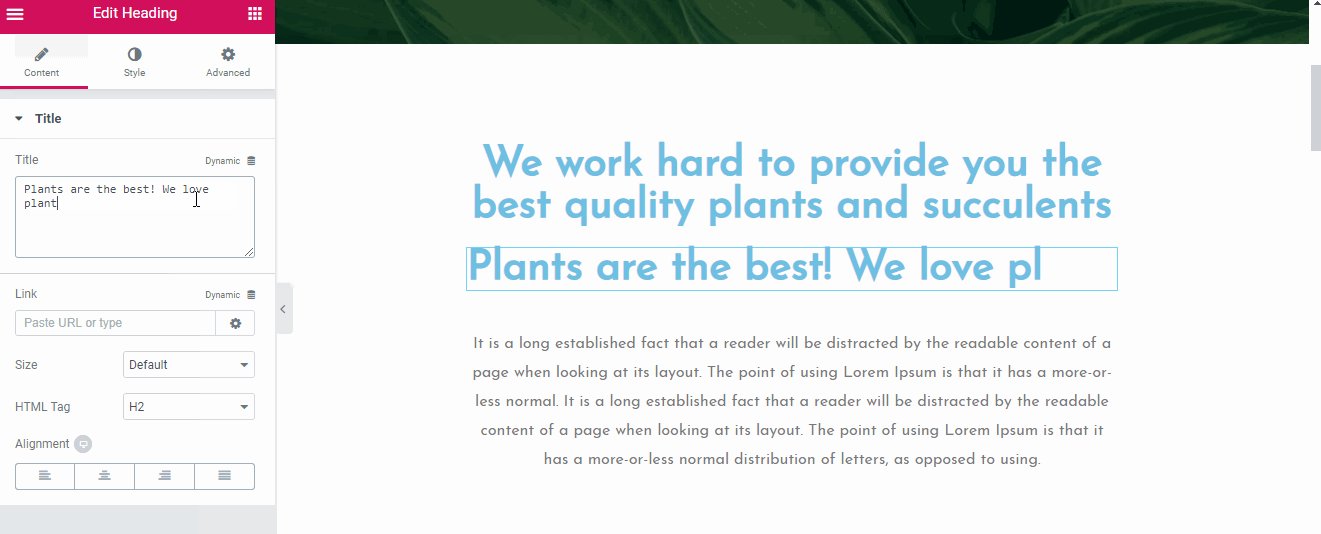
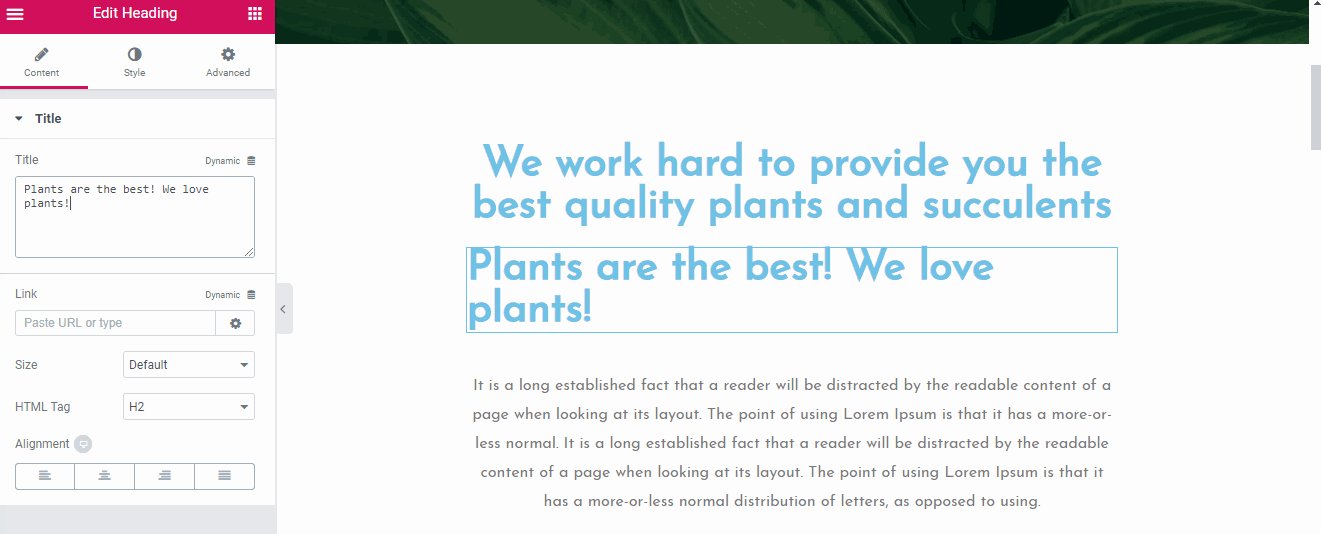
Editing text is easy. Just click on any text element on your site and edit it directly.
You can also edit text via the sidebar.
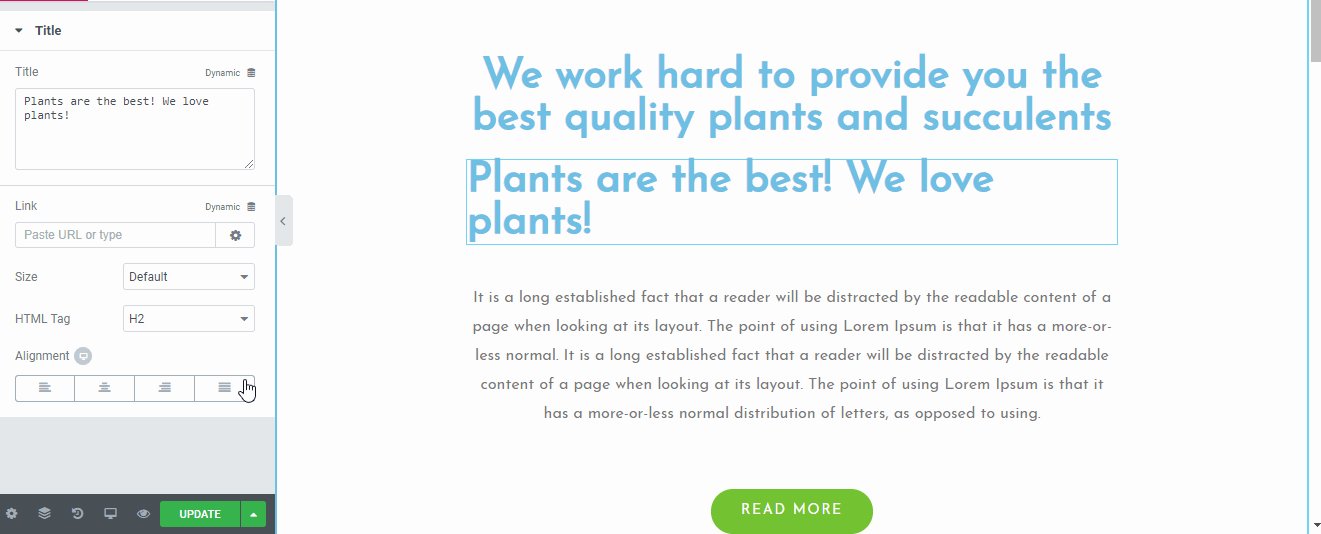
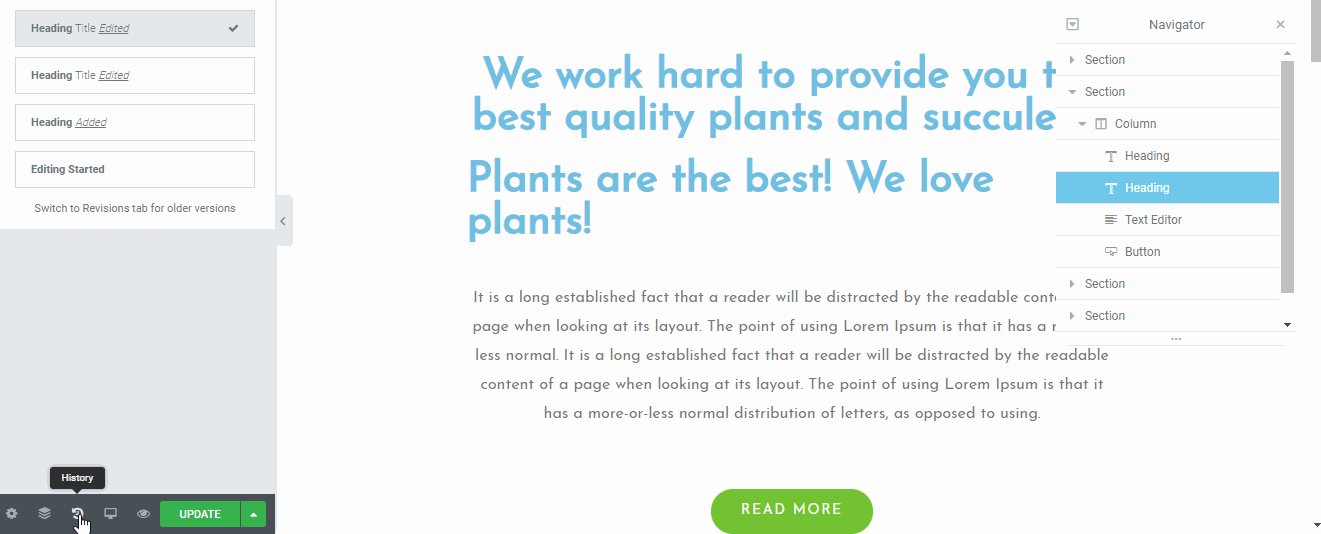
Finally, at the bottom, you can access additional settings.
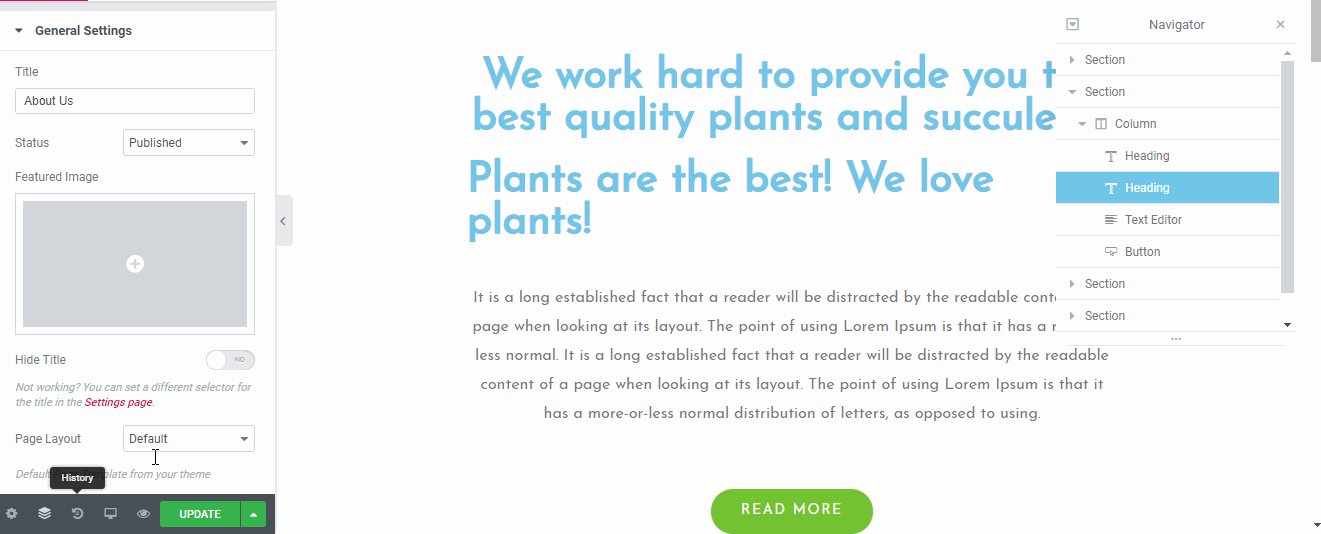
- General Settings - This is where you can see information about the current WordPress page such as the page’s title, featured image, its publish status, and others.
- Navigator - Brings up a pop-up displaying a navigation tree panel making navigation easier.
- History - If you want to go back to a previous revision, you can click here. Note that this only displays changes you’ve made in the current session.
- Responsive Mode - Allows you to see what your website will look like on different devices and screen resolutions.
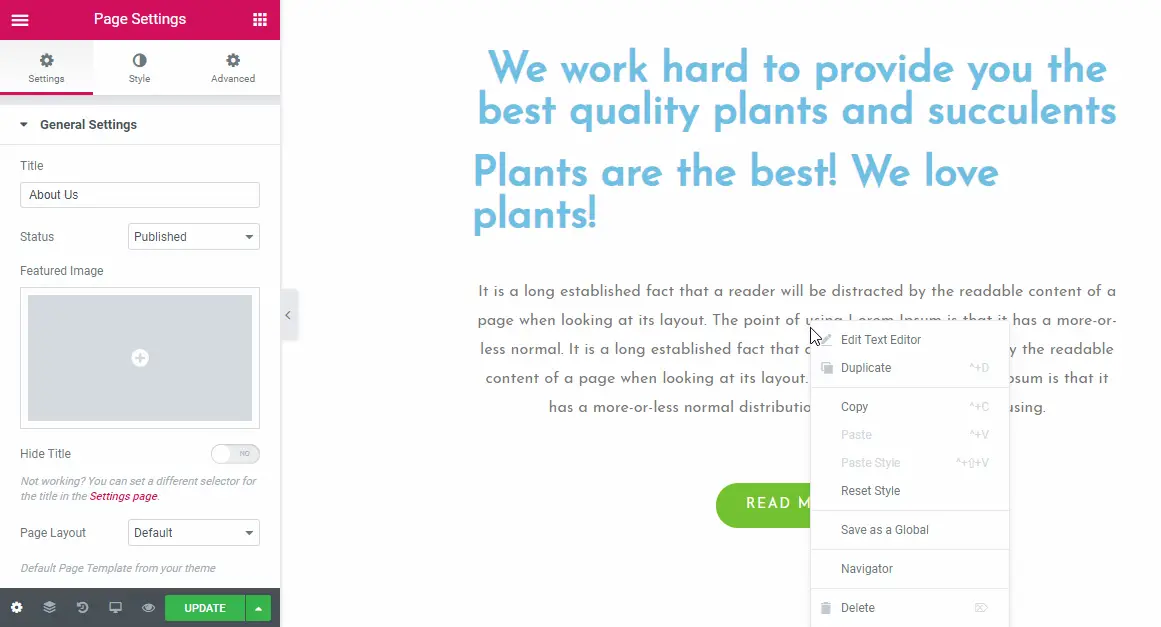
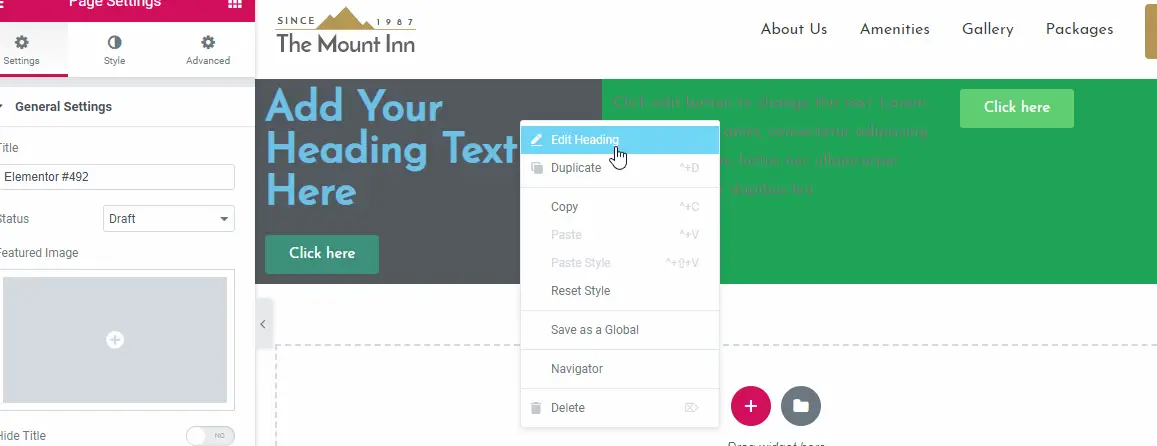
If you hover over an element and right-click, you can access various options:
The right-click menu allows you to delete an element, view it on the navigator, save it as a global element (pro version only), duplicate it and more.
Now that we’ve seen the main interface of Elementor, let’s have a look at Beaver Builder next.
The Beaver Builder Interface
Beaver Builder’s interface is more minimalistic than the Elementor builder.
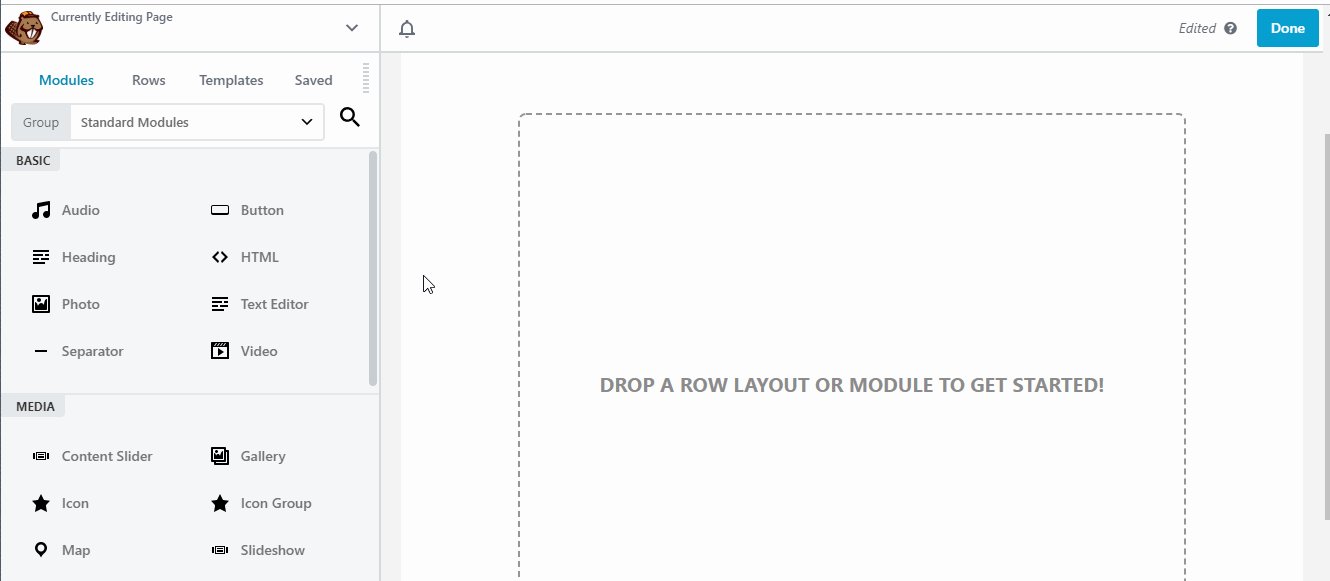
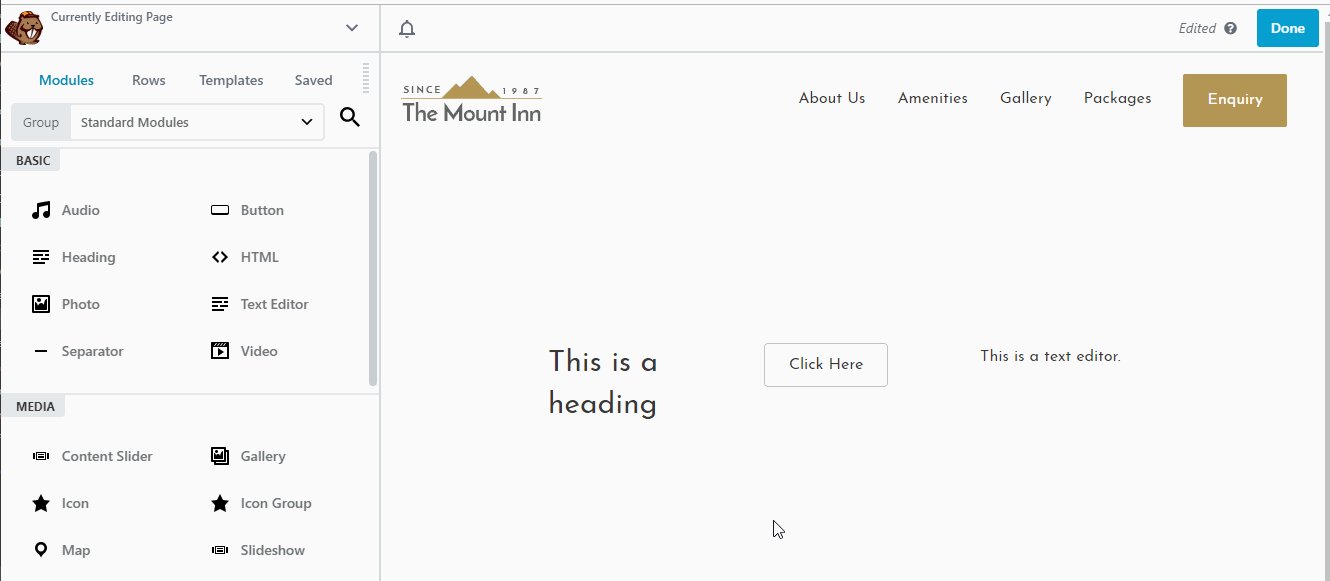
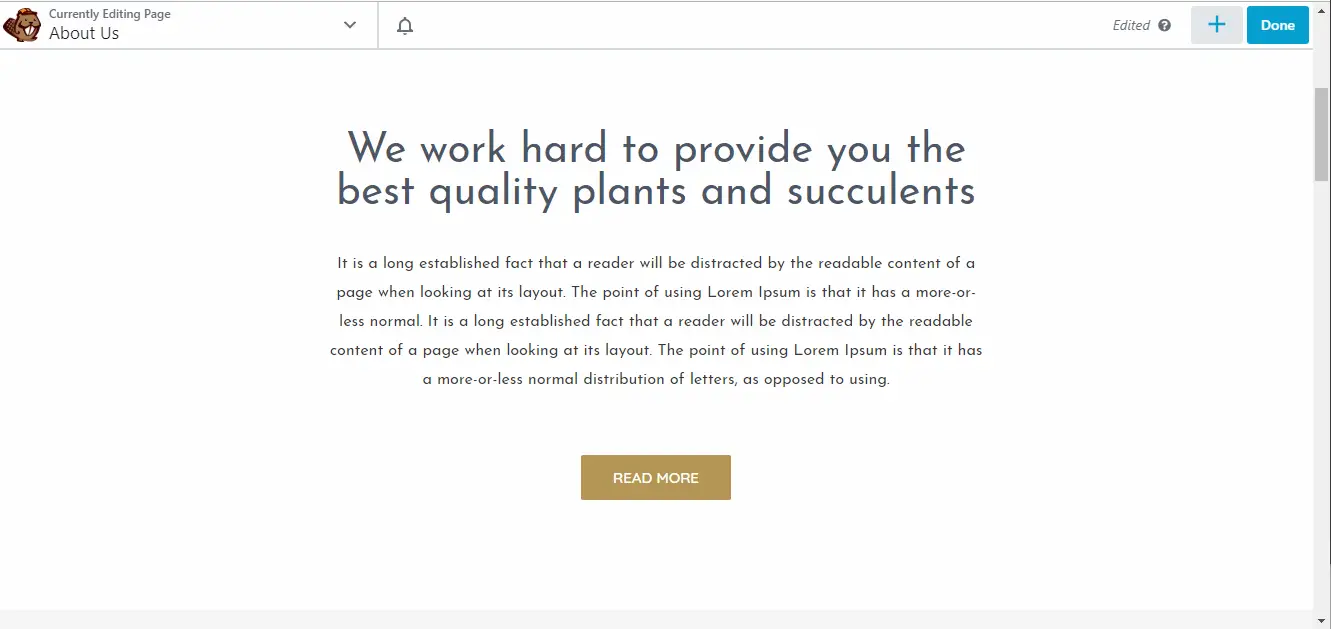
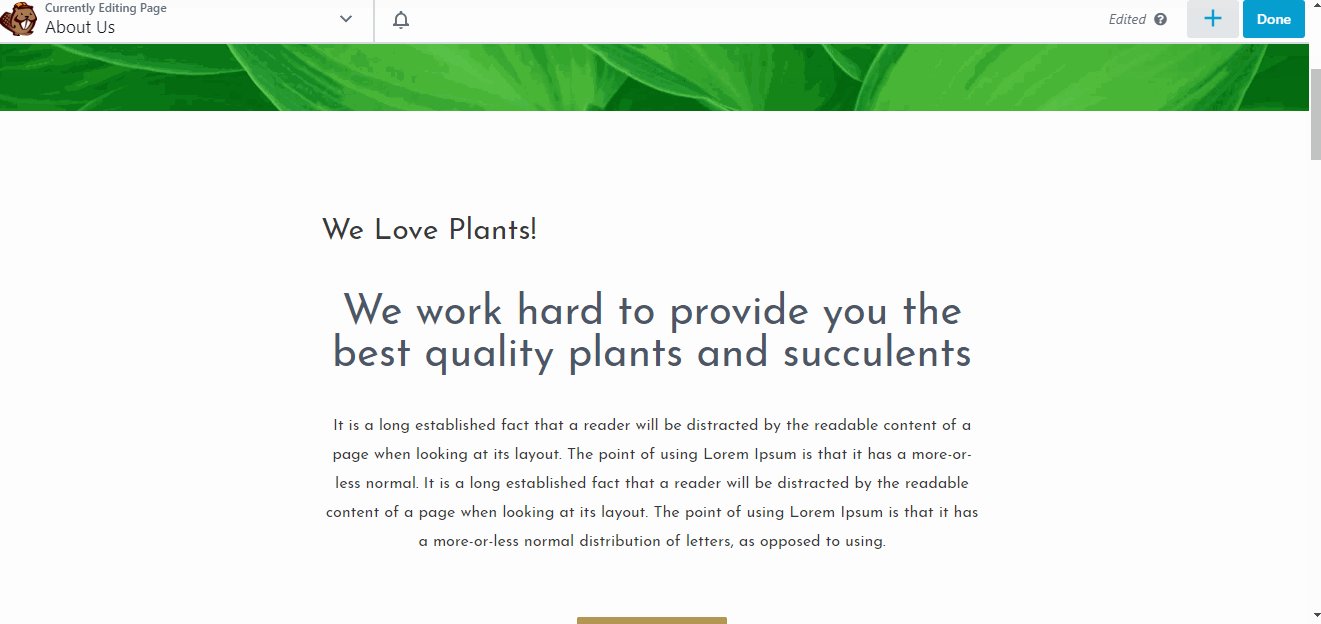
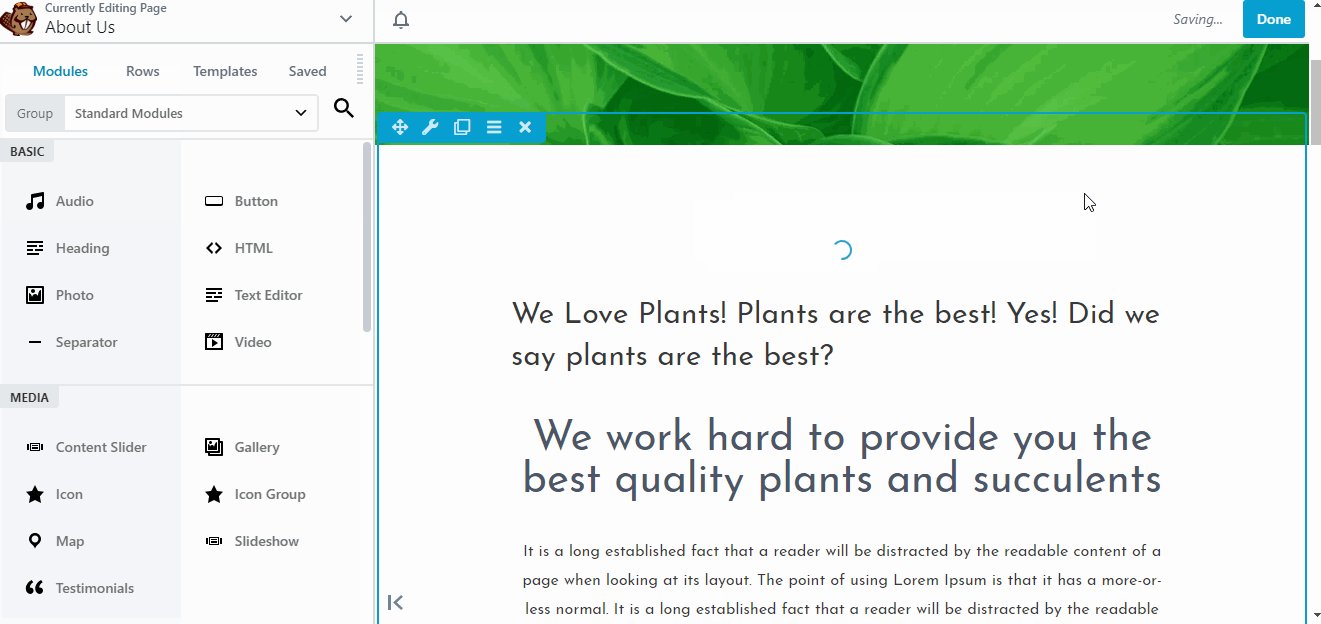
When you edit a WordPress page via Beaver Builder, this is what you’ll see:

At the top, you have the Beaver Builder bar displaying minimal but essential information about your current page.
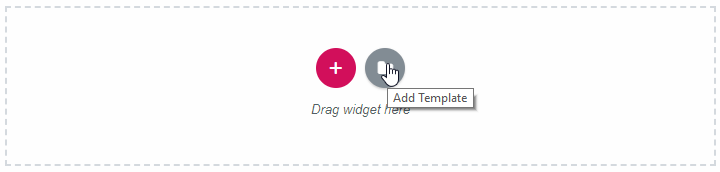
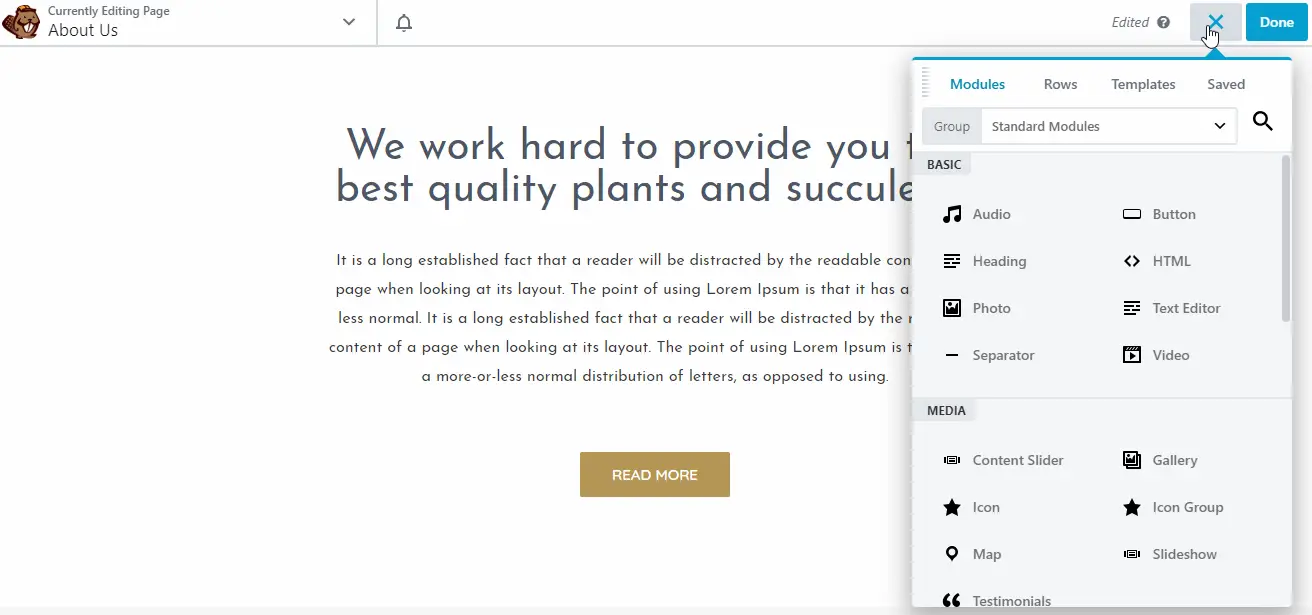
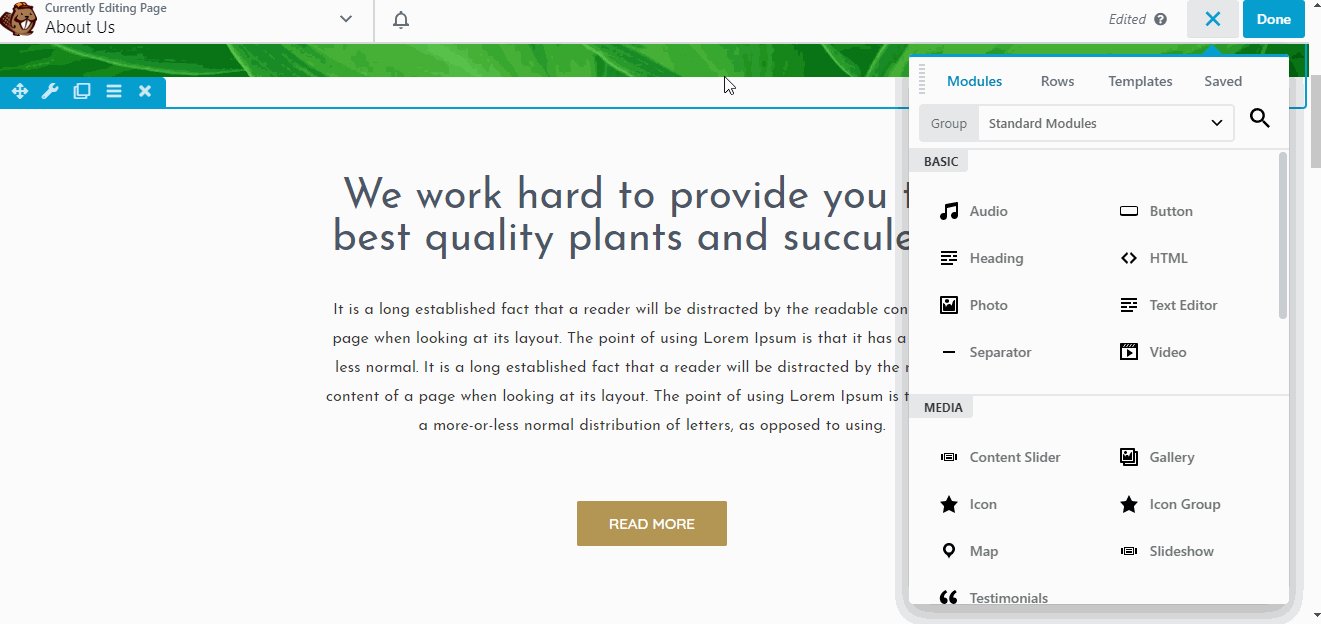
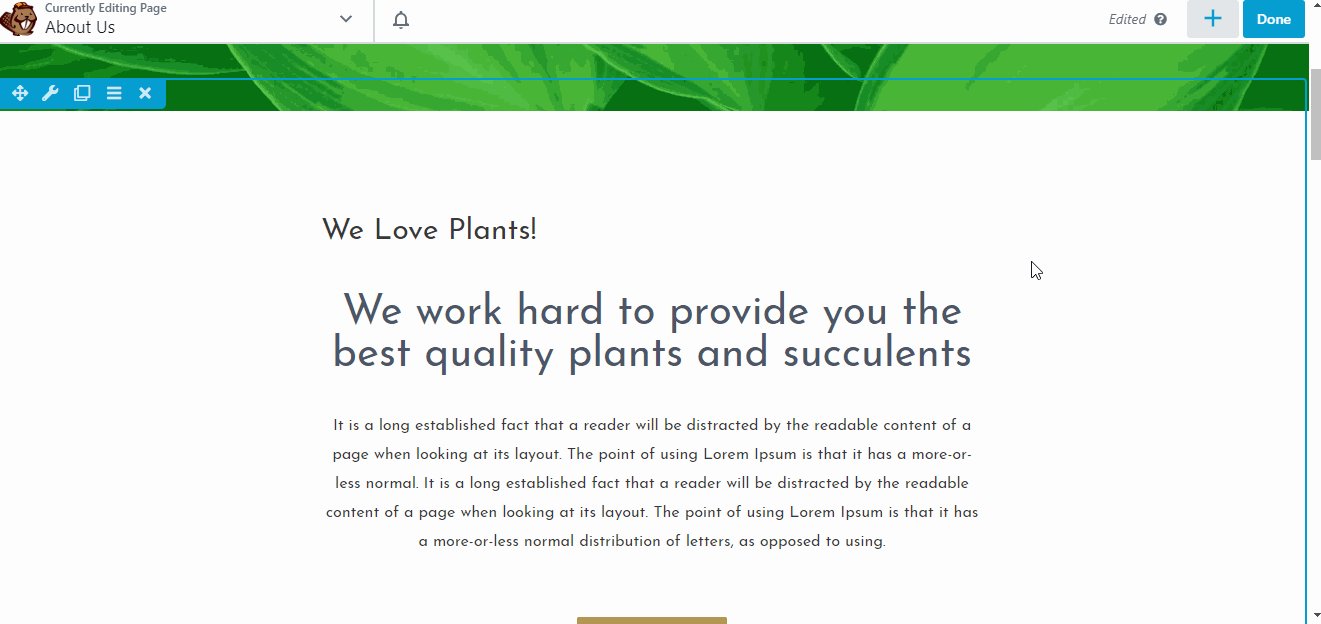
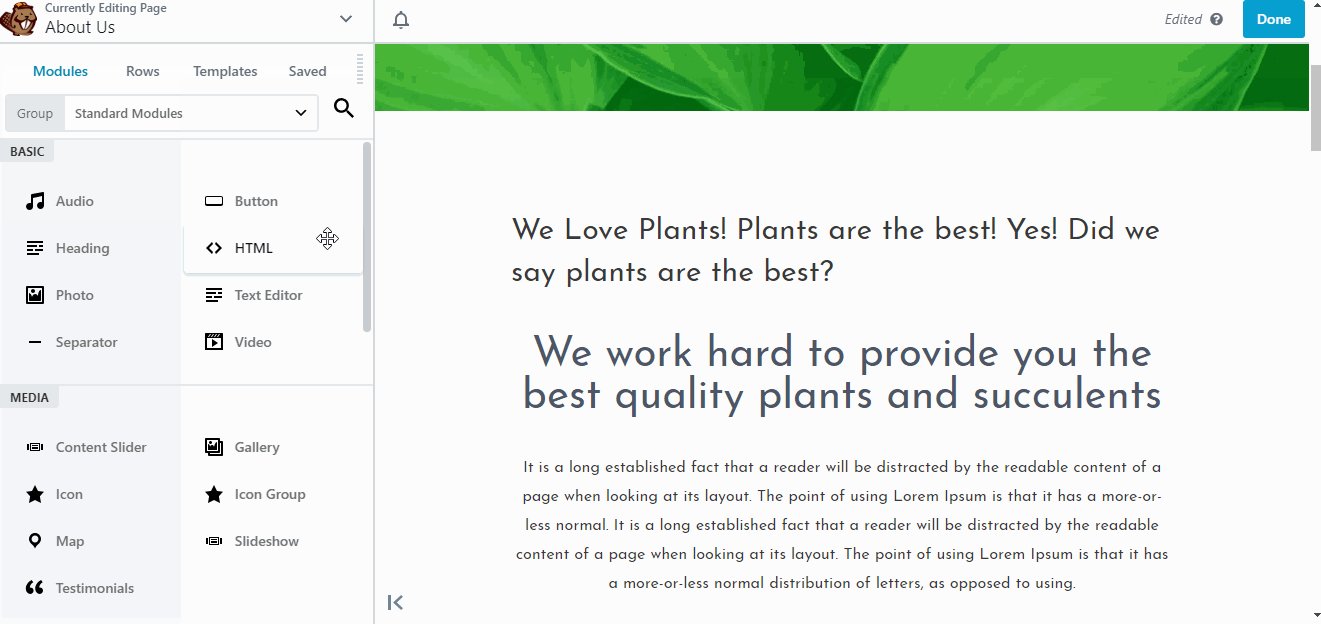
To add an element, you click on the “+” button located on the upper right corner.

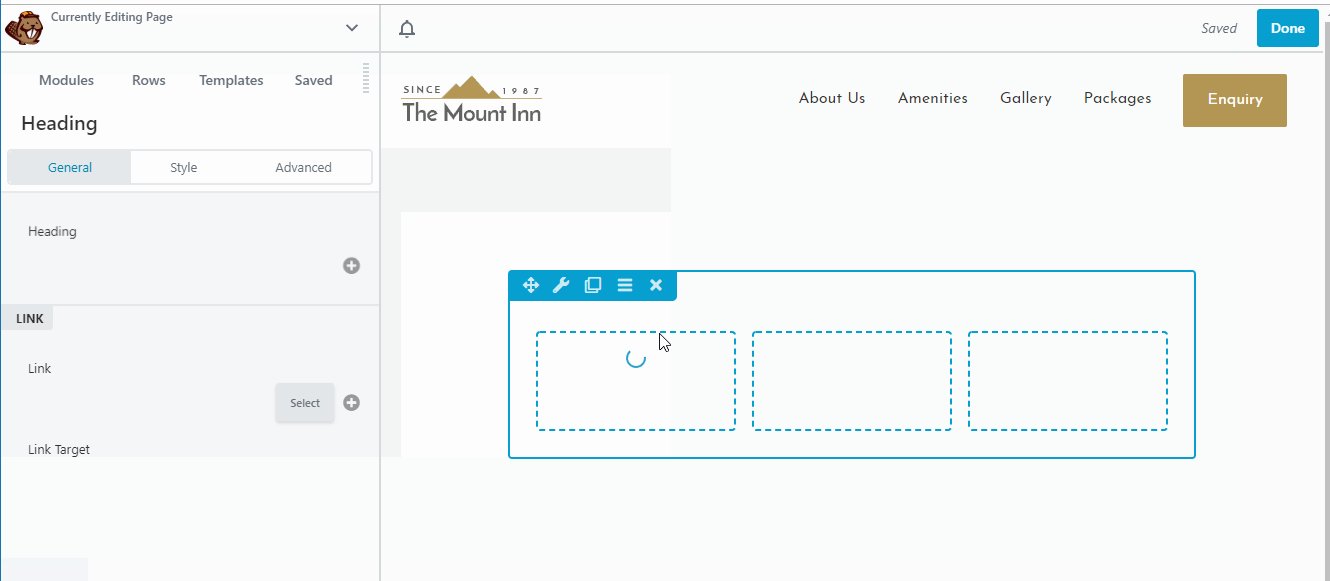
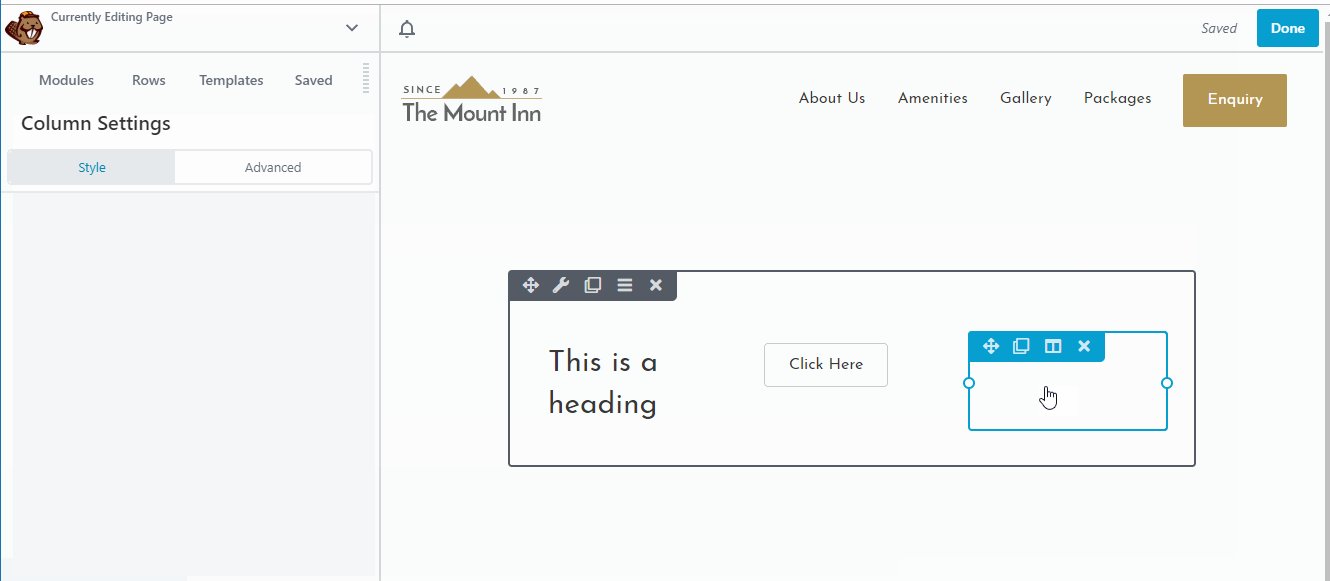
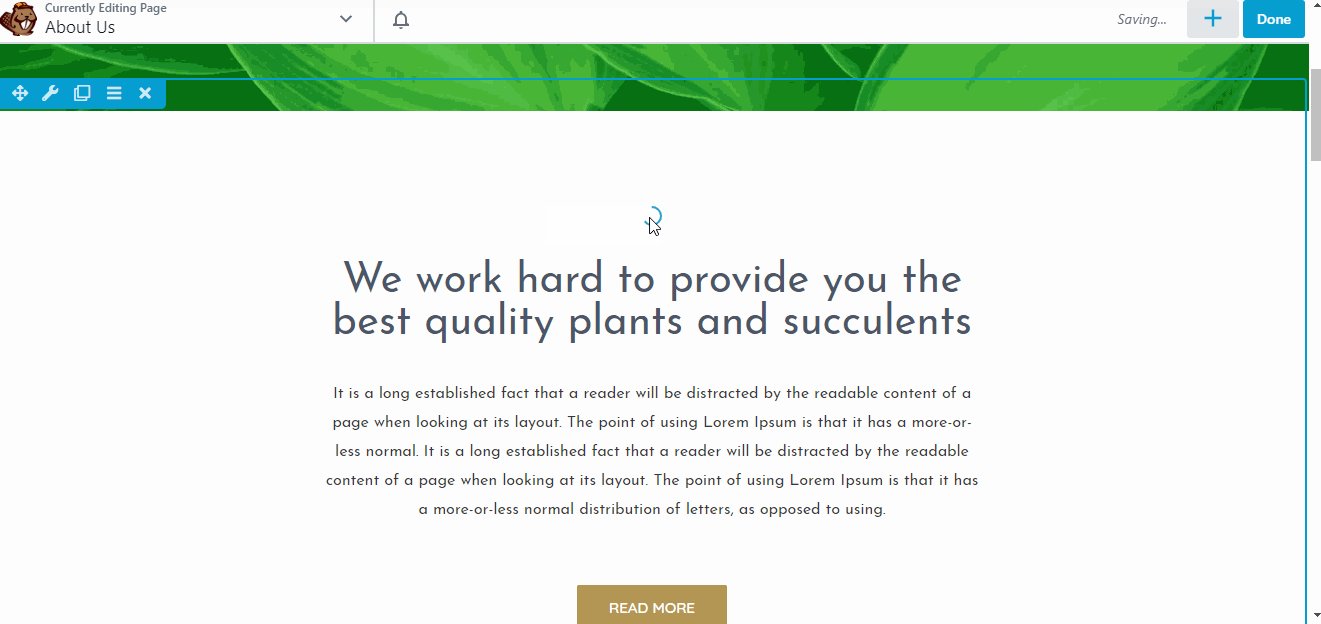
To add an element, or a “module” to use Beaver Builder’s terminology, you can simply drag and drop it.

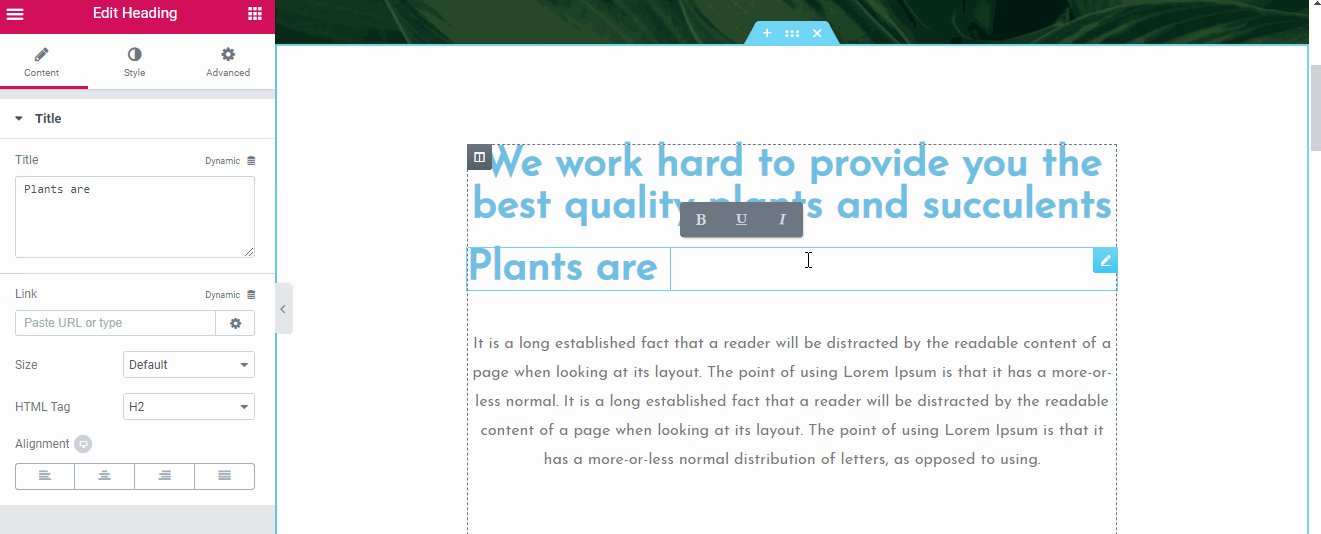
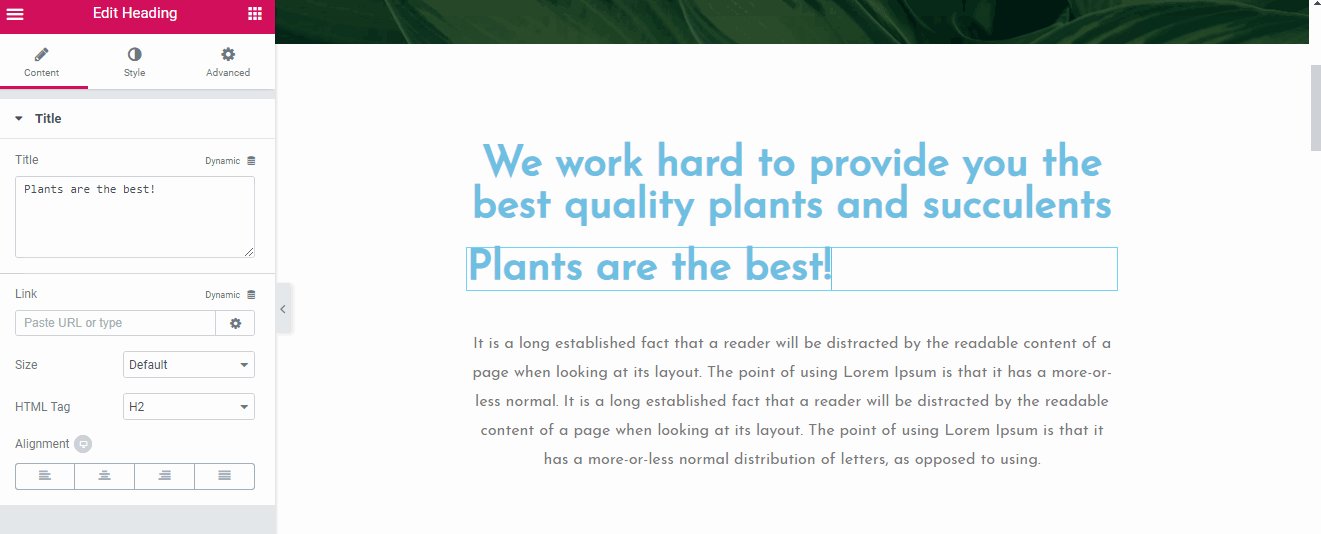
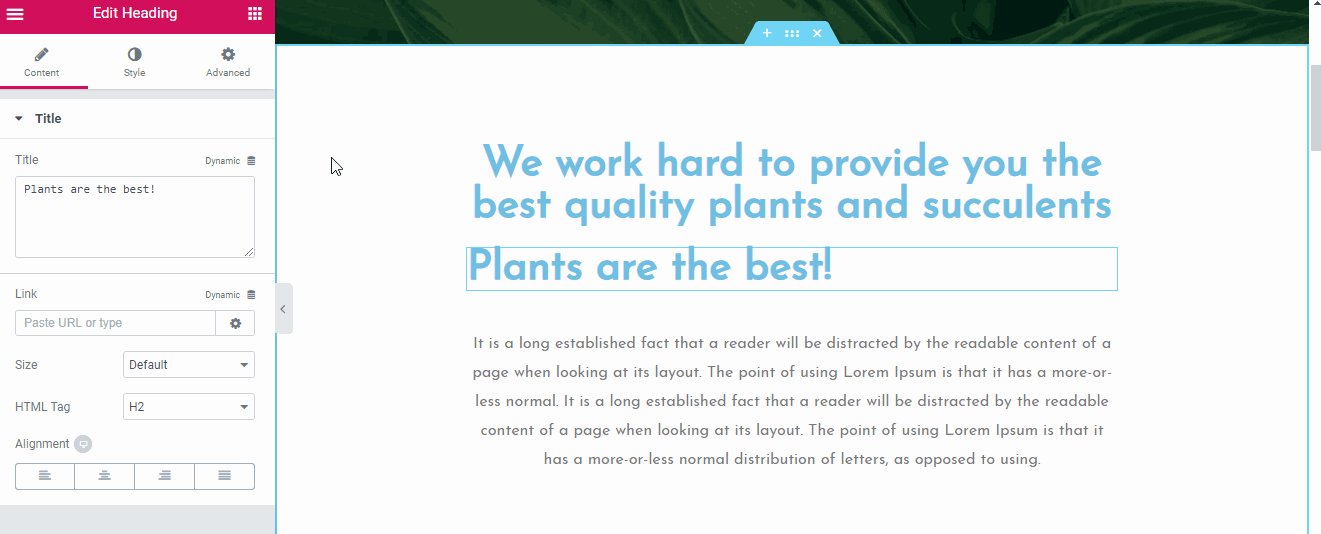
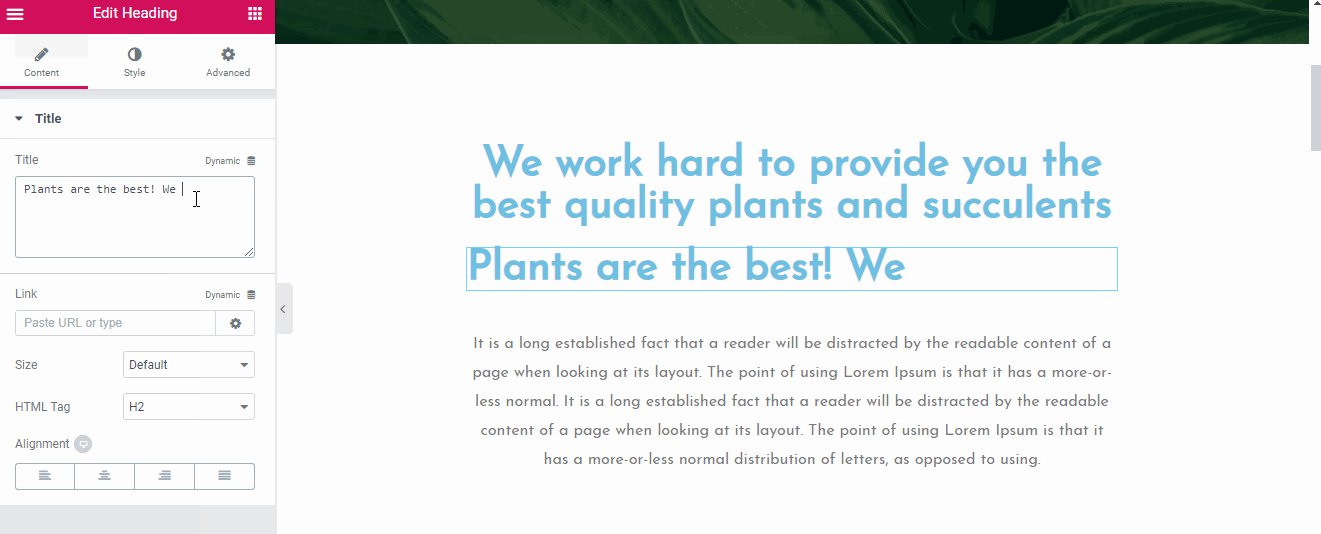
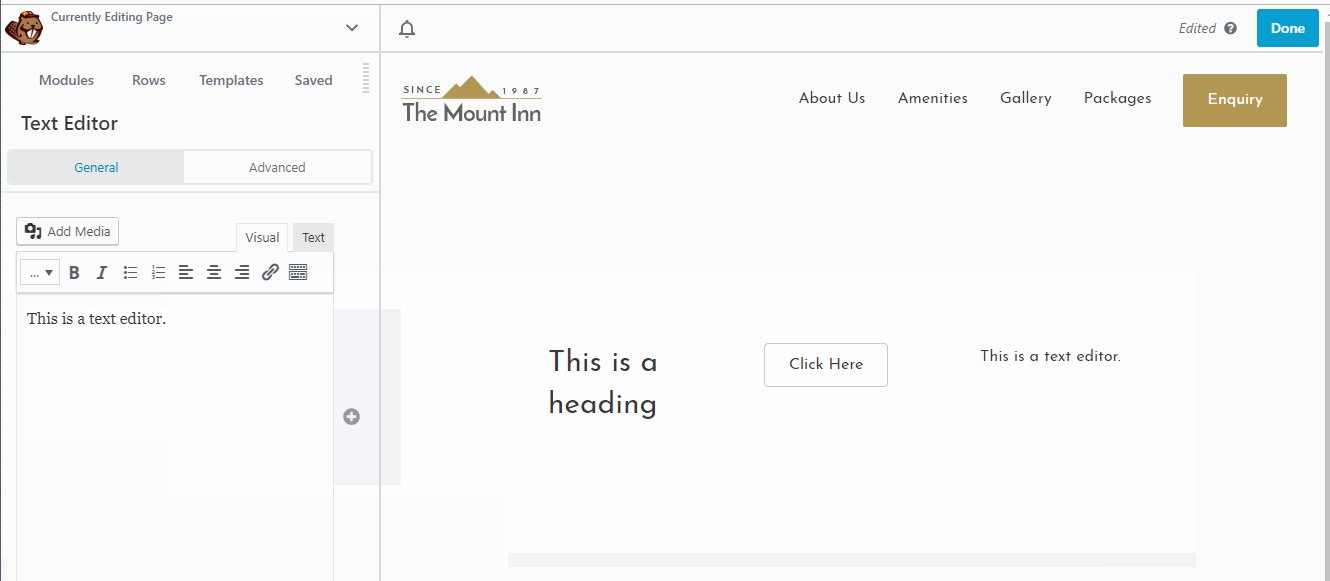
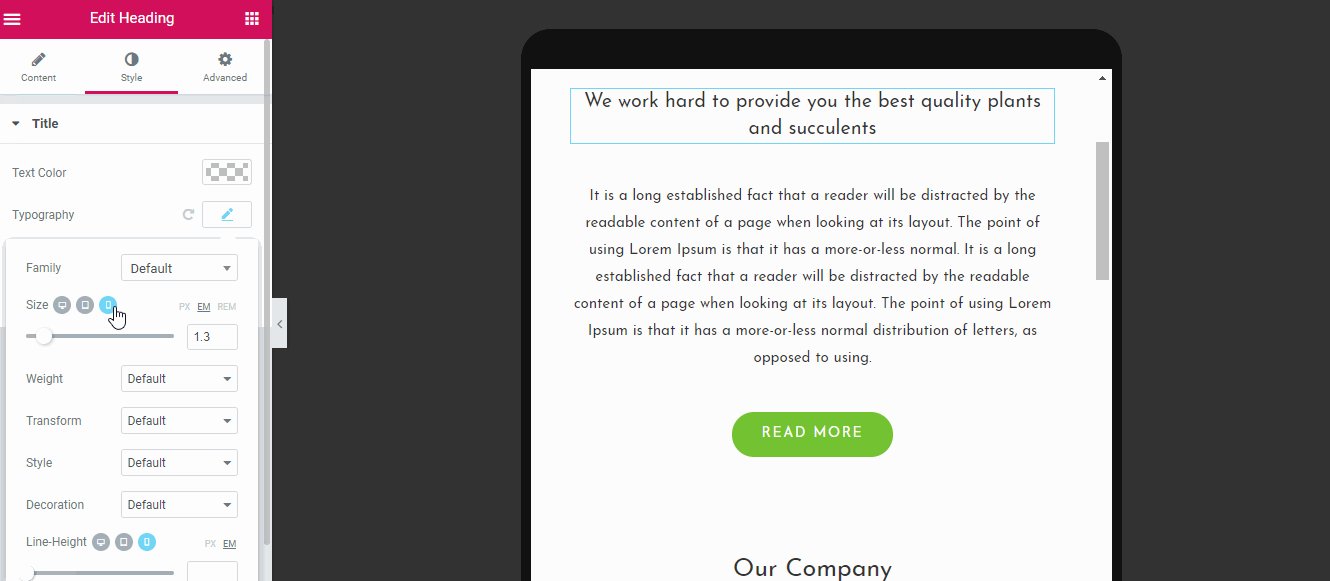
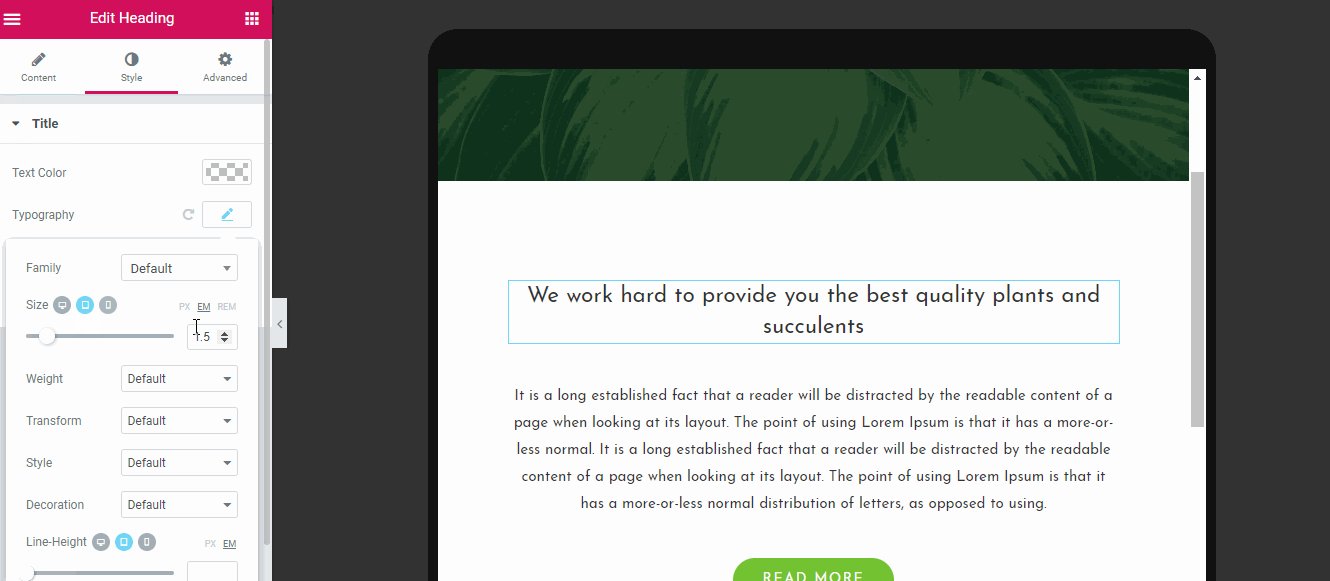
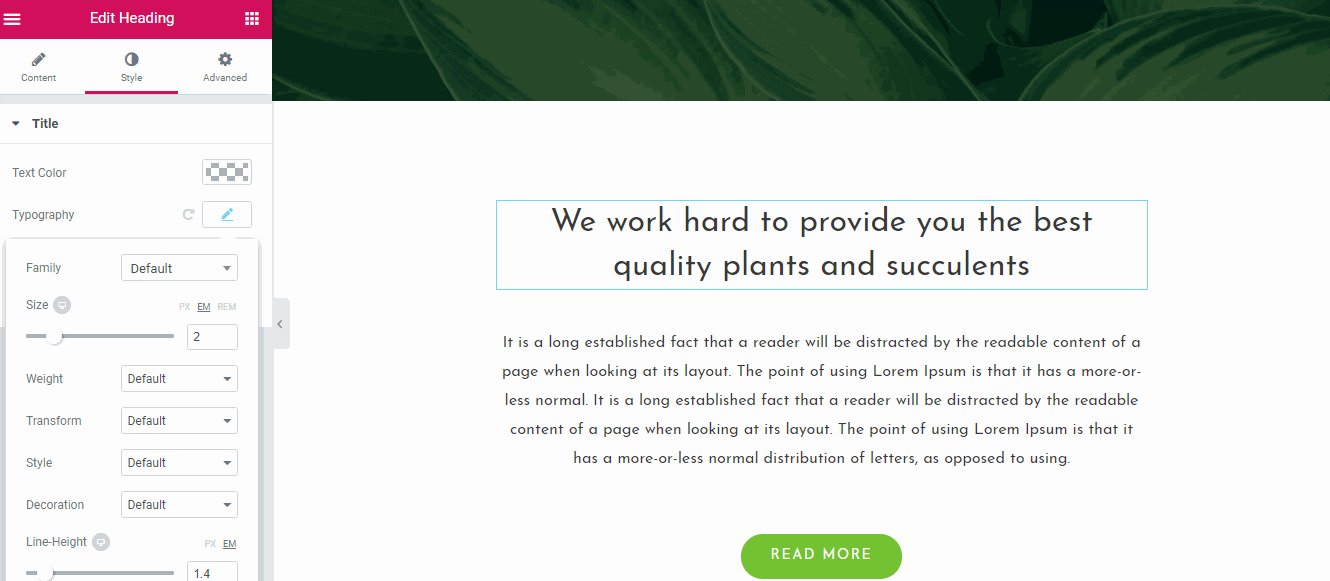
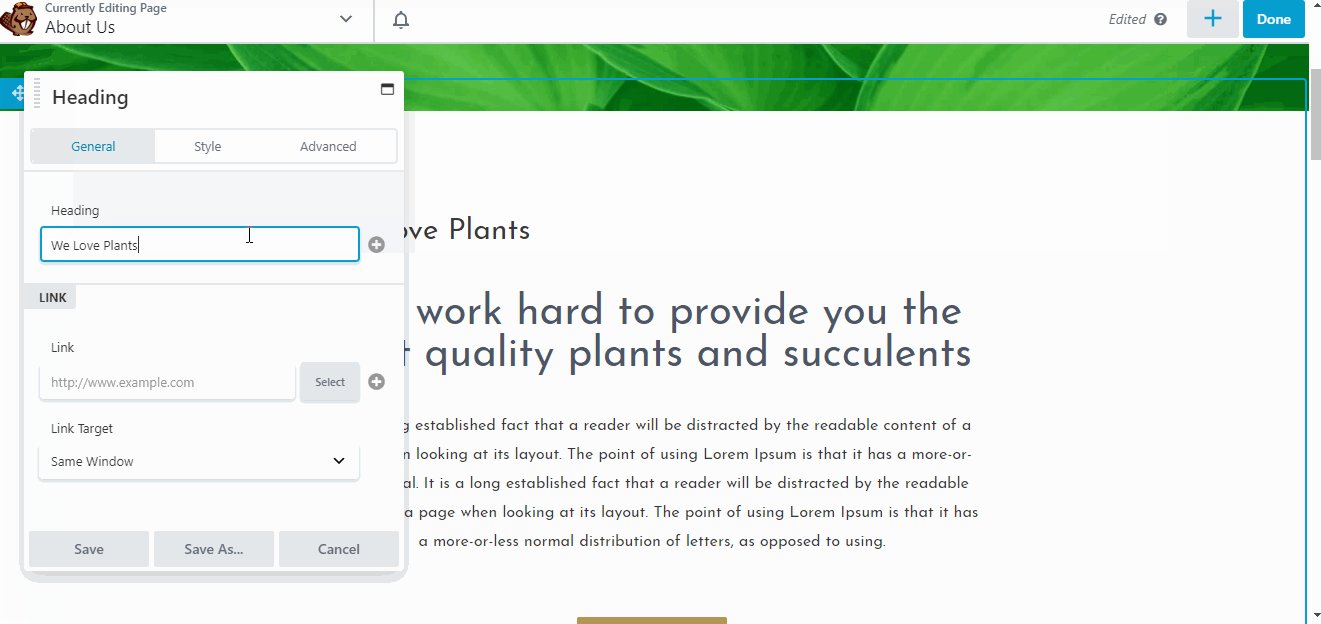
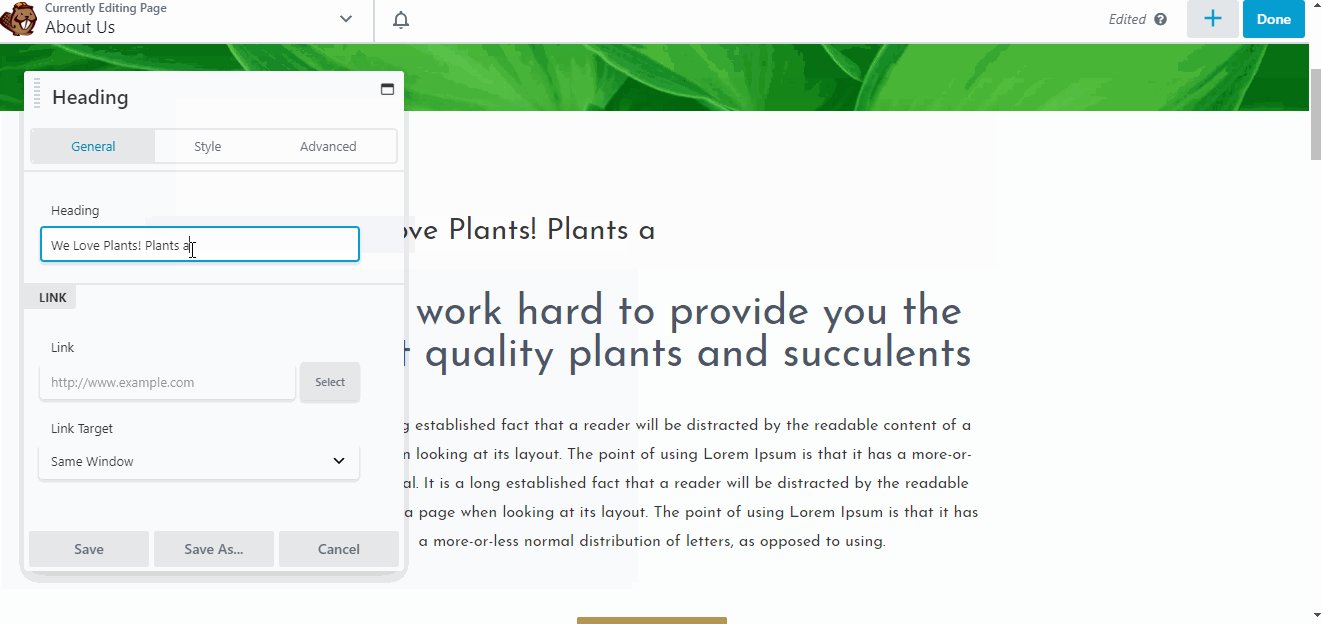
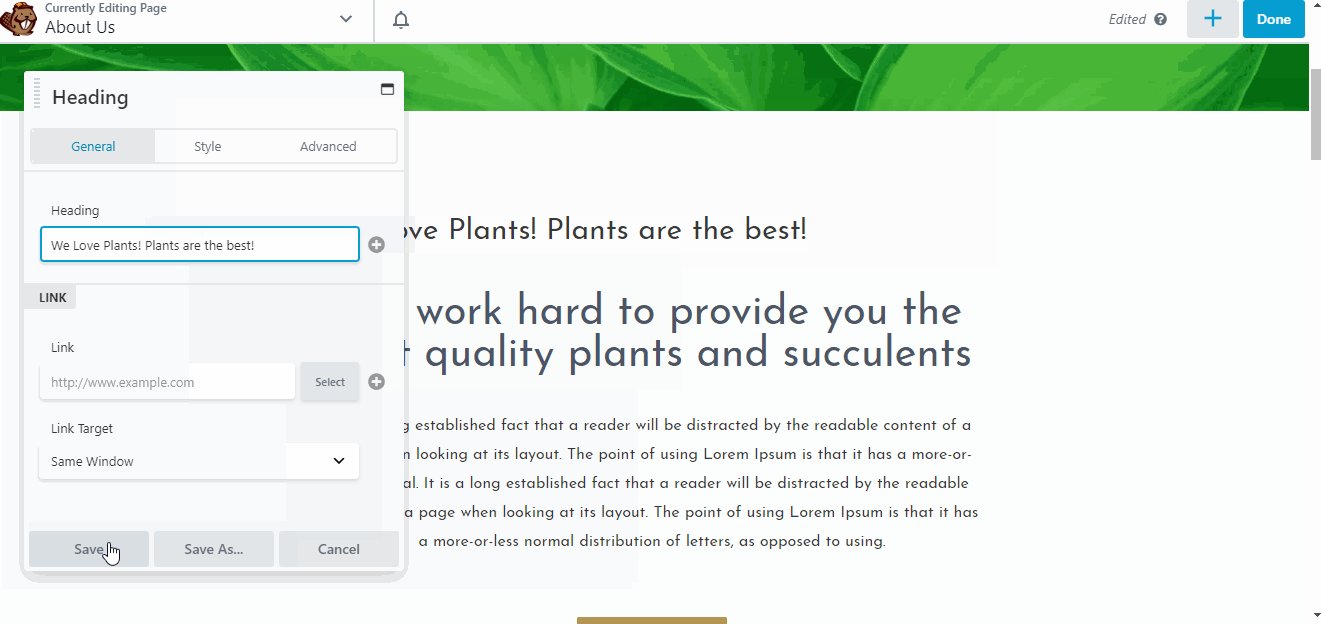
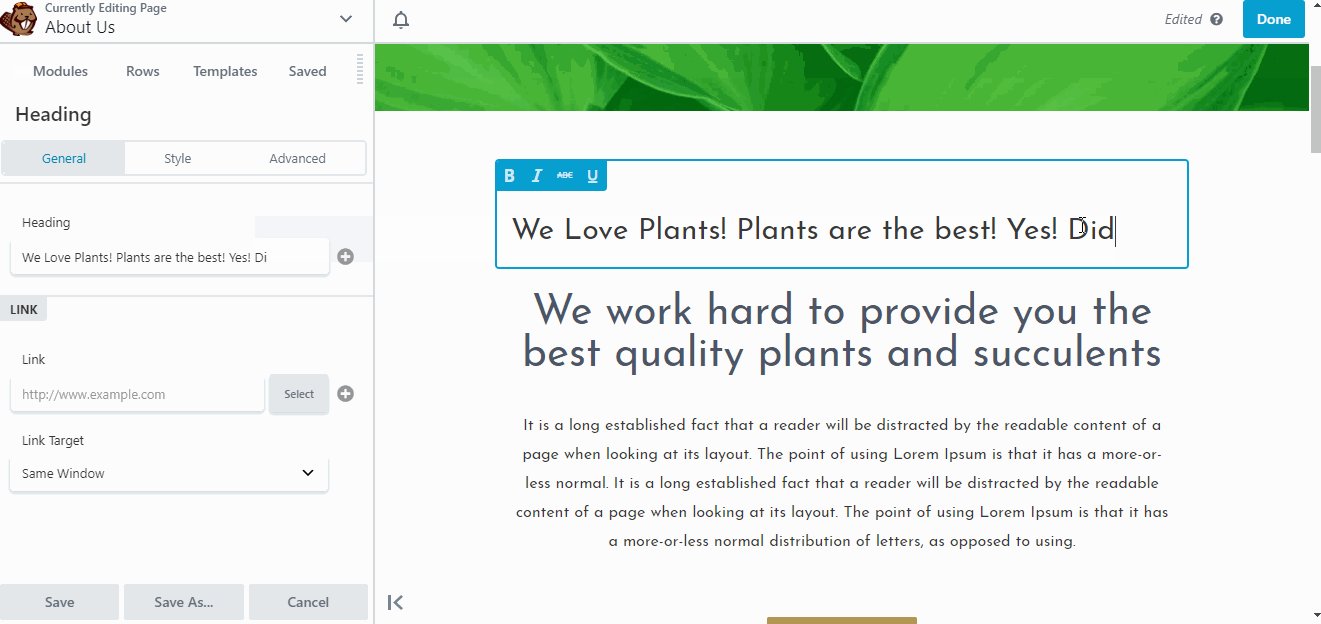
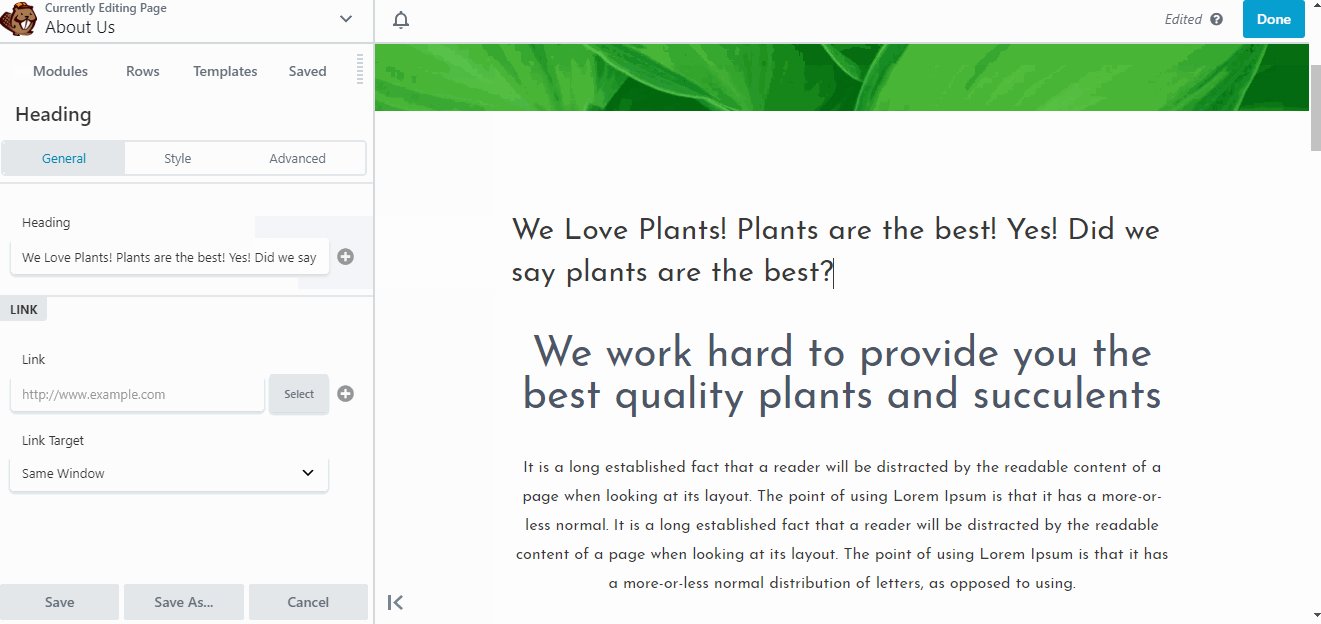
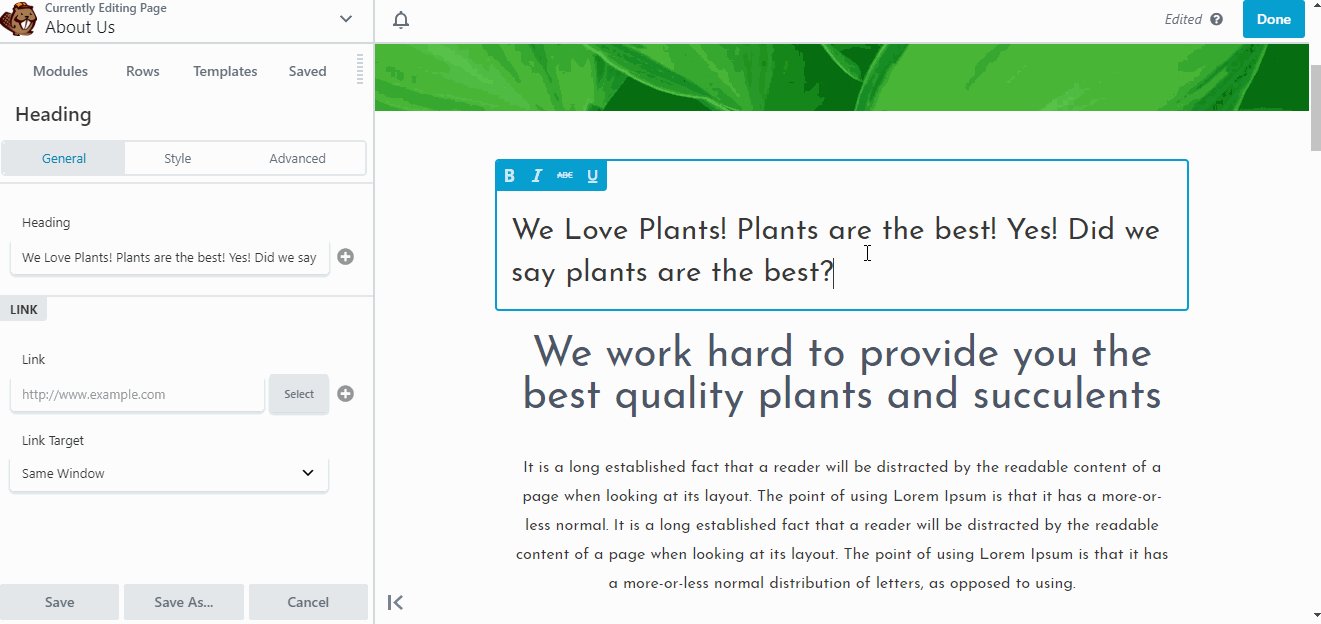
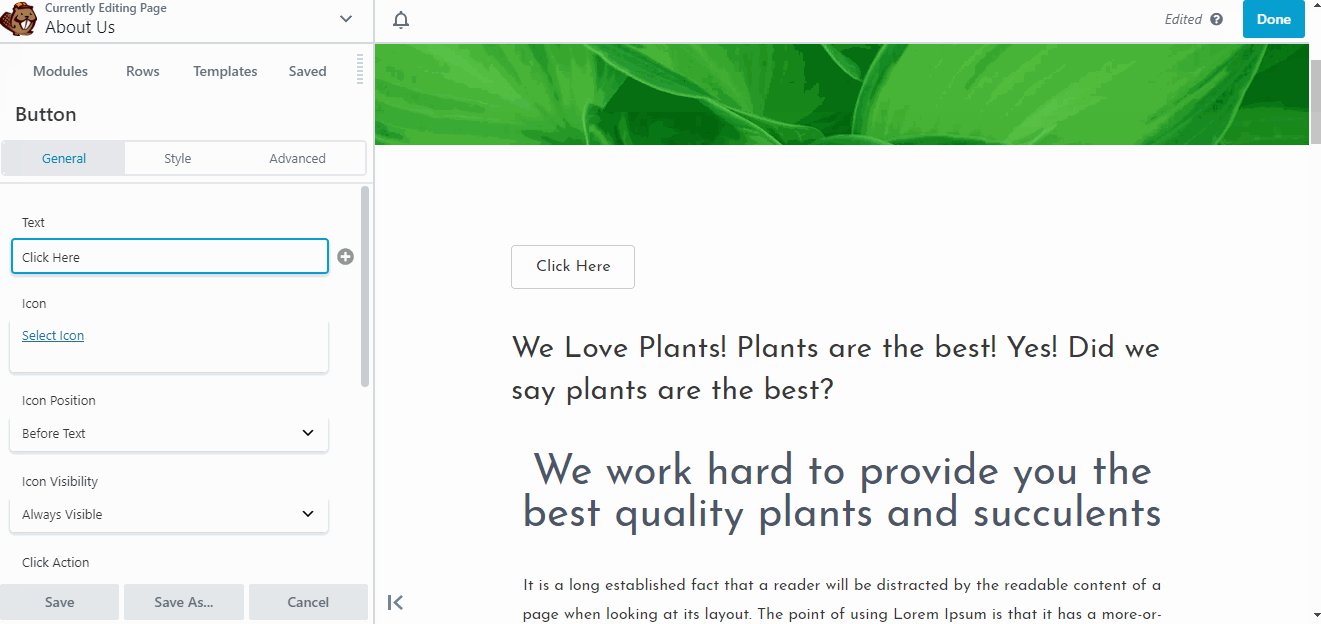
You might have noticed that Beaver Builder’s text editor is slightly different than Elementor’s.
We can see from the GIF above that we’ll have a pop-up editor when editing text.
You can also click on a text module to edit it, which, again, brings up the pop-up text editor.

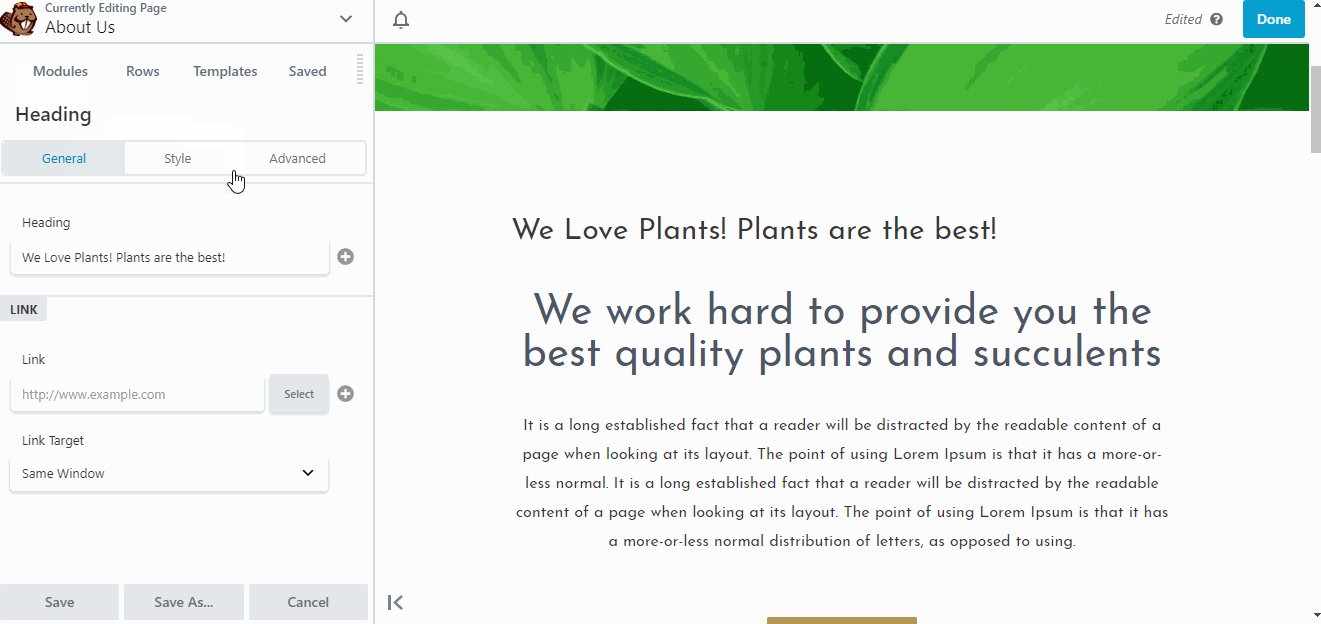
If you don’t like this pop-up window function, you can drag the text editor to the left or right of the screen to pin it.
Once you do that, you’ll be able to perform in-line editing too.

Note that pinning that text editor will also pin everything, making it look like the Elementor builder in terms of layout.

Beaver Builder now has the same layout as Elementor. If you prefer, you can move it to the right side by dragging and pinning it.
Finally, we have additional settings by clicking on the down arrow button located around the upper left corner of the screen.

Interface - Conclusion
Both plugins offer almost identical layouts and editing performance.
In terms of appearance, Beaver Builder has the advantage with its much cleaner look, although this might be just a personal preference.
Dragging and dropping items is also a little more accurate and easier in Beaver Builder than in the Elementor plugin.
Modules and Widgets
Elementor calls its elements “widgets” while Beaver Builder calls them “modules”.
These are the building blocks that WordPress page builders can use to craft your page’s content.
They include text, headings, buttons, galleries, and other elements. In the earlier examples, what you saw was the text and heading elements.
Let’s see how many other elements these plugins have to offer.
Elementor Elements: Sections, Columns and Widgets
The Elementor builder has three types of elements:
- Sections
- Columns
- Widgets
The section is the highest in the builder hierarchy. Every column and widget exist inside a section.
The column is the second in the hierarchy. Every widget lives inside a column. The widgets are the lowest in the hierarchy.
The widgets are your content such as buttons, text, and images. The sections and columns are for creating different layouts.
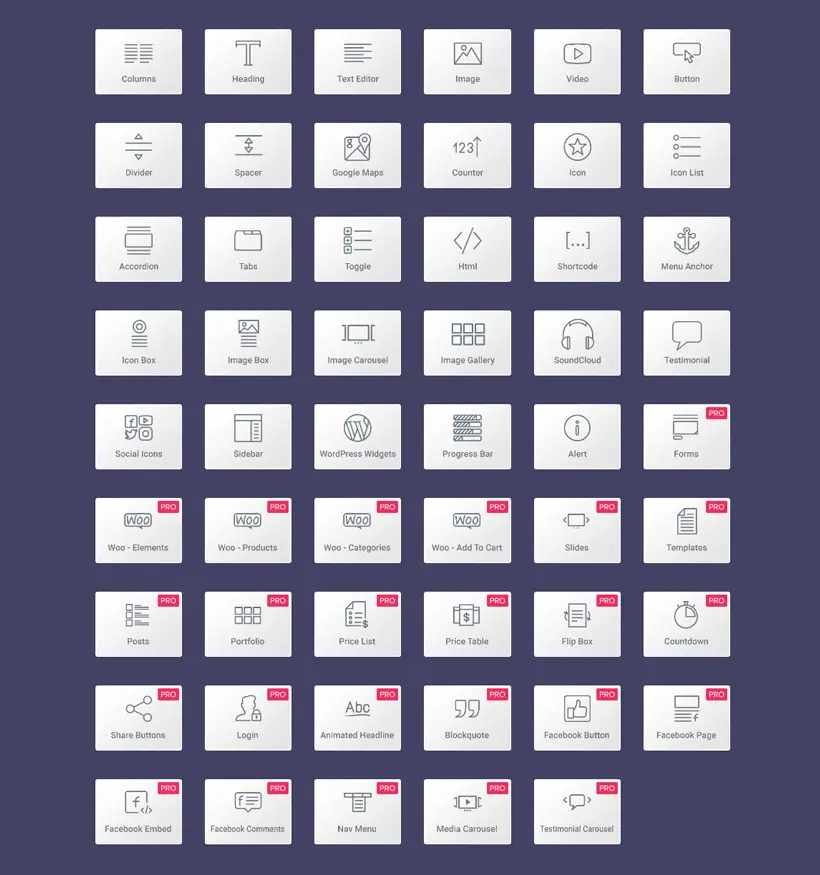
Elementor gives you 50 widgets to use in the free version and 60+ WordPress widgets in the Pro version.
These numbers are ever-increasing as new versions are released, so do click here to check the latest numbers.
In the GIF below, you can see how we added a section, then we put a “two-column” column inside the section and finally added widgets inside the columns.
You can add multiple widgets in a column, which you’ll see in the second GIF below which shows styling.
Applying styles on the section affects everything inside it.
The same applies to columns, but it won’t affect anything outside it and any style you apply to a widget stays to itself.
You might have noticed how you can right-click on an element to edit it, duplicate it or delete it.
This is a very convenient action.
Now that you have a good overview of Elementor’s elements. Let’s check out Beaver Builder.
Beaver Builder Elements: Rows, Columns and Modules
Like the previous plugin, Beaver Builder also divides its elements into three categories:
- Rows
- Columns
- Modules
Rows are the highest in the hierarchy. Columns go inside rows and then modules go inside columns. Modules are your actual content, while columns and rows are for layout purposes.
Beaver Builder's free version gives you 6 modules while the pro version gives you 30 modules to play with.
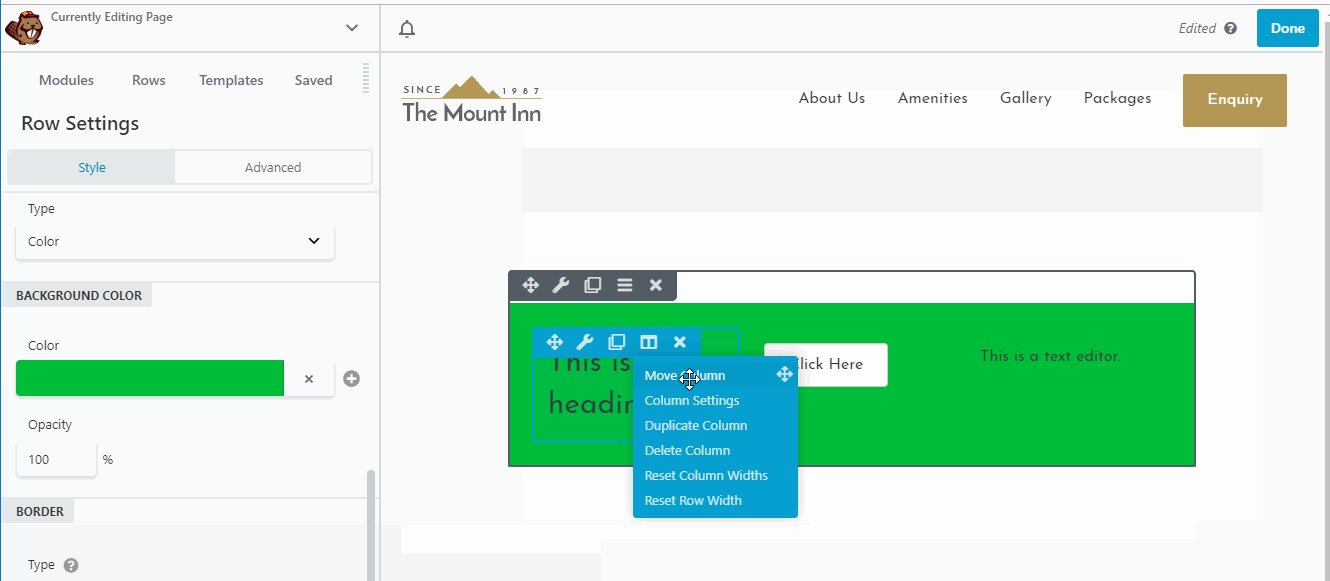
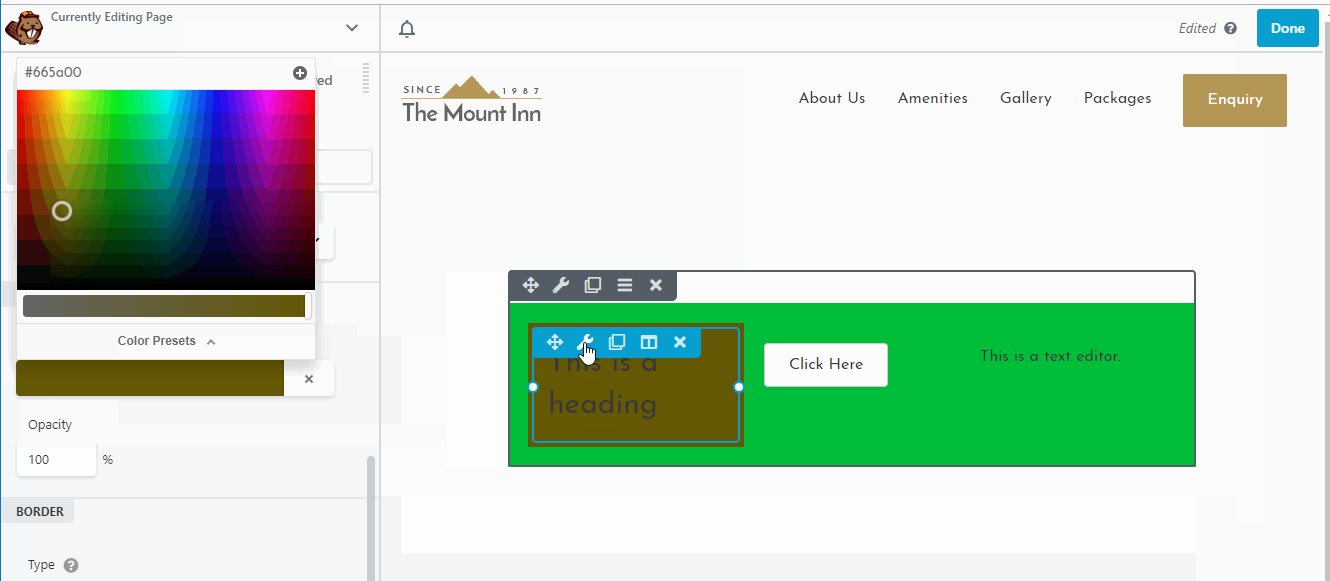
In the GIF below, we use the builder to add a row containing three columns and fill the columns with various different modules.
The styling works in the same say as Elementor.
Styles applied in rows are also applied in columns and modules. Styles applied in columns affect modules and you can individually set specific styles to modules.
Unlike Elementor, Beaver Builder doesn’t have custom right-click options. You have to hover over an element to be able to perform actions on it.
Modules and Widgets - Conclusion
Both plugins operate pretty much in the same way.
They both offer easy ways to create a layout for your pages.
Elementor, however, does make it a bit easier by having a right-click menu on every element which allows you to directly jump into its settings.
As for the number of available modules, it seems that Elementor has the edge over Beaver Builder, especially in the free version.
Styling
As you’ve seen earlier, both Elementor and Beaver Builder offer fine-grained control over styling options.
You can apply styles to sections or rows or fine-tune it and have individual widgets or modules have their own style.
Let’s delve a little bit more into styling options.
Elementor Styling Options
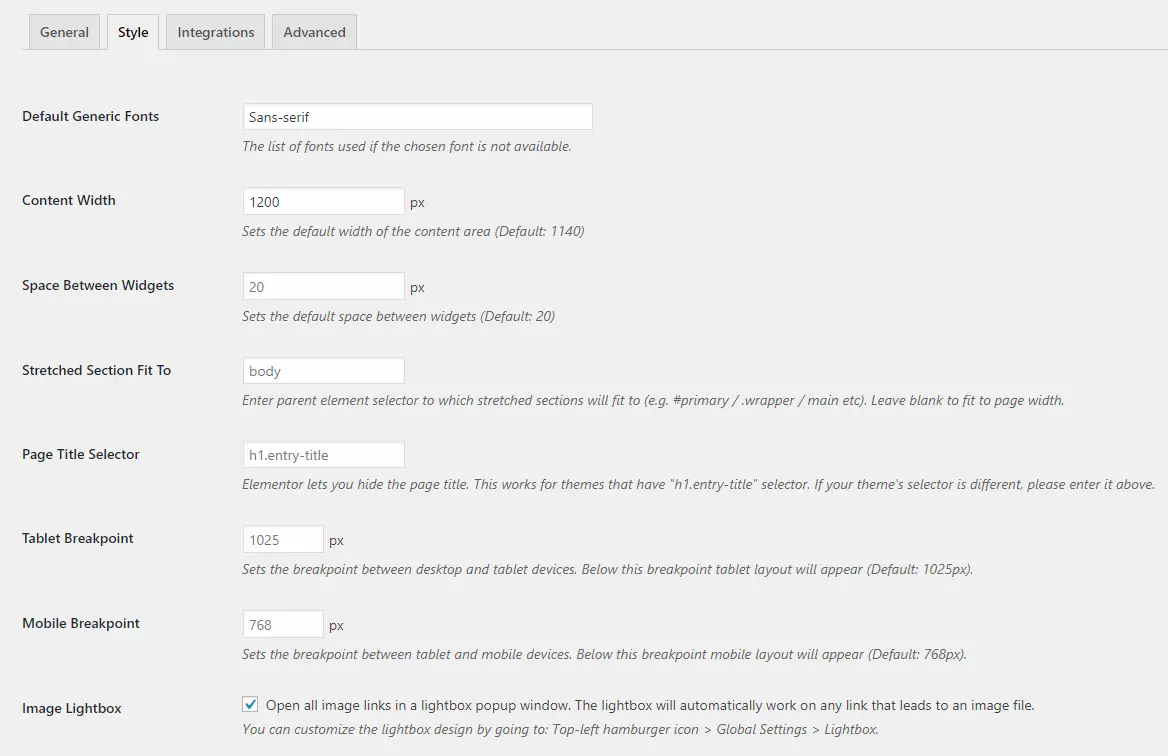
Before we check out the styling options available in the editor itself, let’s take a look at Elementor’s styling settings which can be found in Elementor > Settings.
In the General settings, you can configure whether to disable Elementor’s default colors and fonts.
Under the Style tab, you can configure various other design settings.
As you can see, you can fine-tune many styling options on this page.
Let’s move on to the editor styling options.
Elementor Style Options
The available styling options remain pretty much similar for most elements in Elementor.
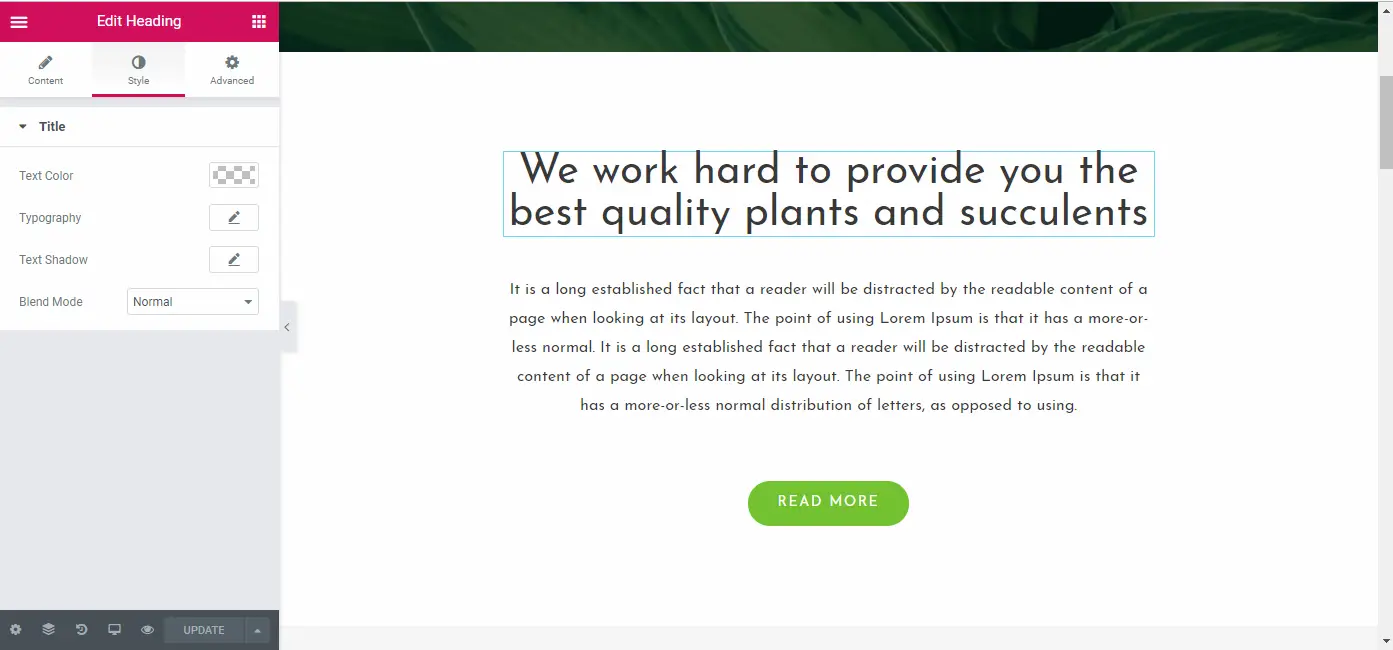
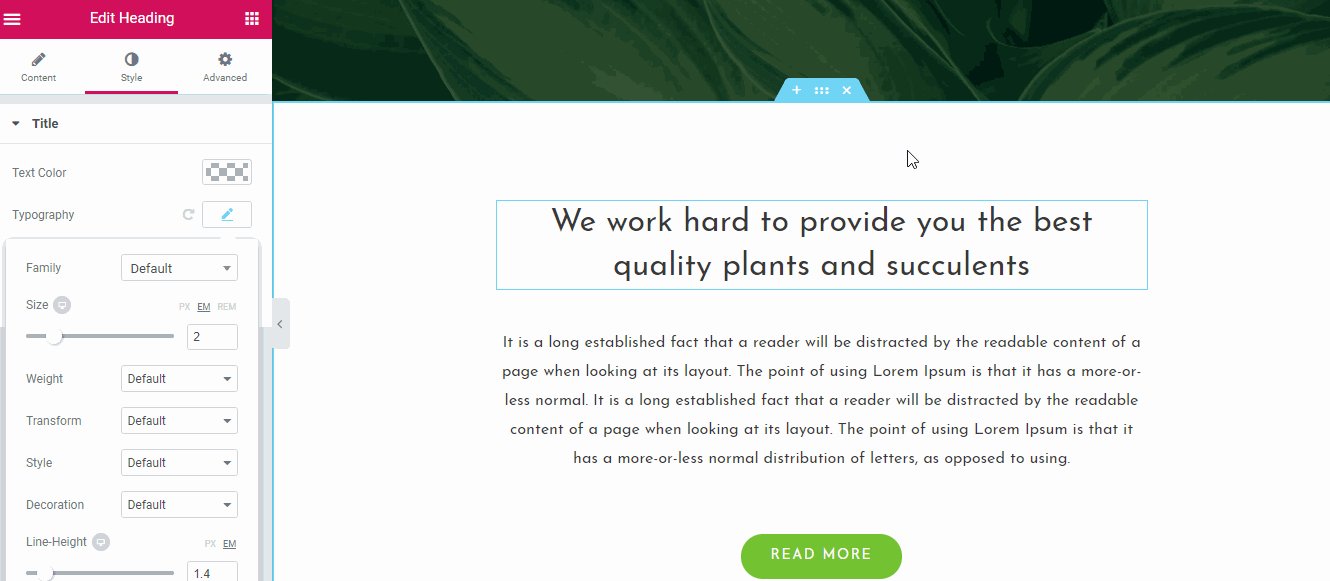
Below, you can see the basic style options for the heading element.
By the way, you might have noticed the font style and color changed - this is because we just enabled the Disable Default Colors and Disable Default Fonts in Elementor’s settings.
Now, it inherits the theme’s colors and fonts instead of using its custom ones (which you can see from our earlier examples).
Let’s go back to the style options available to us.
Above, we have:
- Text color
- Typography
- Text shadow
- Blend mode
Elementor Advanced Style Options
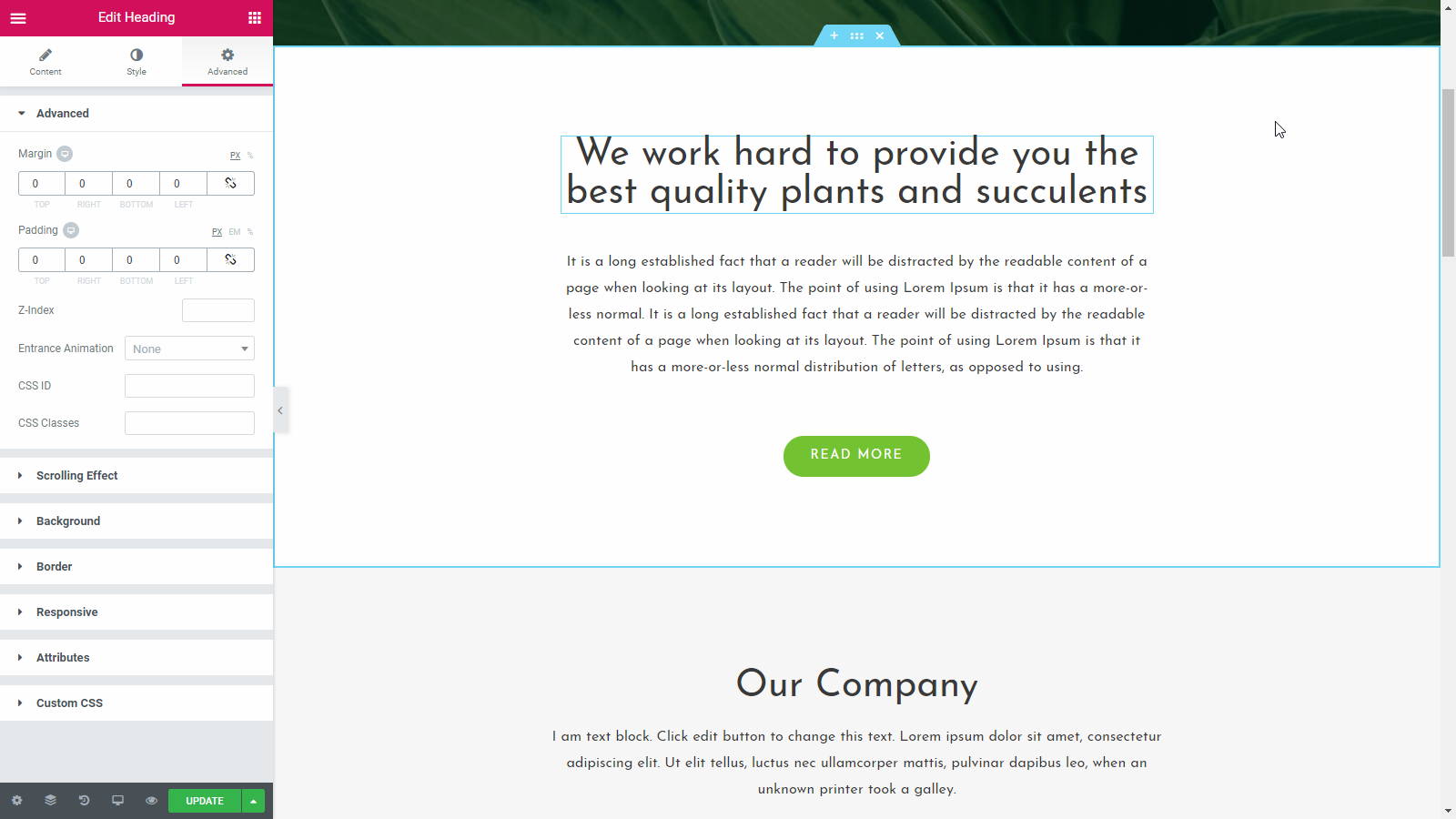
If you feel this isn’t enough, you can go to the Advanced Tab for more options.
Here, you can configure everything from custom margins and paddings, scrolling effects, background settings, etc.
You can also apply a custom CSS if you want (this is only available in the Pro version).
One of the unique features of Elementor is the ability to set custom values for different screen sizes, which can be seen below:
This gives you finer control on how your content is displayed on different devices and screen resolutions.
Beaver Builder Styling Options
Unlike Elementor, Beaver Builder inherits your theme’s fonts and color by default. This allows for consistency out of the box.
Beaver Builder’s styling options vary depending on the element, but basically, you have style, separator, typography, and advanced options.
Styles

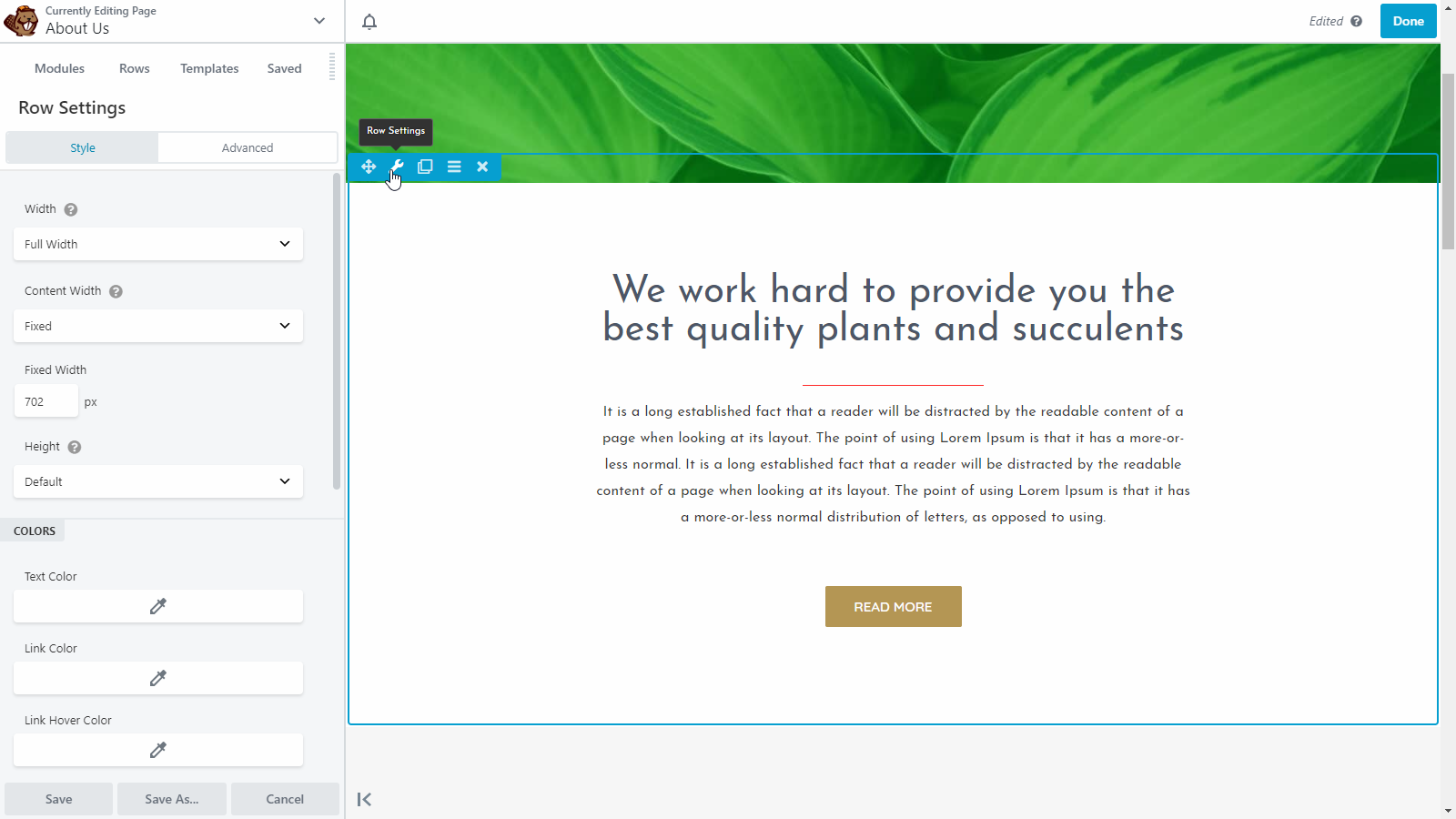
The style settings are shown when you are editing a row as well as other elements like buttons.
You can find options for:
- Width
- Content width
- Height
- Colors such as link color, text color, link hover color, etc
- Background type, color, and opacity
- Border
Applying colors, like text, link and hover colors, will be applied to every element inside the row.
However, you can override these settings setting custom values per element.

In the advanced settings you can find options for:
- Spacing
- Responsive Layout
- Visibility
- HTML element - you can set custom HTML ID and class for specific element for further customization
Both Beaver Builder and Elementor allow you to fine-tune how your content appears in different devices by clicking on the device icon beside a setting (which is only visible for settings that support it).

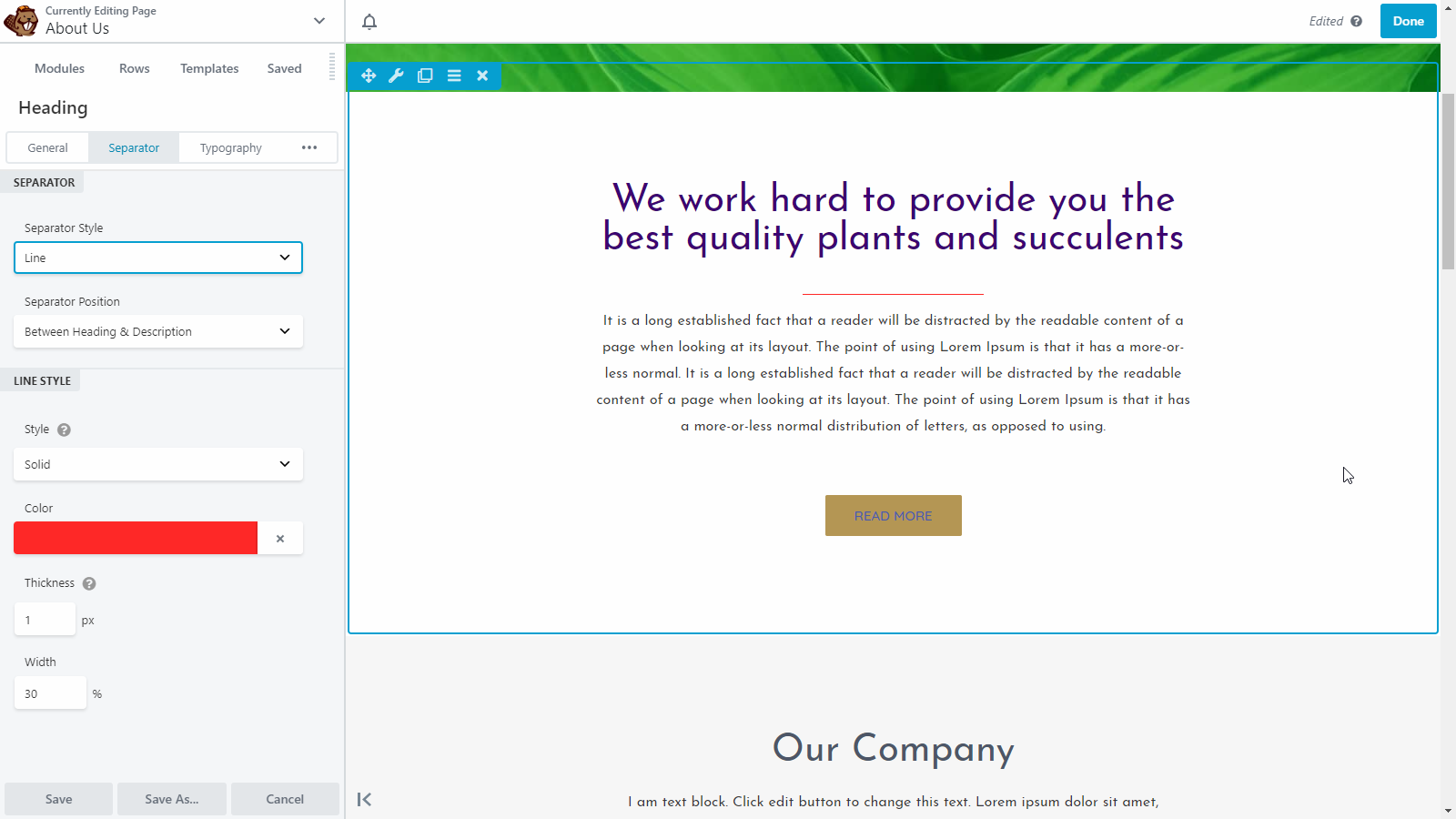
Separator

The separator is another styling option that allows you to give your elements a more refined look.
Here, you can find options for your separator. If you’re wondering what a separator looks like, see an example above - the red line under the heading in the picture above.
You have options for:
- Separator style
- Separator position
- Line style
- Line color
- Thickness and width
Typography

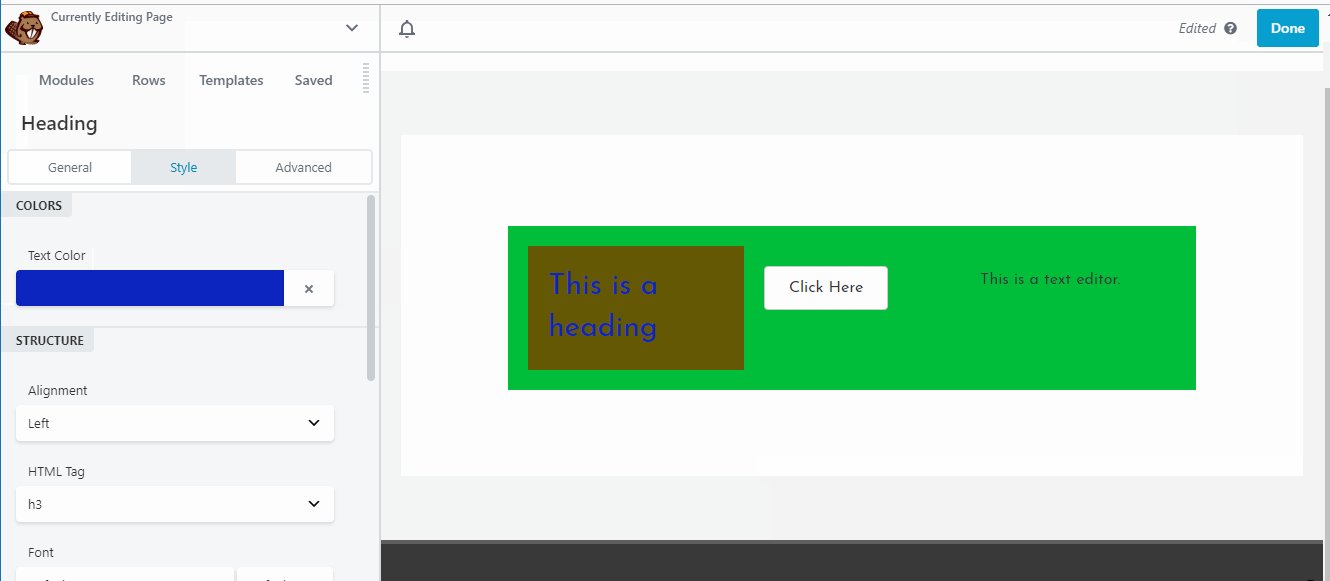
The typography options are for controlling how your text appears. This setting usually appears for the heading module.
Here, you have options for:
- HTML tag
- Font style, size, and face
- Text color
- Margins
Styling - Conclusion
Both plugins offer a wide range of styling options and configurations. They allow for endless customization up to the smallest details of each element on a page.
We feel that both page builders are mostly equivalent in this regard.
Templates
Templates are ready-made designs that you can use to jump-start the design of your pages. Both Elementor and Beaver Builder provides us with plenty of templates to choose from.
As web designers or developers, you'll probably want the ability to create your own themes or specific page templates that you can reuse/tweak as part of your design process.
Let’s take a look.
Elementor Templates
In Elementor, when you create a new page, you will see that you have an option to either add a section or use a template.
In the free version, you have around 40 templates to choose from.
In the Pro version, you have over 300 different pages and block templates to choose from.
Visit website to check out all templates
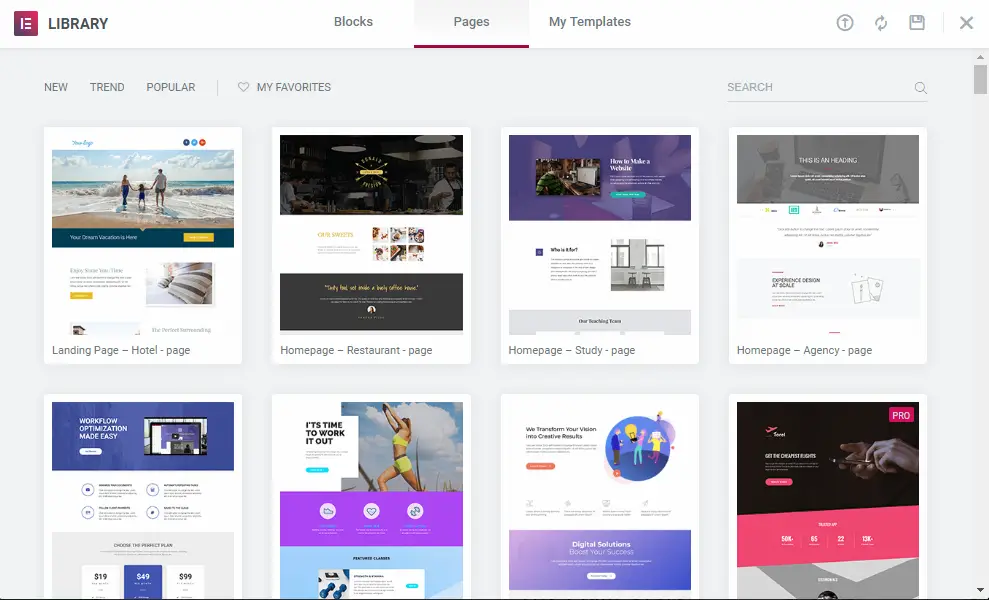
Upon clicking the Add Template button, you will be greeted with a menu showing you the templates to choose from.
Elementor offers two kinds of templates: Block and Page.
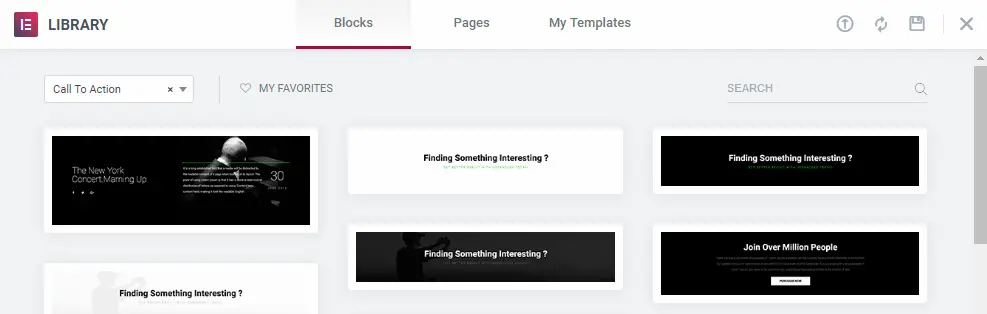
Block Templates are section templates that you can use to build specific parts of your page. An example of a block template is a contact form or a CTA section.
Below, you can see examples of available CTA templates.
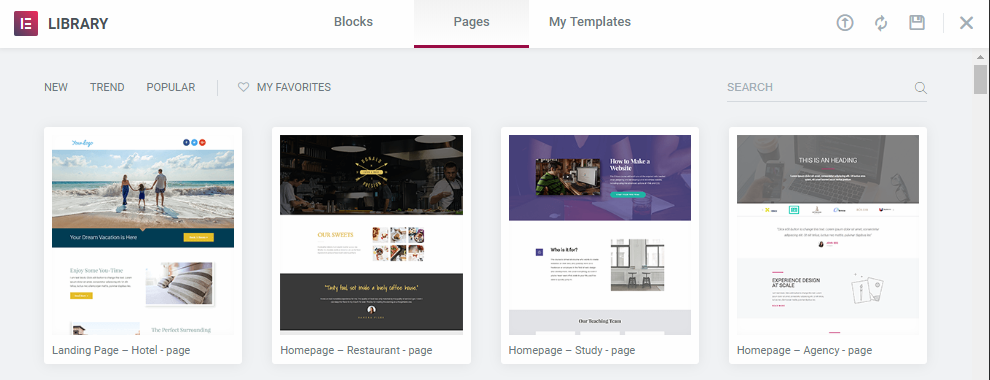
Page Templates are full-page templates that are designed for specific types of pages and/or purposes through the builder plugin.
Below, you can see templates for a landing page and homepage.
There are different flavors to choose from. For example, you have a homepage template tailored for restaurants and one tailored for agencies.
You can also create your custom page templates and even complete themes save them for reuse.
You can do that by clicking the small upward arrow beside the publish button and choosing Save as Template.
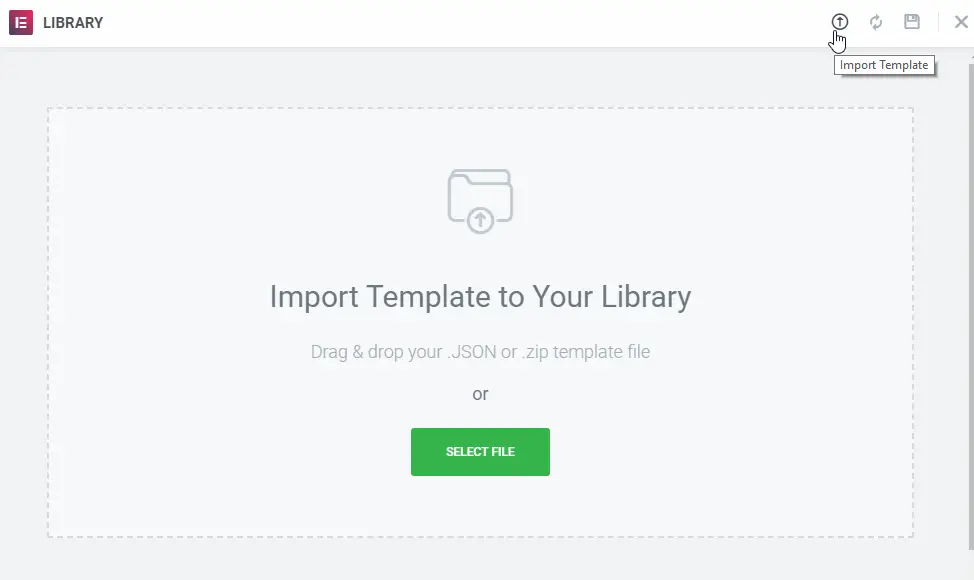
You can even import templates made by third parties by uploading them to your site.
This allows for endless customization possibilities.
Beaver Builder Templates
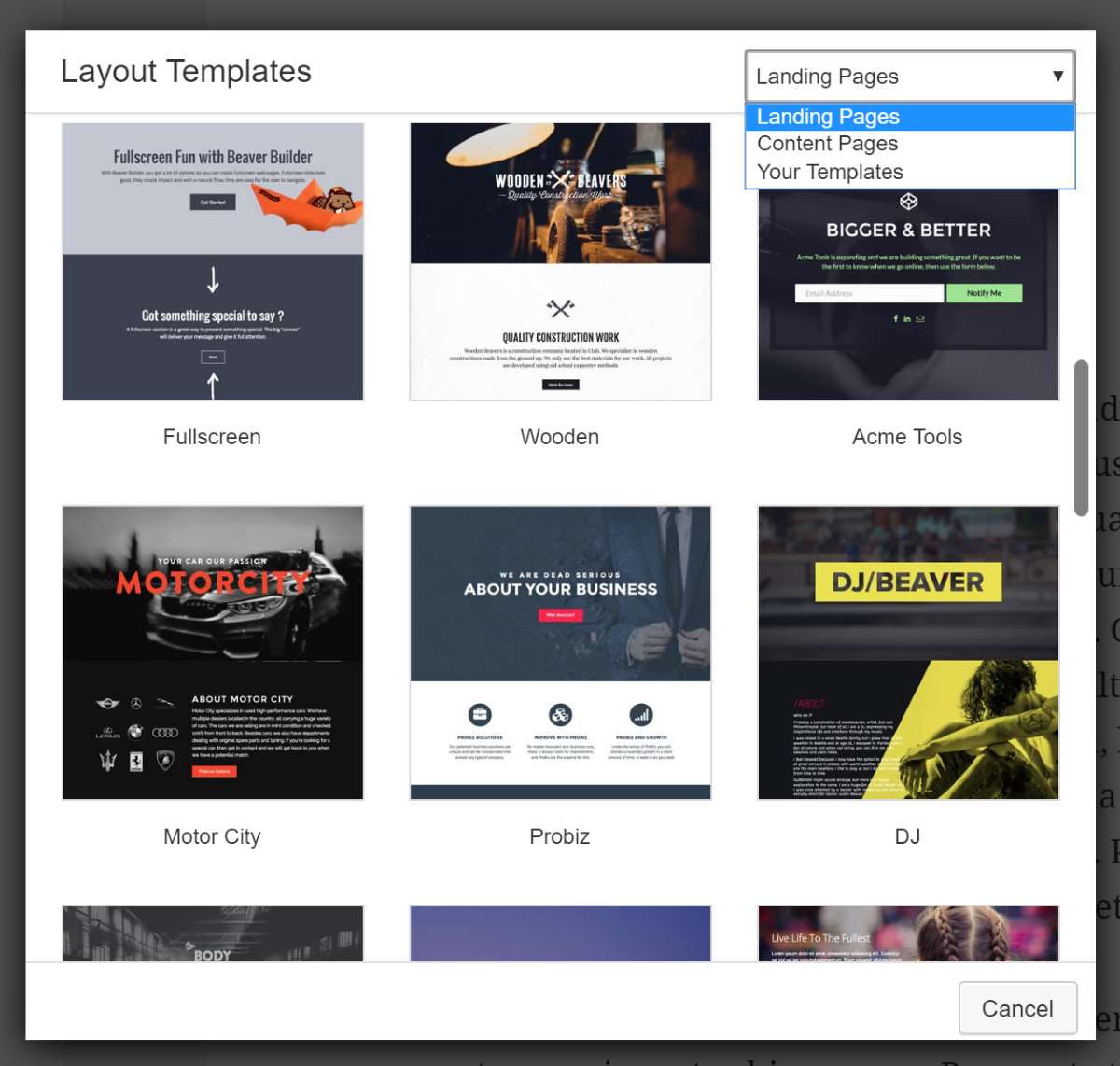
In Beaver Builder, you have three types of templates to choose from: landing pages, content pages and saved templates.
Unlike Elementor, Beaver Builder doesn’t have block-level templates, though you can use plugins to get the same functionality.
Click here to see all templates
Note that the free version of Beaver Builder doesn’t have templating options. You’ll have to do everything from scratch if you want to use the free version.

Landing page templates are for creating elaborate landing pages. As of this writing, you can choose from 30 different landing page templates within Beaver Builder.

Content page templates are for content pages like about page, contact page, homepage, etc.
There are currently 25 content page templates to choose from with Beaver Builder.

Saved templates are your custom saved templates. As in Elementor, you can create a page as a template with the builder so you can reuse it later.
Importing templates is also possible on Beaver Builder, but it’s not as intuitive as Elementor’s.
Templates - Conclusion
The Elementor builder offers more templates to choose from and easier template import and export options than Beaver Builder.
As for the design and appearance, both plugins gives you a wide variety of beautiful templates that cater to many different kinds of niches.
As for their free versions, Elementor wins hands down against Beaver Builder.
With Elementor you still can choose from over two dozen free templates and even the ability to import and export them.
With Beaver Builder, you have to upgrade to their premium version to take advantage of this feature.
Theme Building
The theme building feature is a very powerful tool that both Elementor and Beaver Builder offers.
For Elementor, the theme builder is automatically unlocked once you upgrade to their premium version.
With Beaver Builder, you’d have to install a separate plugin called Beaver Themer which is a separate $147 purchase.
The Elementor Theme Builder
To access its theme builder, you can go to Templates > Theme Builder. From there, you can create or edit theme templates.
You can create or edit templates for:
- Page
- Header
- Footer
- Single post
- Archive
- 404 pages
- Etc.
Elementor’s theme builder pretty much works the same as its page builder.
You have all of the normal elements plus new and specific elements for the type of theme section you’re working on.
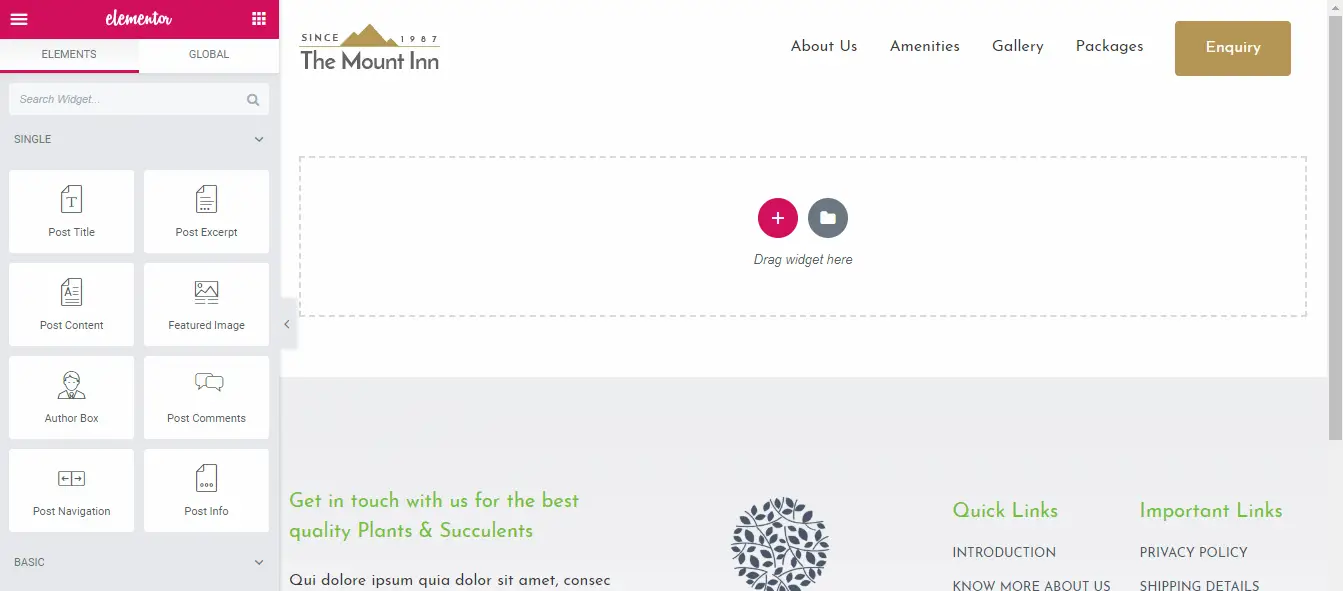
For example, this is what the theme builder looks like for Single Post.
As you can see, you have a new set of WordPress widgets specific for single posts like post title, featured image, post comments, etc.
If you don’t want to start from scratch, there are also pre-made templates that you can use, which you can access by pressing the folder icon in the content editor just as you would on the regular page builder.
Once you’re done building your custom theme template, you can control when and where it appears.
For example, you can choose to display your custom single post template only for a particular post author.
The Beaver Builder Theme Builder
Beaver Builder’s theme builder, while activated differently, works similar to that of Elementor’s theme builder.
This is a great tool if your clients require you to create custom themes for them.
You can only access the theme builder once you install the Beaver Themer plugin.
Once you’ve activated it, you can access Beaver Builder > Themer Layouts and from there, you can create a custom template for the following:
- Header
- Footer
- Archive
- Single posts (Singular)
- 404 page

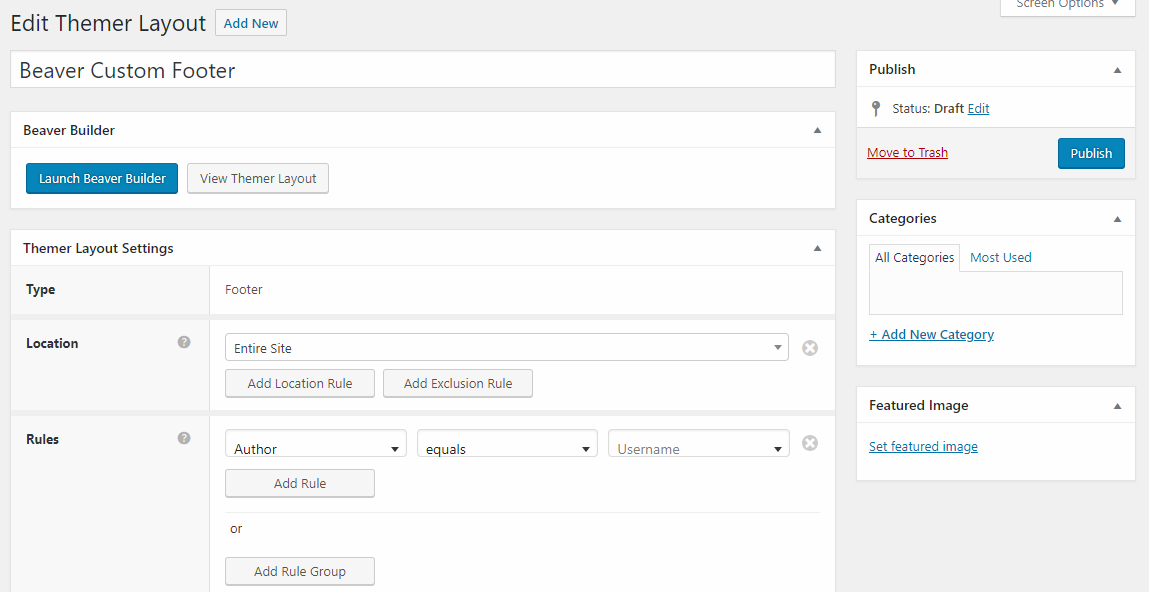
Once you’ve decided on the layout you want to create or edit, you can customize it further by choosing where and when it would appear.
For example, for the custom footer, you can choose whether it appears on your entire site effectively replacing your default footer or whether to display it only on certain posts or pages.
You can also further customize it by displaying it only when a post is written by a certain author.
This rules-based customization in Beaver Builder is quite powerful stuff because it brings about a lot of flexibility and customization possibilities.

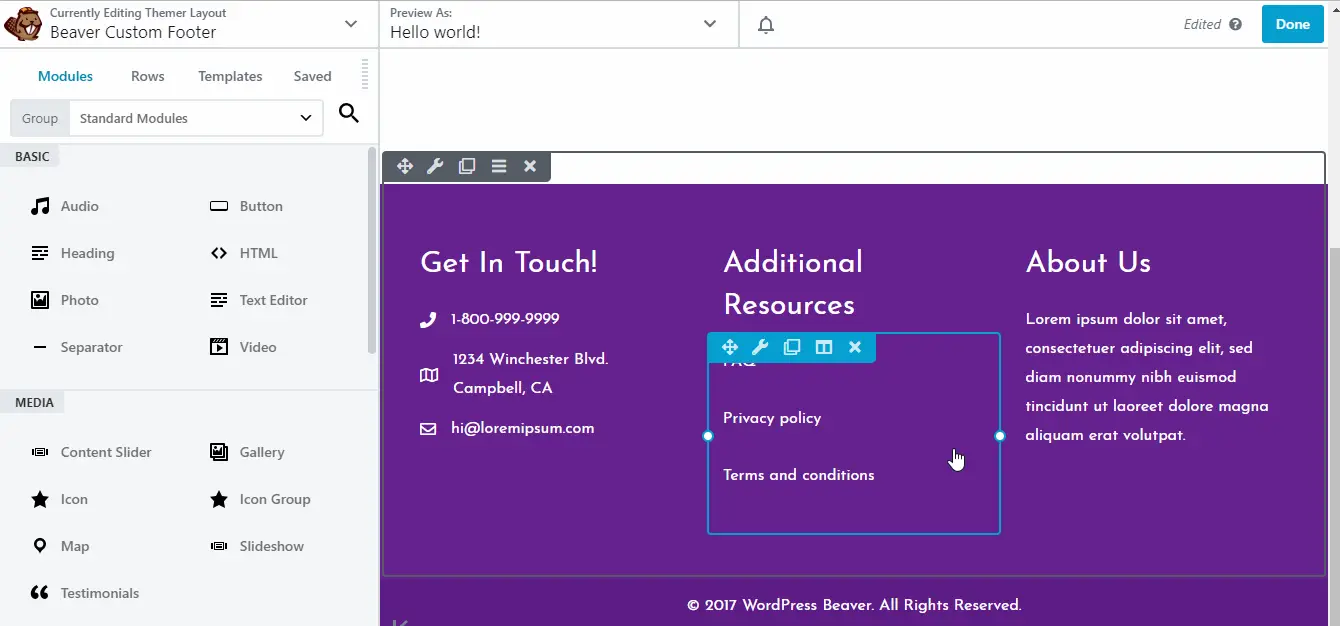
As for the editor itself, you will have the same UI as the page builder.
Below, you can see the theme layout editor in action where we are editing the custom footer we’ve created.
You have access to the same number of modules and other elements as in the regular page builder.

Theme Builder - Conclusion
Both builder plugins give excellent control and customization over theme building.
However, if we are to talk about pricing, the Elementor builder plugin is cheaper than Beaver Builder as its theme builder is integrated into the premium version.
Elementor Popup Builder

If you buy Elementor Pro, you also get access to the Elementor Popup Builder.
If you use popups for marketing, this is a significant advantage. It means you don’t have to buy or use a third party popup builder and Beaver Builder doesn’t have anything like it.
Elementor Popup Builder integrates into the page builder and uses the same menus, blocks and methodology.
You can use readymade popup templates or build your own from scratch, which is a neat trick.
While popups are contentious, they are effective.
If you’re starting a business or want to grow your current one, popups are definitely something to consider.
Performance
No Elementor vs Beaver Builder comparison would be complete without a performance test.
We didn’t want to go into too much detail here as we have covered a lot of ground already.
In our quick tests, we found that overall, Elementor is faster than Beaver Builder even though both slow down page load speeds.
Using a default template page for each:
- Elementor scored 83/100 and Beaver Builder scored 68/100 on PageSpeed mobile.
- Test pages loaded in 3.8 seconds with Elementor and 4.2 seconds with Beaver Builder.
- Elementor’s Largest Contentful Paint (LCP) is 3.3 seconds with Beaver Builder’s at 7.1 seconds.
- Elementor has slower First Contentful Paint (FCP) at 4.8 seconds vs 2.5 seconds for Beaver Builder.
- Beaver Builder also has fewer HTTP requests than Elementor, 17 vs 38.
As you can see, there isn’t all that much difference between the two. While both have a moderate impact on page speed versus using the default WordPress editor, they are mostly neck and neck for load times.
Performance – Conclusion
While Elementor has a slight edge in terms of loading speeds, it’s negligible for the most part.
Sure, the mobile score could be improved, but it’s unlikely you would launch a website without optimizing it first.
Having fewer HTTP requests is a definite benefit though, so there’s that.
Let’s call this a draw.
Pricing
We’ve compared the two plugins quite a bit already and we’ve seen what you can get in their free and Pro versions.
But how much does each builder cost? Which one gives you the most value?
Both of their premium builder versions come in three pricing tiers.
Elementor Pricing
Let’s start with Elementor. There are Personal, Business, and Unlimited pricing options.
- Essential - $59 for a single site.
- Advanced - $99 for three sites.
- Expert - $199 for 25 sites
- Agency - $399 for 1000 sites.
 All plans have the same number of features and will continue to receive premium support and updates for 1 year and comes with the theme builder.
All plans have the same number of features and will continue to receive premium support and updates for 1 year and comes with the theme builder.
Click here for the lowest price on Elementor
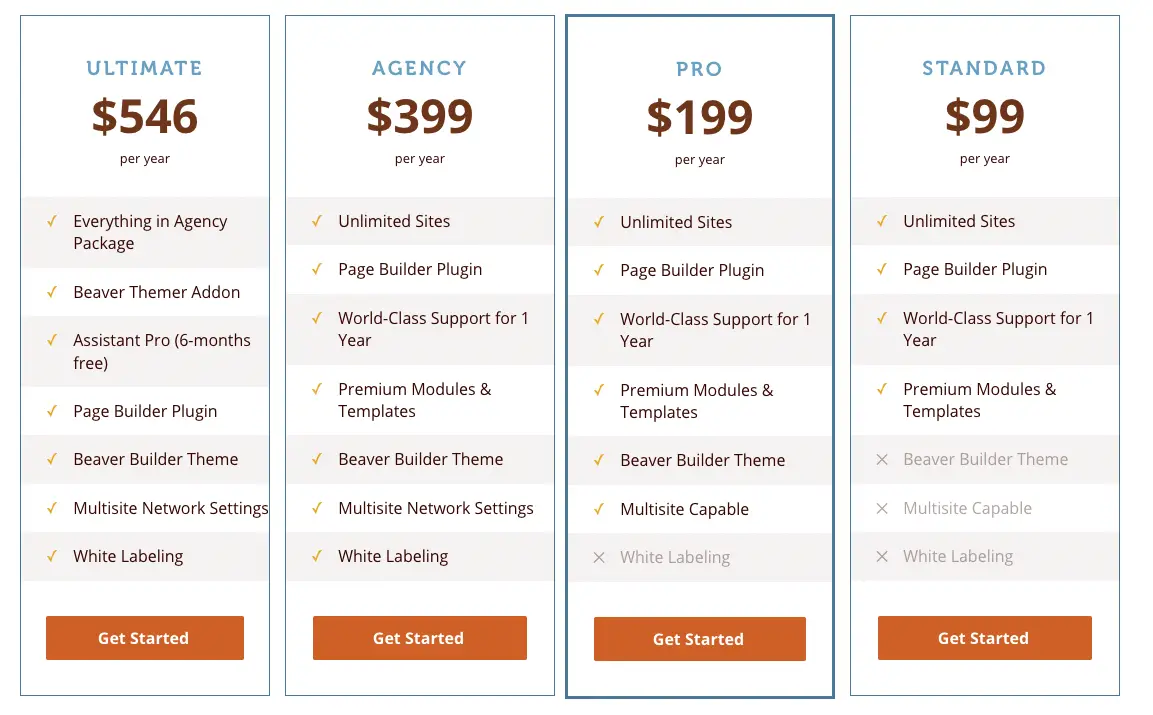
Beaver Builder Pricing
Like Elementor, Beaver Builder pricing also comes into three tiers - all with unlimited sites but different features enabled.
- Standard - $99 per year.
- Pro - $199 per year.
- Agency - $399 per year.
- Ultimate - $546 per year.
 The standard license doesn’t have multisite support and Beaver Builder Theme. The pro license is capable of multisite support and comes with the Beaver Builder Theme but there’s no white labeling.
The standard license doesn’t have multisite support and Beaver Builder Theme. The pro license is capable of multisite support and comes with the Beaver Builder Theme but there’s no white labeling.
Finally, the agency license has all of the standard and pro features plus white labeling.
All plans are for unlimited sites.
Keep in mind that Beaver Themer is a separate purchase from Beaver Builder itself that costs $147.
Click here for the lowest price on Beaver Builder
Free vs Pro
Both plugins come with free and Pro versions, but the free version of Elementor is the clear winner here.
Elementor's free version comes with dozens of modules and templates for free.
Beaver Builder only comes with very basic ones, making it very restricted in its free version.
Pricing - Conclusion
If you want a free version, then Elementor is your clear choice.
As for the premium versions, while it might seem that Beaver Builder is pricier, its higher-tier plans offer more developer-friendly features, especially white labeling.
Elementor doesn’t allow you to host a client’s website by yourself and charge them a monthly fee if you used Elementor to build or design their website.
We are of the opinion that Elementor is better for solo users, while Beaver Builder is better for developers - especially because of the white labeling and hosting options.
If you are still looking for other options, we have also reviewed Elementor vs Divi here, and also Beaver Builder vs Divi.
If you want more reviews, our take on Divi, and Astra WP theme review, though we think you should limit your choice at this point and look at our conclusion below.
Pros and Cons
Both Elementor and Beaver Builder have pros and cons. Let’s take a look at those here.
Pros of Elementor
- More blocks, templates and features
- More design options
- Ideal for smaller agencies or individuals
- Pro version is priced competitively
- Theme building included
- Popup builder included with Pro
- Thousands of Elementor compatible WordPress themes
Cons of Elementor
- Some of the controls aren’t as intuitive as they could be
- Pro prices out individuals and smaller agencies
Pros of Beaver Builder
- User interface is modern and easy to learn
- All your basic block and template needs are catered for
- You can customize the UI if you want to
- Smooth and fluid to use
- The renewal discount is welcome
Cons of Beaver Builder
- Not as many WordPress themes support it
- The community is smaller than Elementor’s
- More expensive for individuals to use
- Not as many blocks or templates as Elementor
Elementor vs Beaver Builder: Conclusion
Overall, these are currently the two best page builder plugins for WordPress.
Elementor offers a massive amount of templates and elements, while Beaver Builder tries to keep it simple, yet still meets the need of every web design user.
Beaver Builder is developer-friendly. It offers white labeling options and doesn’t have restrictions on how developers can sell services or websites built using it.
If you are a solo developer or user looking for an excellent plugin with tons of features and rapid updates, then go with the Elementor page builder plugin.
If you are a developer or a user who doesn’t want to get overwhelmed by tons of features and rapid updates, choose Beaver Builder.
But in the end, it’s all up to you to make the final decision.